Heim >Web-Frontend >CSS-Tutorial >So ordnen Sie Text im CSS weiter unten an
So ordnen Sie Text im CSS weiter unten an
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-09 18:08:4010681Durchsuche
Methode: 1. Fügen Sie den Stil „position:relative“ zum übergeordneten Element des Textelements hinzu und legen Sie ihn als absoluten Positionierungsstil fest. 2. Fügen Sie den Stil „position:absolute;bottom:0“ zum Textelement hinzu Stellen Sie das Textelement auf „relativ“ ein. Positionieren Sie den Stil so, dass die Textelemente tiefer angeordnet sind.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ordnen Sie Text in CSS weiter unten an
Verwenden Sie in CSS das Positionsattribut, um das Textelement auf einen absoluten Positionierungsstil festzulegen, und legen Sie das übergeordnete Element des Textelements auf einen relativen Positionierungsstil fest.
Verwenden Sie das Attribut „bottom“, um den unteren Rand des Elements anzugeben. Diese Eigenschaft definiert den Versatz zwischen der unteren Randgrenze des positionierten Elements und der unteren Grenze seines enthaltenden Blocks.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
position:relative;
}
p{
position:absolute;
bottom:0;
padding:0;
margin:0;
}
</style>
</head>
<body>
<div>
<p>文字靠下</p>
</div>
</body>
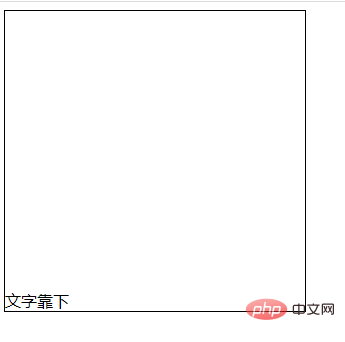
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ordnen Sie Text im CSS weiter unten an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

