Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Abstand zwischen Buchstaben innerhalb eines Wortes in CSS fest
So legen Sie den Abstand zwischen Buchstaben innerhalb eines Wortes in CSS fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-15 16:53:564316Durchsuche
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen Buchstaben innerhalb eines Wortes festzulegen. Die Funktion dieses Attributs besteht darin, den Abstand zwischen Zeichen zu vergrößern oder zu verkleinern. Sie müssen nur „{letter-spacing“ hinzufügen : Abstandswert; }" Stil.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Abstand zwischen Buchstaben in einem Wort mit CSS fest
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie CSS den Abstand zwischen englischen Buchstaben anpasst. Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile zum Testen zu erstellen. Fügen Sie „letter-spacing:interval size;“ zum p-Tag hinzu.
letter-spacing-Eigenschaft vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand).
Diese Eigenschaft definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Hinweis: Negative Werte sind zulässig, da diese dazu führen, dass die Buchstaben enger zusammengedrückt werden.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
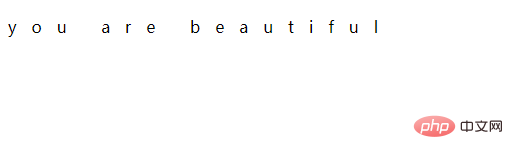
<p>you are beautiful</p>
</body>
</html>Ausgabeergebnis: 
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen Buchstaben innerhalb eines Wortes in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie eine Ellipse in CSS fest
- So legen Sie mithilfe von CSS fest, dass div angehalten werden soll
- Wie man mit CSS ein Div über einem anderen Div schweben lässt
- So verwenden Sie CSS, um Buchstaben umzubrechen, wenn sie weniger als eine Zeile lang sind
- So passen Sie den Abstand zwischen Tags in CSS an

