Heim >Web-Frontend >js-Tutorial >So ändern Sie den Port in React Native
So ändern Sie den Port in React Native
- 藏色散人Original
- 2021-11-26 11:14:042095Durchsuche
So ändern Sie den Port von React Native: 1. Starten Sie die Portnummer des lokalen React Native-Servers über den Befehl npm start. 2. Ändern Sie die Datei server.js. 3. Ändern Sie den Standardport 8081 in die von Ihnen angegebene Portnummer wollen.

Die Betriebsumgebung dieses Artikels: Windows7-System, React17.0.1, Dell G3.
Wie ändere ich den Port in React Native?
Lernen Sie, den React Native-Port einfach zu ändern (wie Sie mehrere React Native gleichzeitig ausführen, 8081-Port-Belegungsproblem)_fengyuzhengfans Kolumne – CSDN-Blog
Die lang erwartete neue Klasse ist online! Schalten Sie einen neuen Ansatz für die React Native-Entwicklung frei und informieren Sie sich über die neuesten und heißesten Technologien in React Native. Klicken Sie hier, um es zu erhalten!!!
Wenn wir ein React Native-Projekt ausführen, startet React Native einen lokalen Dienst mit dem Standardport Nummer 8081. Der Dienst von 8081 ist ein lokaler Server des React Native-Projekts, der zur Bereitstellung von JSBundle-Paketen und einigen statischen Ressourcen verwendet wird. All dies wird von React Native für Entwickler konfiguriert. Alles ist so einfach, aber wenn die folgenden Situationen auftreten, müssen Sie diesen Artikel sorgfältig lesen:
Port 8081 ist von anderen Programmen (z. B. Antivirensoftware) belegt ), was dazu führt, dass React Native den 8081-Dienst nicht normal starten kann;
Wenn Sie mehrere React Native-Projekte gleichzeitig ausführen möchten; Ich möchte es ändern.
-
Ändern Sie den React Native-Abhörport.
Beim Starten des React Native-Dienstes wird standardmäßig der Port
8081 überwacht. Wie kann dieser Standardport geändert werden? Folgen Sie mir als Nächstes Schritt für Schritt, um den Standard-Abhörport des React Native-Dienstes zu ändern! Schritt 1: Ändern Sie den Server-Port
Der sogenannte Server-Port ist das, was wir durch den npm start oder react-native run-xxxstarten > Befehl Die Portnummer des lokalen React Native-Servers, wie in der Abbildung gezeigt:

Ändern Sie vorübergehend den Server-Port
Überprüfen Sie den Quellcode der neuesten server.js Es ist nicht schwer, einen Code zu finden: 8081端口,那么如何修改这个默认的端口呢?接下来就跟着我一步一步的来修改React Native服务默认监听的端口吧!
第一步:修改Server端口
所谓Server端口,也就是我们通过npm start或者react-native run-xxx命令启动的React Native本地服务器的端口号,如图:
临时修改Server端口
查看最新的server.js的源码,不难发现一下一段代码:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
从上述代码中可以看出,我们在启动react native服务的时候可以为它指定一个端口号:
react-native start --port=8082
提示:上述代码,是2017年8月1号提交的一个pull request,所以说在2017年8月1之前的React Native版本是没有这个功能的。
永久修改Server端口
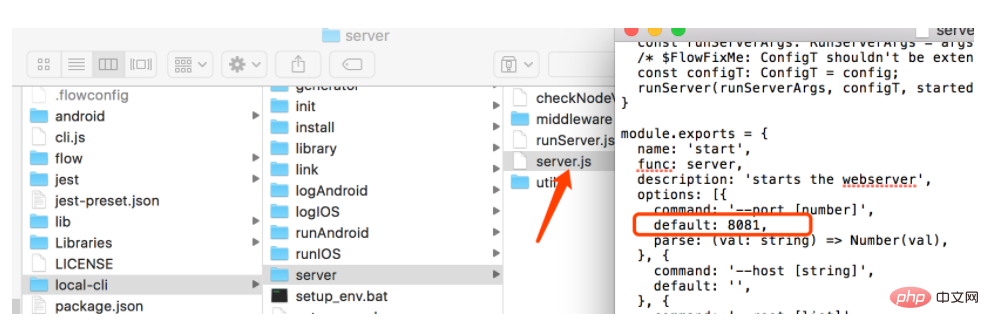
要永久修改这个默认端口号,我们需要修改server.js文件,server.js所在位置,在:
你的项目名称/node_modules/react-native/local-cli/server/server.js
找到这个文件,打开它,然后将默认的8081端口修改为你想要的端口号即可:

