Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, ob ein Div in Javascript vorhanden ist
So ermitteln Sie, ob ein Div in Javascript vorhanden ist
- 青灯夜游Original
- 2021-12-06 14:57:335410Durchsuche
Beurteilungsmethode: 1. Verwenden Sie die Anweisung „document.getElementById(„id value“)“, um das div-Elementobjekt gemäß dem angegebenen ID-Wert abzurufen. 2. Verwenden Sie die if-Anweisung, um zu bestimmen, ob das div existiert, die Syntax „; if (div element object) {// Element existiert}else{//Element existiert nicht}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
js bestimmt, ob das div-Element vorhanden ist.
Wenn Sie die getElementById()和getElementsByTagName()-Methode von nativem js zum Betreiben eines Elements verwenden und das bearbeitete Element nicht vorhanden ist, gibt der Browser einen Fehler aus und beendet die Ausführung des Codes Um dies zu vermeiden, können Sie in diesem Fall, wenn Sie nicht feststellen können, ob das zu bedienende Element vorhanden ist, den folgenden Code verwenden, um festzustellen, ob das Element vorhanden ist.
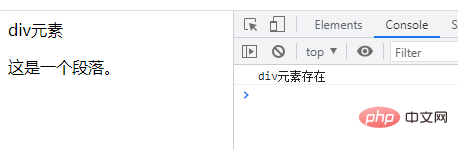
Implementierungscode
<div id="div">div元素</div>
<p>这是一个段落。</p>
<script>
var div=document.getElementById("div");
if (div){
//元素存在的操作代码
console.log("div元素存在");
}else{
//元素不存在的操作代码
console.log("div元素不存在");
}
</script>
[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein Div in Javascript vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

