Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung des Titelattributs in Javascript?
Was ist die Verwendung des Titelattributs in Javascript?
- 青灯夜游Original
- 2021-12-08 16:50:494156Durchsuche
In JavaScript wird das Titelattribut verwendet, um den Titel des aktuellen Dokuments festzulegen oder zurückzugeben. Das heißt, der Textinhalt im HTML-Titelelement verwendet direkt die Anweisung „document.title“, um den Titel zurückzugeben .title=" muss festgelegt werden. Die Anweisung „Wert" kann den Titel ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In Javascript wird das Titelattribut verwendet, um den Titel des aktuellen Dokuments (den Textinhalt im HTML-Titelelement) festzulegen oder zurückzugeben.
Syntax:
Den Dokumenttitel zurückgeben
document.title
Den Dokumenttitel festlegen (ändern)
document.title="需要设置的值"
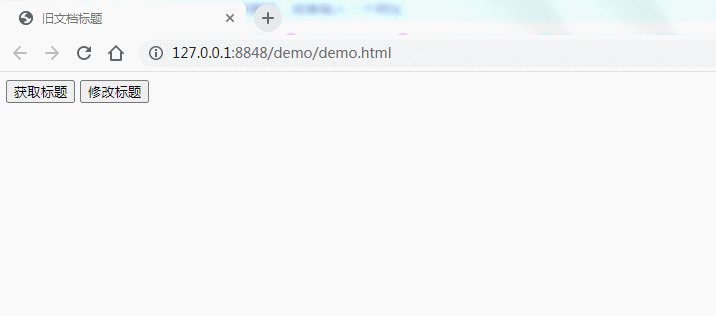
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旧文档标题</title>
</head>
<body>
<input type="button" value="获取标题" id="btn1" />
<input type="button" value="修改标题" id="btn2" />
<script>
function my(id) {
return document.getElementById(id);
}
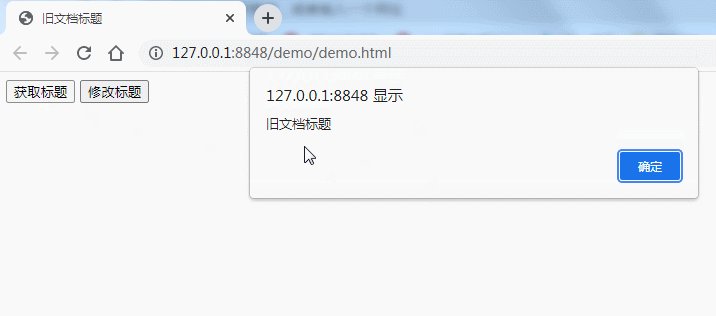
my("btn1").onclick = function() {
var title = document.title;
alert(title);
}
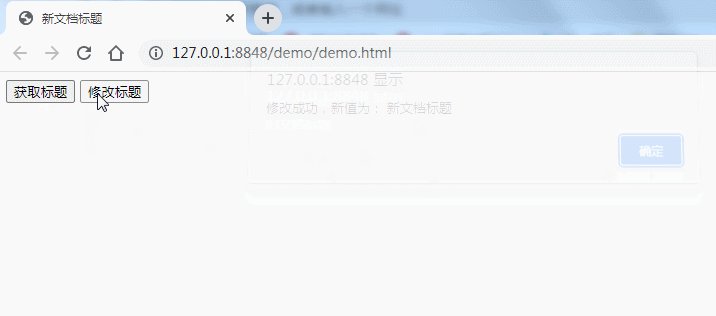
my("btn2").onclick = function() {
document.title = "新文档标题";
var title = document.title;
alert("修改成功,新值为: " + title);
}
</script>
</body>
</html>
【Verwandte Empfehlungen: Javascript-Lern-Tutorial 】
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung des Titelattributs in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

