Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, ob in jquery eine bestimmte Klasse vorhanden ist
So ermitteln Sie, ob in jquery eine bestimmte Klasse vorhanden ist
- 青灯夜游Original
- 2021-11-12 17:00:026519Durchsuche
In jquery können Sie die Methode hasClass() verwenden, um festzustellen, ob eine bestimmte Klasse vorhanden ist. Die Funktion dieser Methode besteht darin, zu überprüfen, ob das ausgewählte Element die angegebene Klasse enthält. Die Syntax lautet „$(selector).hasClass(“. Klassenname)".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode hasClass() verwenden, um festzustellen, ob eine bestimmte Klasse vorhanden ist. Die Methode hasClass() kann prüfen, ob das ausgewählte Element die angegebene Klasse enthält. Diese Methode gibt „true“ zurück, wenn das ausgewählte Element die angegebene Klasse enthält.
Syntaxformat: 
$(selector).hasClass(classname)Klassenname: erforderlicher Parameter, gibt die Klasse an, die im angegebenen Element gefunden werden soll.
-
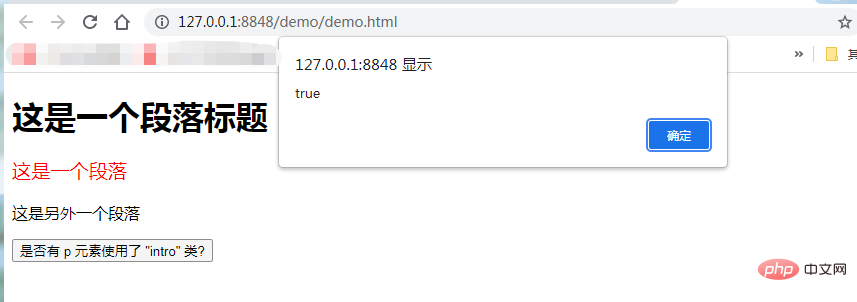
Beispiel: Überprüfen Sie, ob das
-Element die Klasse „intro“ enthält:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script >
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials:
jQuery Tutorial (Video) 
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob in jquery eine bestimmte Klasse vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