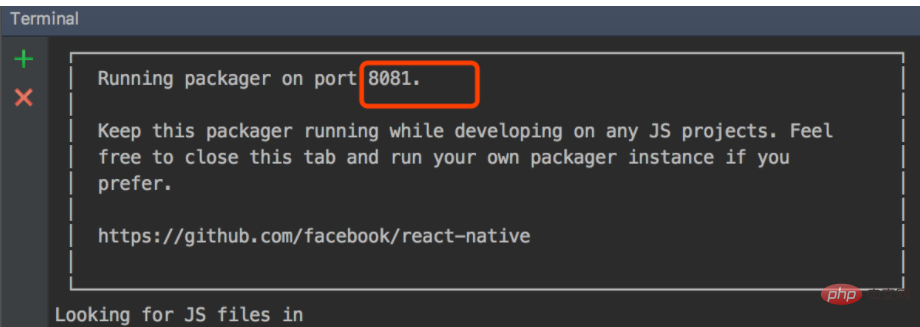
修改好之后,需要验证一下有么有生效,怎么验证呢,方法很简单,在项目根目录下运行npm start即可:
从上图可以看出,这里我们已经将react-native的默认端口修改为了8082。
第二步:修改iOS项目的端口号
在修改了React Native 服务的端口号之后,我们要需改iOS项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有iOS模块可以忽略此步骤;
- 通过XCode打开React Native项目中的iOS项目;
- 修改以下文件的端口号:
- RCTWebSocketExecutor.m
- RCTBridgeDelegate.h
- RCTBundleURLProvider.m
- RCTInspectorDevServerHelper.mm
- RCTPackagerConnectionBridgeConfig.m
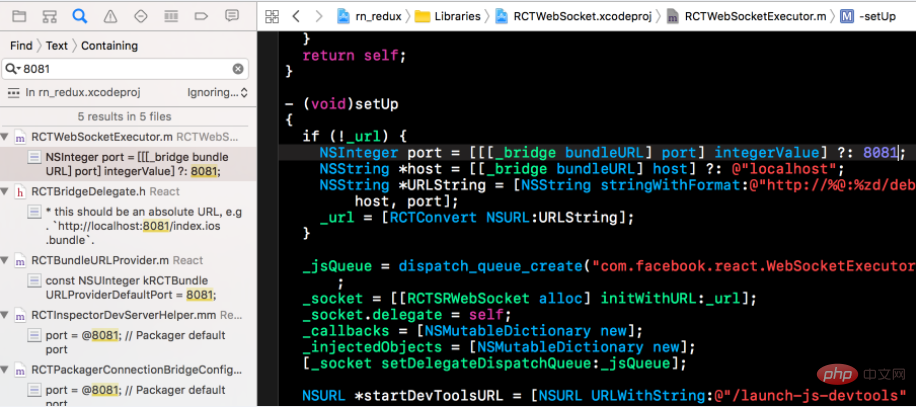
为了方便查找这些文件并定位到端口号,你可以借助XCode的
Show the Find navigator功能来查找文本8081

