Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Objekt wird vom Ereignismodul in nodejs bereitgestellt?
Welches Objekt wird vom Ereignismodul in nodejs bereitgestellt?
- 青灯夜游Original
- 2021-11-11 16:50:081613Durchsuche
In NodeJS stellt das Ereignismodul „events“ nur ein Objekt „EventEmitter“ bereit, dessen Kern aus der Ereignisemission und dem Ereignis-Listener besteht. Dieses Objekt unterstützt mehrere Ereignis-Listener. Wenn ein Ereignis ausgegeben wird, werden die für dieses Ereignis registrierten Ereignis-Listener nacheinander aufgerufen und die Ereignisparameter werden als Rückruffunktionsparameter übergeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, NodeJS-Version 12.19.0, Dell G3-Computer.
Events-Modul (Events) in nodejs
events ist das wichtigste Modul von node.js. Das Events-Modul stellt nur ein Objekt bereit, events.EventEmitter. Der Kern von EventEmitter ist die Ereignisemission und der Ereignis-Listener.
Die meisten Module in Node.js erben vom Event-Modul.
Im Gegensatz zu Ereignissen im DOM-Baum gibt es kein Event-Bubbling, keine schichtweise Erfassung usw.
EventEmitter unterstützt mehrere Event-Listener. Wenn ein Ereignis ausgegeben wird, werden nacheinander die für dieses Ereignis registrierten Ereignis-Listener aufgerufen und die Ereignisparameter werden als Rückruffunktionsparameter übergeben.
So greifen Sie zu:
require('events');
emitter.on(event, listener)
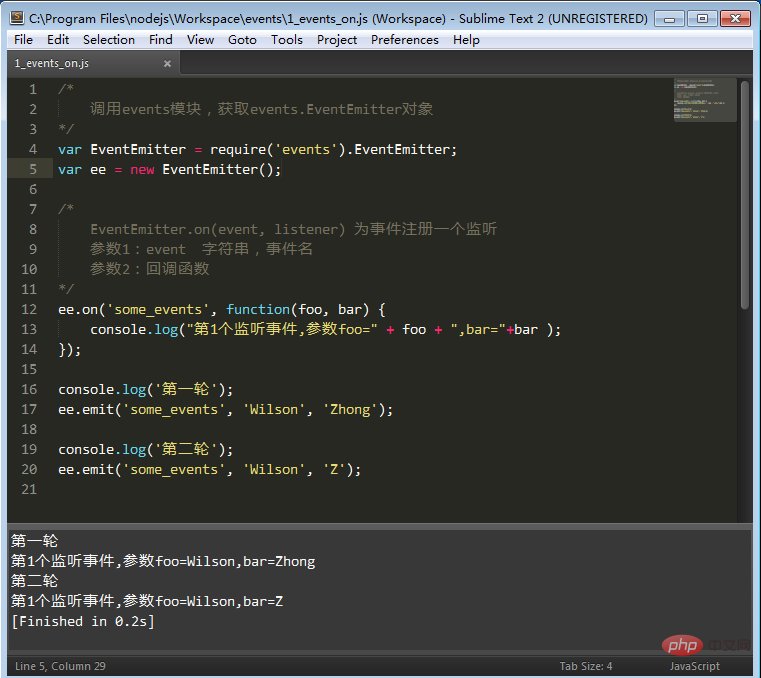
/*
调用events模块,获取events.EventEmitter对象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 为事件注册一个监听
参数1:event 字符串,事件名
参数2:回调函数
*/
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');
ee.emit('some_events', 'Wilson', 'Z');emitter.emit(event, [arg1], [arg2], [...])

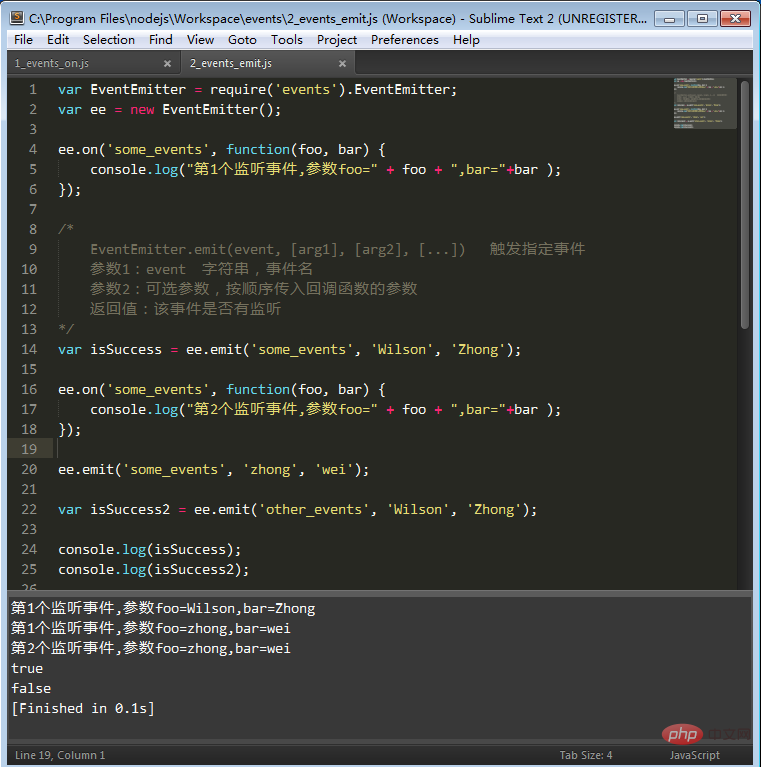
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 触发指定事件
参数1:event 字符串,事件名
参数2:可选参数,按顺序传入回调函数的参数
返回值:该事件是否有监听*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);Beispiel: Some_events hat einen Listener registriert. Beim Aufruf gibt die Funktion „emit“ einen Wert „true“ zurück, während „other_events“ keinen Listener registriert hat, was darauf hinweist, dass es sich um ein Ereignis handelt nicht überwacht; Sie können diesen Rückgabewert natürlich auch ignorieren!
