Heim >Web-Frontend >js-Tutorial >Vergleich von path.join und path.resolve in NodeJS. Lassen Sie uns über ihre Unterschiede sprechen
Vergleich von path.join und path.resolve in NodeJS. Lassen Sie uns über ihre Unterschiede sprechen
- 青灯夜游nach vorne
- 2021-11-23 18:26:253493Durchsuche
Dieser Artikel führt Sie zum Verständnis von path.join und path.resolve in nodejs und stellt den Unterschied zwischen path.join und path.resolve vor. Ich hoffe, dass er für alle hilfreich ist!

Ich glaube, dass jeder mit diesen beiden Methoden path.join und path.resolve vertraut ist. Wenn wir path.join、path.resolve不陌生,在我们写node或者配置webpack的时候都用过该方法。比如下面这段:
output: {
path: Path.join(__dirname, "dist"),
filename: "[name]_[chunkhash:8].js"
}但是你知道这两个的区别吗。今天笔者就来讲一下二者区别及用法。
先说一下,path为我们node中的一个内置模块,这两个方法都是path模块下提供的。
Path.resolve

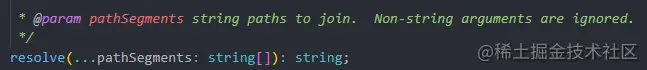
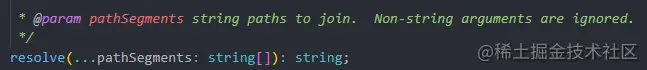
不废话,先上图。我们可以看到resolve方法接收无限的参数且都是string类型的,该方法返回值也是string类型的(是一个路径)。
栗子:
// 这里我们就当__dirname是 /root path.resolve(__dirname, "./dist") // 输出:/root/dist path.resolve(__dirname, "dist", "dir") // 输出:/root/dist/dir path.resolve(__dirname, "/dist") // 输出:/dist path.resolve(__dirname, "/dist", "../") // 输出:你的磁盘根目录 path.resolve(__dirname, "/dist", "..") // 输出:你的磁盘根目录 path.resolve(__dirname, "/dist", "..", "/test") // 输出:/test path.resolve(__dirname, "dist", "dir", "/test") // 输出:/test path.resolve(__dirname, "dist", null, "/test") // 输出:报错,参数一定要字符串类型的!
通过上面栗子我们可以看到,参数可以任意,返回值是一个路径(string类型)。然而上面的结果是当我们的参数里面遇见/就是根路径的时候,这时返回值路径会发生极大改变,变化为:以最后一次出现/根路径的值为当前路径的开始。
Path.join

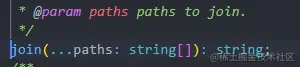
join方法跟resolve方法一样,接收无限的参数,返回值也是string类型。join顾名思义就是拼接意思。我们来看一下join的用法吧
栗子:
// 这里我们就当__dirname是 /root path.join(__dirname, "dist") // 输出:/root/dist path.join(__dirname, "dist", "/dir") // 输出:/root/dist/dir path.join(__dirname, "dist", "/dir", "..") // 输出:/root/dist path.join(__dirname, "dist", "/dir", "../test") // 输出:/root/dist/test path.join(__dirname, "dist", "/dir", "/..test") // 输出:/root/dist/dir/..test path.join(__dirname, "/dist", "..") // 输出:/root
通过上面栗子我们可以看到join方法只是拼接路径,也不会像resolve那样遇见/根就直接把整个路径替换跳,而只有在标准的..、../相对路径的时候跳出目录。
二者区别
通过上面的两个栗子,我相信你可以总结出二者的区别在哪里了。说白了就是resolve方法是对根路径的而直接变化的,而join方法只会将所有参数拼接,最后形成一个完整的路径(当然遇见..or../会跳出当前目录)。
这个在实际开发中配置还是用到的地方很多的,有时候我们写字符串../src/index.html不生效时,就可以试试resove or joinnode
rrreee
Aber kennen Sie den Unterschied zwischen den beiden? Heute werde ich über den Unterschied und die Verwendung zwischen den beiden sprechen.Path.resolve
 🎜🎜Kein Unsinn, fangen wir mit dem Bild an. Wir können sehen, dass die Methode
🎜🎜Kein Unsinn, fangen wir mit dem Bild an. Wir können sehen, dass die Methode resolve unbegrenzte Parameter empfängt und alle vom Typ string sind. Der Rückgabewert dieser Methode ist ebenfalls vom Typ string (ist ein Pfad). 🎜🎜Chestnut: 🎜rrreee🎜Aus der Kastanie oben können wir ersehen, dass die Parameter beliebig sein können und der Rückgabewert ein Pfad (String-Typ) ist. Das obige Ergebnis ist jedoch, dass sich der Rückgabewertpfad stark ändert, wenn wir in unseren Parametern auf / stoßen, bei dem es sich um den Stammpfad handelt: das letzte Vorkommen von / Code > Der Wert des Stammpfads ist der Anfang des aktuellen Pfads. 🎜<h2 data-id="heading-2"><strong>Path.join</strong></h2>🎜<img src="https://img.php.cn/upload/image/584/771%20/743/1637662897160609.png" title="1637662897160609.png" alt="Vergleich von path.join und path.resolve in NodeJS. Lassen Sie uns über ihre Unterschiede sprechen">🎜🎜Die Methode <code>join ist dieselbe wie die Methode resolve. Beim Empfang unbegrenzter Parameter ist der Rückgabewert ebenfalls vom Typ String. join Wie der Name schon sagt, bedeutet es „Spleißen“. Schauen wir uns die Verwendung von join an sein wie resolve Auf diese Weise wird beim Auftreffen auf den Stamm / der gesamte Pfad direkt ersetzt und nur der Standard .., ../ relative Pfade werden aus dem Verzeichnis herausgesprungen. 🎜Der Unterschied zwischen den beiden
🎜Durch die beiden Kastanien oben glaube ich, dass Sie den Unterschied zwischen den beiden zusammenfassen können. Um es ganz klar auszudrücken: Die Methoderesolve ändert direkt den Stammpfad, während die Methode join nur alle Parameter zusammenfügt, um einen vollständigen Pfad zu bilden (natürlich, wenn ..oder../ springt aus dem aktuellen Verzeichnis). 🎜🎜Diese Konfiguration wird in der tatsächlichen Entwicklung immer noch an vielen Stellen verwendet. Wenn wir die Zeichenfolge ../src/index.html schreiben und sie nicht wirksam wird, können wir resove oder <code>joinOh. 🎜🎜Ende! Lassen Sie es uns hier teilen. Ich hoffe, es kann jedem etwas Wissen hinzufügen. Wenn es hilfreich ist, liken Sie bitte diesen Artikel und lesen Sie ihn, damit mehr Menschen ihn sehen können. 🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial 🎜! ! 🎜Das obige ist der detaillierte Inhalt vonVergleich von path.join und path.resolve in NodeJS. Lassen Sie uns über ihre Unterschiede sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Tools werden für die NodeJS-Entwicklung verwendet?
- Eine kurze Analyse, wie man mit npkill node_modules schnell findet und löscht
- Eine kurze Diskussion zum Versenden von E-Mails mit Nodejs+nodemailer
- So verwenden Sie Node Schedule, um geplante Aufgaben in Node-Projekten zu erstellen
- Lassen Sie uns über Ereignistreiber und EventEmitter-Klassen in Node.js sprechen

