Heim >WeChat-Applet >Mini-Programmentwicklung >Lassen Sie uns darüber sprechen, wie Sie den lokalen Speicher in einem Miniprogramm synchron oder asynchron betreiben
Lassen Sie uns darüber sprechen, wie Sie den lokalen Speicher in einem Miniprogramm synchron oder asynchron betreiben
- 青灯夜游nach vorne
- 2021-11-22 19:28:413603Durchsuche
Dieser Artikel führt Sie zum Verständnis des synchronen und asynchronen Speichers im WeChat-Applet und stellt die Methoden des synchronen Betriebs des lokalen Speichers und des asynchronen Betriebs des lokalen Speichers vor. Ich hoffe, dass er für alle hilfreich ist!

1. Synchroner Betrieb des lokalen Speichers
Versuchen Sie, die synchrone Methode zu verwenden, insbesondere für Anfänger. Sofern die synchrone Methode das Problem nicht lösen kann, sollten Sie die Verwendung der asynchronen Methode in Betracht ziehen Verfahren. [Verwandte Lernempfehlungen: Mini-Programmentwicklungs-Tutorial]
wx.setStorageSync synchronisierter Speicher:
wx.setStorageSync('key', 'value')
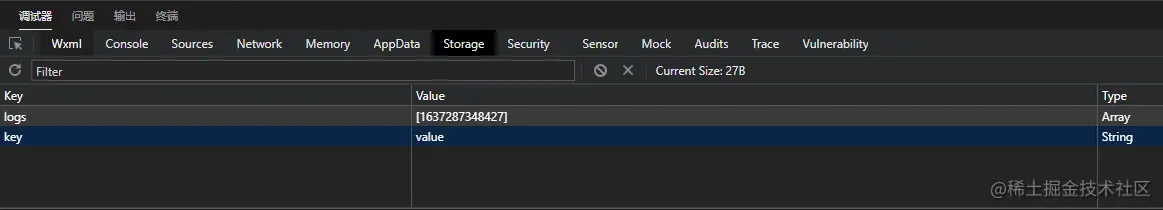
Der Effekt ist im WeChat Mini-Programm-Debugger wie folgt zu sehen:

wx.getStorageSync synchronisierte Erfassung:
wx.getStorageSync('key') console.log(wx.getStorageSync('key'))//value
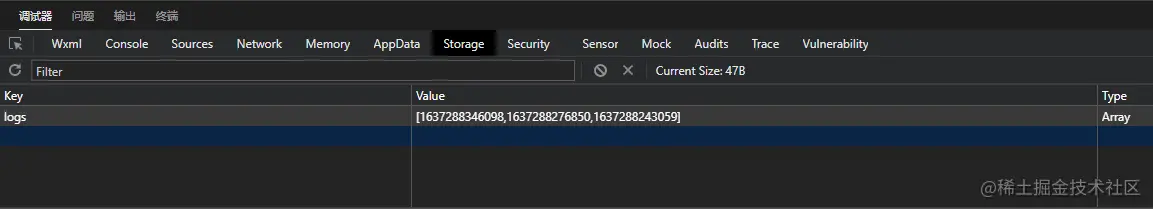
wx. GetStorageInfosync () Informationen im aktuellen Speicher clearStorageSync wird zusammen mit den vorherigen Protokollen gelöscht
2. Asynchroner Betrieb des lokalen Speichers 1.wx.setStorage asynchroner Speicherwert
1.wx.setStorage asynchroner Speicherwert
Speichern Sie die Daten im im lokalen Cache angegebenen Schlüssel. Überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht. Sofern der Benutzer sie nicht aktiv löscht oder sie aus Speicherplatzgründen vom System gelöscht werden, sind die Daten immer verfügbar. Die maximale Datenlänge, die in einem einzelnen Schlüssel gespeichert werden darf, beträgt 1 MB, und die Obergrenze für die gesamte Datenspeicherung beträgt 10 MB.
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
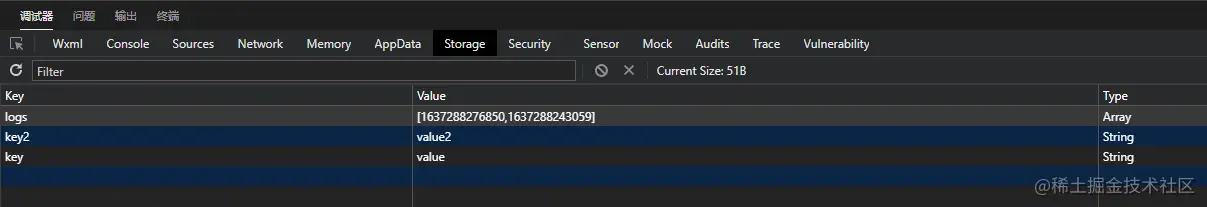
Nachdem wir den Wert gespeichert haben, können wir den Effekt in der Debugging-Leiste des WeChat-Applets sehen. Abgesehen von den unterschiedlichen Zugriffs- und Extraktionsvorgängen sind die Ergebnisse von synchronem und asynchronem Betrieb gleich, es geht nur um das Speichern und Abrufen Der Wert ist das gleiche, außer dass die Synchronisierung sequentiell ausgeführt wird, während die asynchrone Ausführung nicht zu einer Stagnation der Schnittstelle führt. Dies kann jedoch fast ignoriert werden. Daher wird empfohlen, die Synchronisierung zu verwenden, wenn dies nicht erforderlich ist.

2.wx.removeStorage() entfernt den angegebenen Wert
Entfernt den angegebenen Schlüssel aus dem lokalen Cache.
wx.removeStorageSync('key')
3.wx.getStorage(); Den Wert abrufen
Asynchron den Inhalt des angegebenen Schlüssels aus dem lokalen Cache abrufen.
wx.clearStorageSync()
4.wx.getStorageInfo Holen Sie sich die Informationen im aktuellen Speicher 
wx.setStorage({
key:"key2",
data:"value2"
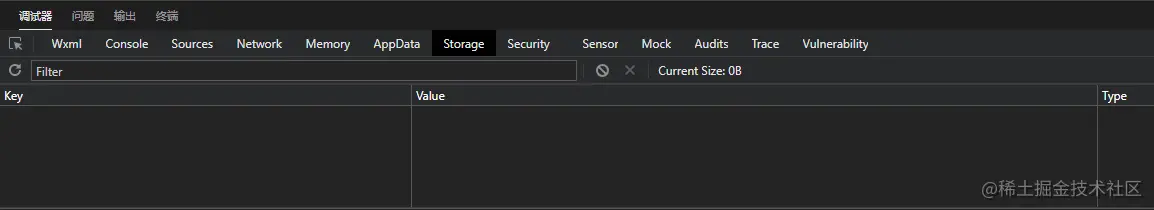
})5.wx.clearStorage(); Alle Schlüssel löschenwx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie den lokalen Speicher in einem Miniprogramm synchron oder asynchron betreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Schriftsymbole in Miniprogrammen verwenden
- Eine kurze Analyse, wie man die Scroll-Ansicht entsprechend der angegebenen Position im Miniprogramm scrollen lässt
- Eine kurze Analyse des Bild-Tags und der Swiper-Komponente beim Lernen von Miniprogrammen
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine Sucheingabefeldkomponente in einem Miniprogramm entwickeln
- So installieren und verwenden Sie die UI-Komponentenbibliothek im Miniprogramm

