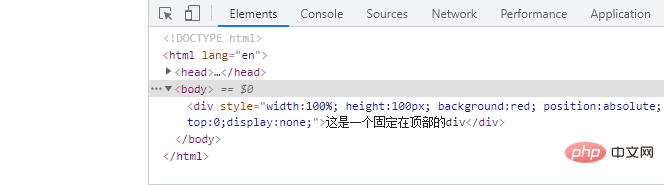
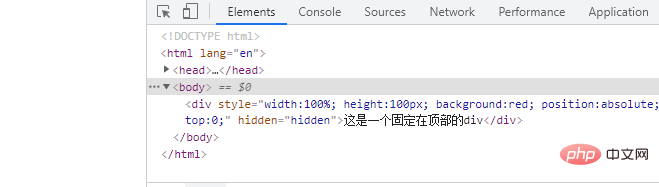
“, Setzen Sie das versteckte Attribut auf das div-Element, um es auszublenden.">

Heim >Web-Frontend >HTML-Tutorial >Was ist der versteckte Attributcode von div in HTML?
Was ist der versteckte Attributcode von div in HTML?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-25 11:41:586172Durchsuche
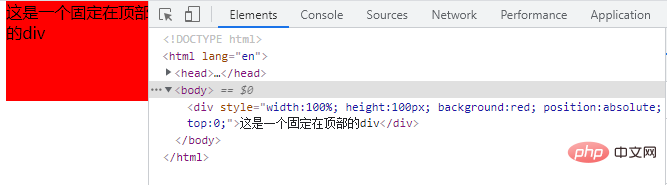
Der versteckte Attributcode von div lautet: 1. „
Das obige ist der detaillierte Inhalt vonWas ist der versteckte Attributcode von div in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So legen Sie die feste Position von div in HTML festNächster Artikel:So legen Sie die feste Position von div in HTML fest