Heim >Web-Frontend >View.js >Einführung in die Composition API und ihre Kernverwendung in Vue3
Einführung in die Composition API und ihre Kernverwendung in Vue3
- 藏色散人nach vorne
- 2021-12-10 15:04:562529Durchsuche
Kernverwendung der Composition API in Vue3
Was ist Composition API?
Composition API wird auch kombinierte API genannt, was eine neue Funktion in Vue3.x ist. Durch die Erstellung von Vue-Komponenten können wir die wiederholbaren Teile der Schnittstelle in wiederverwendbare Codesegmente extrahieren. Vor der Composition API musste Vue-bezogener Geschäftscode für einen bestimmten Bereich der Option konfiguriert werden Bei großen Projekten wird es später zu Problemen kommen, und die Wiederverwendbarkeit des Codes ist nicht hoch.
Verwenden Sie ref und reactive, um reaktionsfähige Daten im Setup zu definieren
Bevor Sie ref und reactive zum Definieren von Daten verwenden, müssen Sie diese aus Vue dekonstruieren.
import {ref,reactive} from 'vue';Sowohl ref als auch reaktiv können die definierten Daten direkt in der Vue-Vorlage abrufen. Wenn sie jedoch über Methoden abgerufen werden, gibt es bestimmte Unterschiede bei der Erfassung der durch ref und reaktiv definierten Daten Das durch ref definierte Wertattribut muss indirekt abgerufen werden, und die durch reactive definierten Daten können direkt abgerufen werden, wenn diese beiden Datentypen geändert werden.
export default {
setup() {
// 使用ref定义响应式数据
const title = ref("这是一个标题");
// 使用reactive定义响应式数据
const userinfo = reactive({
username: "张三",
age: 20
});
// 获取reactive中的属性可以直接获取
const getUserName = () => {
alert(userinfo.username)
};
// 获取ref中的数据需要通过value属性
const getTitle = () => {
alert(title.value)
};
const setUserName = () => {
// 修改reactive中的属性可以直接修改
userinfo.username = "修改后的张三"
};
const setTitle = () => {
// 修改ref中的属性,需要通过value
title.value = "这是修改后的标题"
};
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName
}
},
data() {
return {
msg: "这是Home组件的msg"
}
},
methods: {
run() {
alert('这是Home组件的run方法')
}
}
}Sie können das V-Modell verwenden, um direkt eine bidirektionale Datenbindung durchzuführen.
<input type="text" v-model="title"> <input type="text" v-model="userinfo.username">
toRefs dekonstruiert reaktionsfähige Objektdaten
Der Grund, warum toRefs benötigt wird, liegt darin, dass die durch toRefs dekonstruierten Daten auch reaktionsfähige Eigenschaften aufweisen. Dies ist der Grund, warum toRefs benötigt wird .
Dekonstruieren Sie toRefs aus Vue
import {ref,reactive,toRefs} from 'vue';Setup und nehmen Sie die folgenden Änderungen an den Rückgabedaten vor
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName,
...toRefs(article)
}Berechnete Eigenschaften im Setup
Berechnete Eigenschaften im Setup ähneln allgemeinen berechneten Eigenschaften, der Unterschied besteht darin, dass sie nicht gelesen werden können .
setup() {
let userinfo = reactive({
firstName: "",
lastName: ""
});
let fullName = computed(() => {
return userinfo.firstName + " " + userinfo.lastName
})
return {
...toRefs(userinfo),
fullName
}
}readonly: Deep Read-only Proxy
readonly existiert, um reaktive Objekte in gewöhnliche primitive Objekte umwandeln zu können.
Einführung schreibgeschützt.
import {computed, reactive,toRefs,readonly} from 'vue'Übergeben Sie das reaktive Objekt als schreibgeschützt.
let userinfo = reactive({
firstName: "666",
lastName: ""
});
userinfo = readonly(userinfo);watchEffect im Setup
watchEffect im Setup hat die folgenden Eigenschaften.
Kann Datenänderungen im Setup überwachen. Sobald sich die Daten ändern, wird die Rückruffunktion in watchEffect ausgeführt.
