Heim >Web-Frontend >CSS-Tutorial >So definieren Sie die rechte Textausrichtung in CSS
So definieren Sie die rechte Textausrichtung in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 18:13:578646Durchsuche
In CSS können Sie den Stil „Textelement {text-align:right;}“ verwenden, um die richtige Ausrichtung des Texts zu definieren. Das Attribut „text-align“ wird verwendet, um die horizontale Ausrichtung des Texts im Element festzulegen. Wenn der Wert des Attributs „rechts“ ausgewählt ist, wird die Textanordnung rechtsbündig ausgerichtet.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So definieren Sie die rechte Textausrichtung in CSS
Auf der HTML-Seite können Sie das text-align-Attribut verwenden, um die rechte Textausrichtung festzulegen. Das folgende Beispiel erklärt, wie man in CSS die richtige Textausrichtung erreicht.
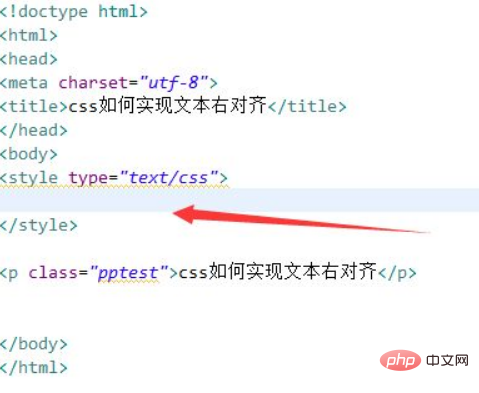
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Text in CSS rechtsbündig ausgerichtet wird. Verwenden Sie das p-Tag, um einen Text zum Testen zu erstellen. Fügen Sie dem p-Tag ein Klassenattribut zur Stileinstellung hinzu. Schreiben Sie das Tag und der CSS-Stil der Seite wird in das Tag geschrieben.

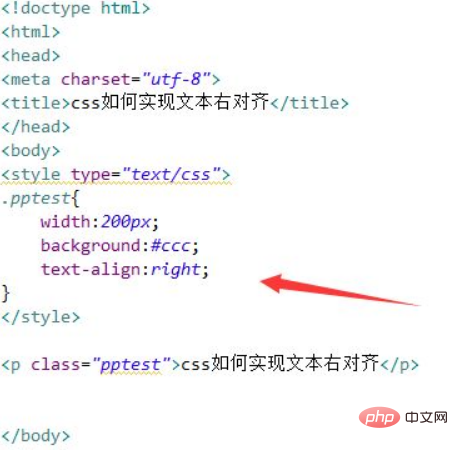
2. Legen Sie im CSS-Tag den Stil des p-Tags fest, definieren Sie seine Breite auf 200 Pixel und die Hintergrundfarbe auf Grau rechts, um die richtige Ausrichtung des Textes zu erreichen.

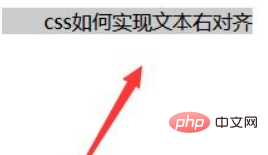
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie das p-Tag, um einen Text zu erstellen und dem p-Tag ein Klassenattribut hinzuzufügen.
2. Legen Sie in CSS den Stil des p-Tags über die Klasse fest und verwenden Sie das text-align-Attribut, um es auf rechts zu setzen, um eine richtige Ausrichtung des Textes zu erreichen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo definieren Sie die rechte Textausrichtung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

