Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von jquery height()
Was ist die Verwendung von jquery height()
- 青灯夜游Original
- 2021-11-12 17:45:242687Durchsuche
In jQuery wird die Höhe des ausgewählten Elements verwendet oder zurückgegeben. Die Syntax lautet „$(selector).height()“; kann die Höhe aller übereinstimmenden Elemente festlegen, Syntax „$(selector).height(value)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer. Die Methode
height() legt die Höhe des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zur Rückgabe der Höhe verwendet wird, wird die Höhe des ersten übereinstimmenden Elements zurückgegeben. Syntaxformat:
$(selector).height()
Wenn diese Methode zum Festlegen der Höhe verwendet wird, wird die Höhe aller übereinstimmenden Elemente festgelegt. Einfaches Syntaxformat:
$(selector).height(value)
Sie können die Höhe auch durch Aufrufen der Rückruffunktion festlegen
$(selector).height(function(index,currentheight))
index – Gibt die Indexposition des Elements in der Sammlung zurück.
currentheight – Gibt die aktuelle Höhe des ausgewählten Elements zurück.
Beispiel:
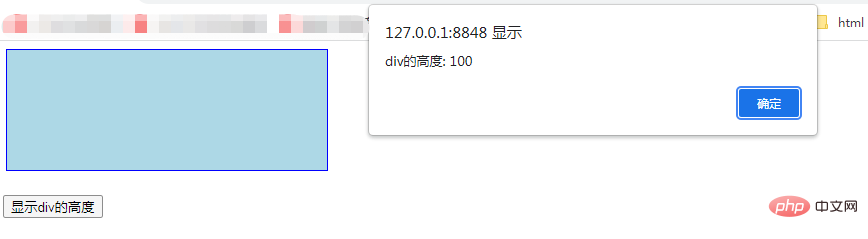
1. Holen Sie sich die Höhe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("div的高度: " + $("div").height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的高度</button>
</body>
</html>
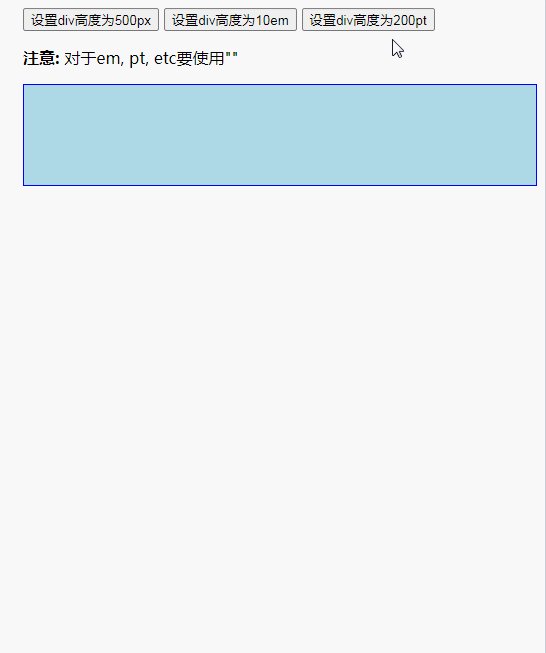
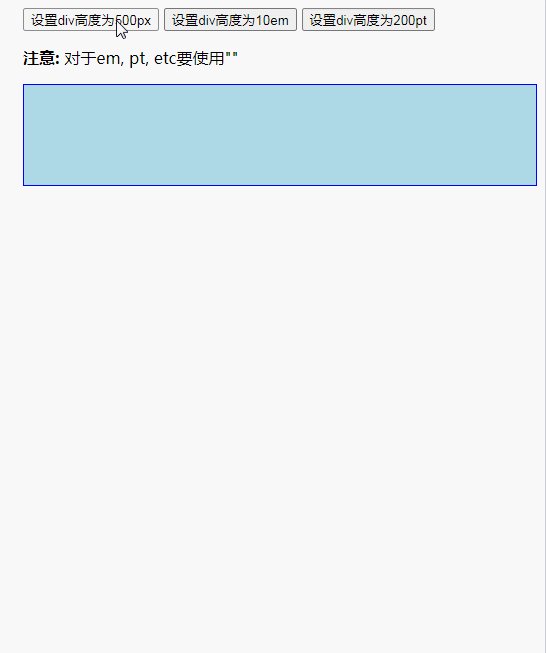
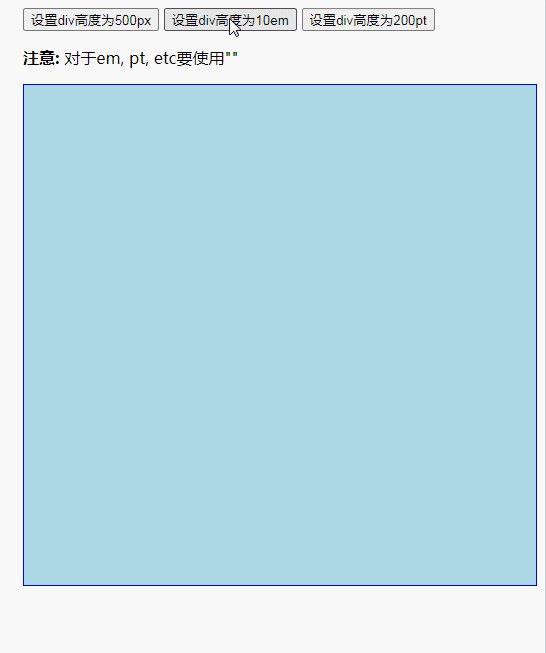
2. Stellen Sie die Höhe ein
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("div").height(500);
});
$("#btn2").click(function() {
$("div").height("10em");
});
$("#btn3").click(function() {
$("div").height("200pt");
});
});
</script>
</head>
<body>
<button id="btn1">设置div高度为500px</button>
<button id="btn2">设置div高度为10em</button>
<button id="btn3">设置div高度为200pt</button>
<p><b>注意:</b> 对于em, pt, etc要使用""</p>
<div style="height:100px;border:1px solid blue;background-color:lightblue;"></div><br>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von jquery height(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