Die Daten im Setup ändern sich nicht in Echtzeit und werden zunächst einmal ausgeführt.
setup() {
let data = reactive({
num: 1
});
watchEffect(() => {
console.log(`num2=${data.num}`);
});
setInterval(() => {
data.num++;
},1000)
return {
...toRefs(data)
}
}watch im Setup
Die grundlegende Methode zur Verwendung von watch zur Überwachung von Daten.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
return {
keyword
}
}Der Unterschied zwischen watch und watchEffect
watch wird nicht ausgeführt, wenn die Seite zum ersten Mal gerendert wird, watchEffect jedoch.
watch kann die Werte vor und nach der Änderung des Datenstatus abrufen.
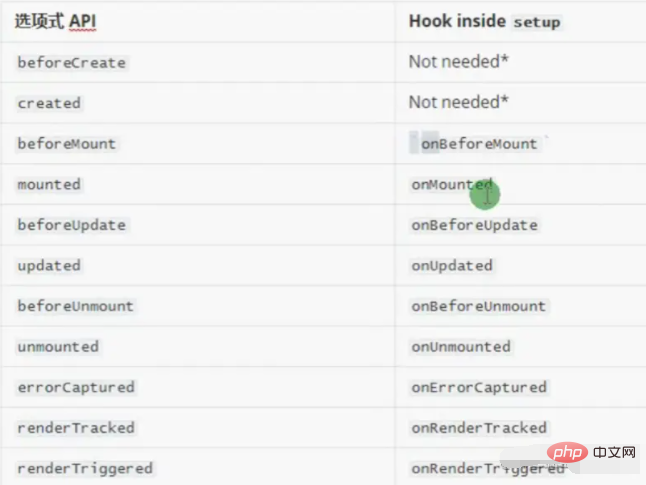
Lifecycle-Hook-Funktion im Setup

Lifecycle-Hook im Setup ähnelt dem direkten Aufruf einer Funktion.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
onMounted(() => {
console.log('onMounted');
})
onUpdated(() => {
console.log('onUpdated');
})
return {
keyword
}
}Die Requisiten im Setup
werden an die übergeordnete Komponente übergeben.
<Search :msg="msg" />
Empfangserklärung
props: ['msg'],
setup(props) {
console.log(props);
}Mit Inject bereitstellen
Manchmal müssen wir Daten von der übergeordneten Komponente zur untergeordneten Komponente übergeben, aber wenn die übergeordnete Komponente zur untergeordneten Komponente eine tief verschachtelte Beziehung darstellt, reicht die Weitergabe über Requisiten aus In diesem Fall können wir Provide und Inject verwenden, um dies zu erreichen.
Allgemeine Verwendung
Die Root-Komponente leitet Daten über Provide weiter.
export default {
data() {
return {
}
},
components: {
Home
},
provide() {
return {
title: "app组件里面的标题"
}
}
}Komponenten, die Daten empfangen müssen, werden über die Inject-Anweisung empfangen
export default {
inject: ['title'],
data() {
return {
}
},
components: {
}
}Nach Erhalt der Anweisung können sie direkt verwendet werden.
<template>
<div class="container">
这是Location组件
{{title}}
</div>
</template>provide kann die Daten darin abrufen
export default {
data() {
return {
title: "根组件的数据"
}
},
components: {
Home
},
provide() {
return {
title: this.title
}
}
}Hinweis: Wenn sich in der oben genannten allgemeinen Verwendung die Daten in der übergeordneten Komponente ändern, ändert sich die untergeordnete Komponente nicht. Daher wird empfohlen, die folgende Zusammensetzung zu verwenden Durch Bereitstellung und Injektion in der API können synchrone Änderungen erzielt werden.
im Setup bereitstellen und einfügen
Stammkomponente
import Home from './components/Home.vue'
import {ref,provide} from 'vue'
export default {
setup() {
let title = ref('app根组件里面的title');
let setTitle = () => {
title.value = "改变后的title"
}
provide("title",title);
return {
title,
setTitle
}
},
data() {
return {
}
},
components: {
Home
}
}Komponenten, die Daten verwenden
import {inject} from 'vue'
export default {
setup() {
let title = inject('title');
return {
title
}
},
data() {
return {
}
},
components: {
}
}Anders als bei Requisiten werden die Daten in der untergeordneten Komponente mit der übergeordneten Komponente synchronisiert, wenn eine bidirektionale Datenbindung verwendet wird.
Empfohlenes Lernen: „Die neueste Auswahl von 5 vue.js-Video-Tutorials“
Das obige ist der detaillierte Inhalt vonEinführung in die Composition API und ihre Kernverwendung in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

