Heim >Web-Frontend >js-Tutorial >So löschen Sie das erste Element eines Arrays in Javascript
So löschen Sie das erste Element eines Arrays in Javascript
- 青灯夜游Original
- 2021-12-08 15:57:3240378Durchsuche
So löschen Sie das erste Element des Arrays in JavaScript: 1. Verwenden Sie die Funktion „shift()“, die Syntax „arr.shift();“ 2. Verwenden Sie den Löschoperator, die Syntax „delete arr[0];“ "; 3. Verwenden Sie die Funktion splice(), Syntax „arr.splice(0,1)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript-Methode zum Löschen des ersten Elements des Arrays
Methode 1. Verwenden Sie die Funktion „shift()“
Die Funktion „shift()“ kann Elemente am Anfang des Arrays löschen und das erste Element löschen des Arrays daraus und gibt den Wert des ersten Elements zurück. Anschließend werden alle verbleibenden Elemente um eine Position nach vorne verschoben, um die Lücke am Anfang des Arrays zu füllen.
var a = [1,2,3,4,5,6,7,8]; //定义数组 a.shift(); console.log(a);

Methode 2: Löschoperator verwenden
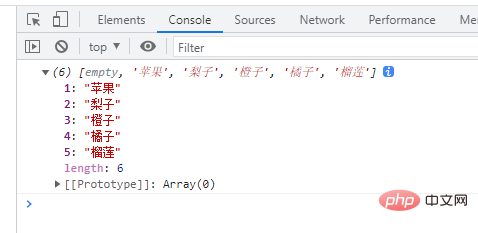
Löschoperator verwenden Beim Löschen eines Array-Elements basierend auf dem Array-Index ändert sich die Array-Länge nicht, aber das gelöschte Element wird zu einem Lückenelement.
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[0]; //删除下标为0的元素(第一个元素)
console.log(arr);
Methode 3: Verwenden Sie die splice()-Methode
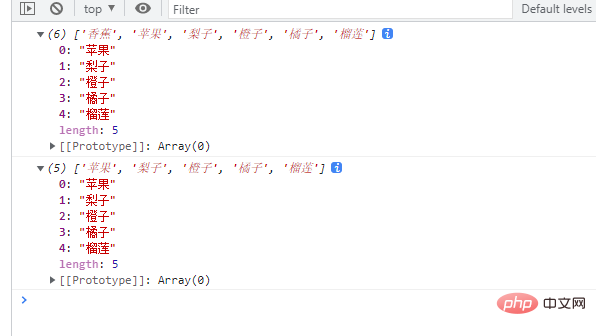
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.splice(0,1);
console.log(arr);
[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo löschen Sie das erste Element eines Arrays in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