接下就可以通过react-native run-ios
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...From Wie aus dem obigen Code ersichtlich ist, können wir beim Starten des React Native-Dienstes eine Portnummer dafür angeben: 🎜rrreee🎜🎜 Tipp: Der obige Code ist eine Pull-Anfrage, die am 1. August 2017 eingereicht wurde, daher verfügen React Native-Versionen von 2017 vor dem 1. August nicht über diese Funktion. 🎜🎜Den Server-Port dauerhaft ändern
🎜Um diese Standard-Portnummer dauerhaft zu ändern, müssen wir die Dateiserver.js ändern, wobei server.js befindet, finden Sie diese Datei unter: 🎜rrreee🎜, öffnen Sie sie und ändern Sie dann den Standardport 8081 in die gewünschte Portnummer: 🎜🎜 Überprüfen Sie, die Methode ist sehr einfach. Führen Sie im Projekt einfach
Überprüfen Sie, die Methode ist sehr einfach. Führen Sie im Projekt einfach npm start aus das Stammverzeichnis: 🎜🎜Wie Sie auf dem Bild oben sehen können, haben wir hier den Standardport von React-Native auf 8082 geändert. 🎜
🎜🎜Wie Sie auf dem Bild oben sehen können, haben wir hier den Standardport von React-Native auf 8082 geändert. 🎜Schritt 2: Ändern Sie die Portnummer des iOS-Projekts
🎜Nachdem wir die Portnummer des React Native-Dienstes geändert haben, müssen wir die Portnummer des iOS-Projekts ändern, damit es jsbundle von erhalten kann Neuer Port, andernfalls wird der FehlerKeine Bundle-URL vorhanden angezeigt. 🎜🎜🎜Tipps: Wenn Ihr React Native-Projekt kein iOS-Modul hat, können Sie diesen Schritt ignorieren. 🎜🎜- 🎜Öffnen Sie das iOS-Projekt im React Native-Projekt über XCode. 🎜🎜Ändern Sie die Portnummer des Folgenden Datei:
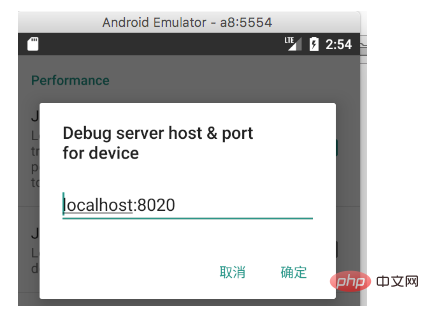
- 打开调试工具(Dev Settings),可以通过(command+M) 完成;
- 点击
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
- 重新reload一下,就可以从新的端口加载jsbundle了。
- 🎜RCTWebSocketExecutor .m🎜🎜RCTBridgeDelegate.h🎜🎜RCTBundleURLProvider.m🎜🎜RCTInspectorDevServerHelper.mm🎜🎜RCTPackagerConnectionBridgeConfig.m🎜🎜🎜🎜🎜🎜Um Finden Sie diese Dateien und suchen Sie die Portnummer Verwenden Sie die XCode-Funktion
Show the Find navigator, um Text 8081🎜🎜🎜
 🎜🎜Sie können das iOS-Projekt dann über
🎜🎜Sie können das iOS-Projekt dann über react-native run- ausführen. ios und starten Sie es neu. Der Port lautet jsbundle. 🎜第三步:修改Android项目的端口号
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
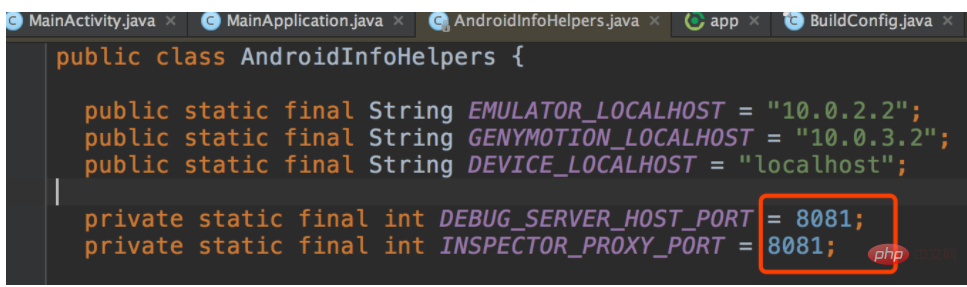
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...

如何同时运行多个react native项目
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:《react视频教程》
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Port in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!