 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Vergleich der Unterschiede zwischen verschiedenen Höhen und Spitzen in js_Grundwissen
Vergleich der Unterschiede zwischen verschiedenen Höhen und Spitzen in js_GrundwissenVergleich der Unterschiede zwischen verschiedenen Höhen und Spitzen in js_Grundwissen
Jedes Mal, wenn ich clientHeight(clientTop), offsetHeight(offsetTop), scrollHeight(scrollTop) in js sehe, bin ich verwirrt und kann den Unterschied zwischen ihnen nicht erkennen. Dann lohnt es sich jedoch nicht, darauf zu stoßen Sie müssen sich jedes Mal die Unterschiede ansehen, um zu entscheiden, welches Sie verwenden möchten.
Dieser Artikel basiert hauptsächlich auf Chrome. Es kann einige Unterschiede zwischen verschiedenen Browsern geben, aber viele davon sind mir nicht aufgefallen und ich werde sie aufzeichnen, wenn ich in Zukunft auf ähnliche Kompatibilitätsprobleme stoße. Hier werde ich dieses Mal die Unterschiede zwischen verschiedenen Eigenschaften im Chrome-Browser aufzeichnen, um die zukünftige Anzeige zu erleichtern
Der Unterschied zwischen clientHeight, offsetHeight und scrollHeight
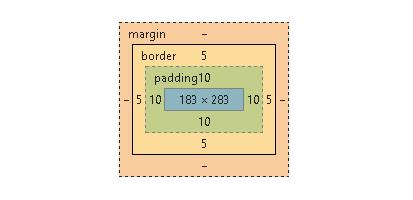
ClientHeight ist in verschiedenen Browsern grundsätzlich gleich. Es wird vereinbart, dass es sich um die Höhe des sichtbaren Bereichs des Inhalts handelt, d. h. um die Höhe des Bereichs, in dem der Inhalt im Seitenbrowser sichtbar ist. Ohne Bildlaufleisten und Ränder, aber einschließlich Polsterung, d. h. der tatsächliche Wert für die Höhe des sichtbaren Bereichs des aktuellen Objekts, wie in der Abbildung unten gezeigt. clientHeight = die Höhe des sichtbaren Bereichs des Objekts (300). und niedrigere Füllwerte (20) = 320

Javascript-Lösungen, die in verschiedenen Browsern praktisch sind:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
OffsetHeight = Höhe des Randwerts der Bildlaufleiste des aktuellen Objekts. Die Höhe des aktuellen Objekts im obigen Bild entspricht der Höhe des visuellen Bereichs, daher ist offsetHeight = 300 padding(20px) border(10px). = 330
ScrollHeight ist die tatsächliche Höhe des Webseiteninhalts, was bedeutet, dass er gleich clientHeight sein kann. Nehmen wir jedoch eine solche Situation an ist 300 Pixel und die Höhe des untergeordneten Div beträgt 500 Pixel. Zu diesem Zeitpunkt wird das Strukturdiagramm des übergeordneten Div wie folgt angezeigt:

Die scrollHeight des übergeordneten Div sollte scrollHeight = 500px Füllwert sein
Da die Bildlaufleiste zu diesem Zeitpunkt generiert wird, beträgt die Höhe des sichtbaren Bereichs des übergeordneten Divs 283, und die aktuelle Objekthöhe beträgt 300, also
clientHeight = 283px Füllwert (20px) = 303px
offsetHeight = Höhe des übergeordneten Div (300 Pixel), Füllwert (20 Pixel), Rand (10 Pixel) = 330 Pixel
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
Der Unterschied zwischen clientTop, offsetTop und scrollTop
Um clientTop zu verstehen, können Sie sich auf clientHeight beziehen. Die Berechnungsmethode von clientHeight ist die Höhe des aktuellen visuellen Bereichs plus dem Füllwert. Dann kann clientTop als Abstand vom aktuellen visuellen Bereich zum vorherigen Element verstanden werden.
Wie im Bild oben gezeigt, beträgt clientTop 5px. In den meisten Fällen ist clientTop dieser Grenzwert.
offsetTop ist der Abstand vom aktuellen Objekt zum Körperelement. Lassen Sie uns dies anhand der obigen Abbildung verstehen. Die Berechnung von offsetTop beginnt am Rand Die Berechnungsformel lautet wie folgt: offsetTop = margin-top des aktuellen Objekts, margin-top aller übergeordneten Elemente des aktuellen Objekts. Es sollte beachtet werden Dieser OffsetTop kann nicht direkt zugewiesen werden und kann nur über diese Berechnungsmethode ermittelt werden.
scrollTop ist der Abstand vom oberen Rand des aktuellen Objekts zum oberen Rand des aktuellen Objekts innerhalb des Anzeigebereichs des aktuellen Fensters. Das heißt, wenn eine vertikale Bildlaufleiste angezeigt wird, ist dies der Abstand, um den die Bildlaufleiste gezogen wird.
Das Obige ist ein Vergleich der Unterschiede zwischen verschiedenen Höhen und Spitzen in js. Ich hoffe, es wird für das Lernen aller hilfreich sein.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor





