Heim >Web-Frontend >js-Tutorial >So fügen Sie eine Reihe von tr in jquery hinzu
So fügen Sie eine Reihe von tr in jquery hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-16 10:56:343288Durchsuche
In jquery können Sie die Methode append() verwenden, um eine Zeile von tr hinzuzufügen. Die Funktion dieser Methode besteht darin, ein neues Element am Ende des angegebenen Elementobjekts hinzuzufügen. Die Syntax lautet „table object.append(< ;tr>...> ;)".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
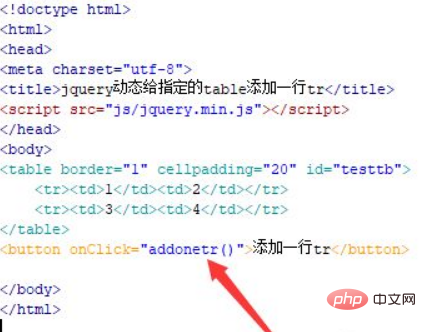
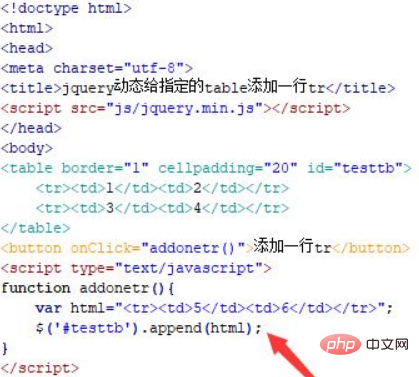
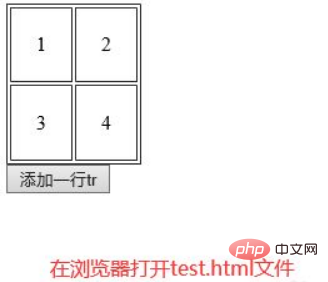
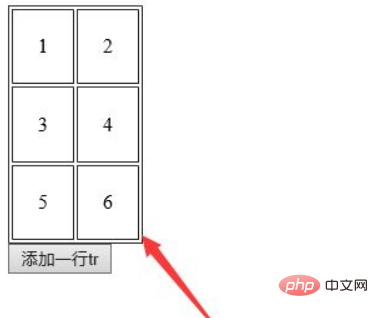
So fügen Sie eine Zeile von 1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html. Dies wird verwendet, um zu erklären, wie jquery dynamisch eine Zeile von tr zu der angegebenen hinzufügt Tisch. Verwenden Sie in der Datei test.html die Tags table, tr und td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Als Nächstes fügen wir der Tabelle dynamisch eine Zeile hinzu. Setzen Sie in der Datei test.html die ID des Tabellen-Tags auf testtd, die hauptsächlich zum Abrufen des Tabellenobjekts über diese ID unten verwendet wird. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Add a line of tr“ zu erstellen. Binden Sie in der Datei test.html das Ereignis onclick click an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion addonetr() ausgeführt. 2. Erstellen Sie im js-Tag die Funktion addonetr() und definieren Sie innerhalb der Funktion eine Variable html, um die Tabellenzeilen zu speichern, die hinzugefügt werden müssen. Rufen Sie das Tabellenobjekt über die ID (testtb) ab und verwenden Sie die Methode append (), um der Tabelle eine Zeile hinzuzufügen. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen. Nach dem Klicken auf die Schaltfläche: append()-Methode fügt am Ende des angegebenen Objektelements ein neues Element hinzu. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! ! in jquery hinzu 



Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Reihe von tr in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ermitteln Sie, welches Element das aktuelle Element in jquery ist
- So löschen Sie ein übergeordnetes Element basierend auf dem angegebenen Element in jquery
- So verstecken Sie div, ohne Platz in jquery zu beanspruchen
- So finden Sie Elemente ohne ein bestimmtes Attribut in jquery
- Die Validierung des JQuery-Formulars kann nicht numerisch sein