emitter.once(event, listener)

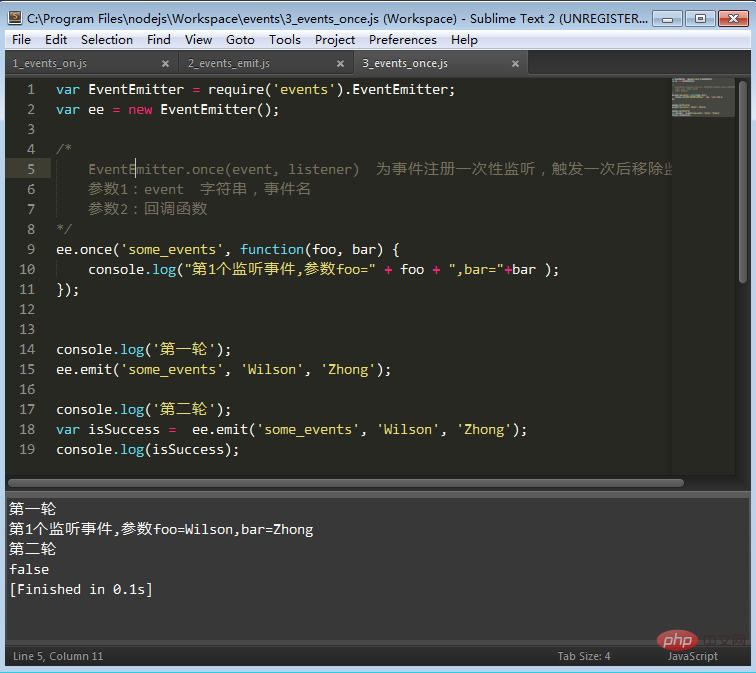
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 为事件注册一次性监听,触发一次后移除监听
参数1:event 字符串,事件名
参数2:回调函数*/ee.once('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);emitter.removeListener(event, listener)Wie aus den Ausführungsergebnissen des obigen Beispielcodes ersichtlich ist, wird emitter.emit nach der Verwendung von emitter.once zur Registrierung eines Listeners für some_events in zwei Runden aufgerufen Zum Auslösen gibt die zweite Runde „false“ zurück. Dies bedeutet, dass sich die Registrierung eines Monitors bei emitter.once geringfügig von der zuvor erwähnten Registrierung eines Monitors bei emitter.once unterscheidet . Bei einmaliger Auslösung wird der Monitor entfernt! Natürlich ist es anhand des Namens deutlicher^_^!
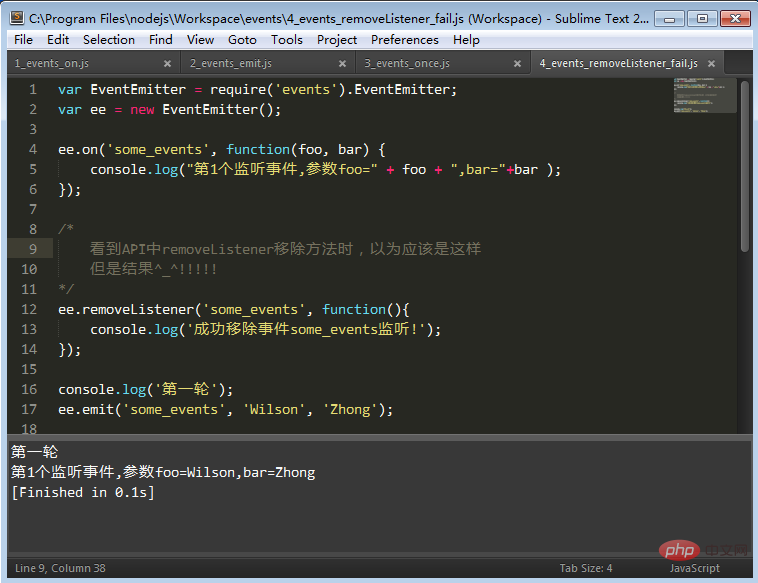
Schauen wir uns zunächst ein Fehlerszenario an~~~
rreee
Ich gehe davon aus, dass der zweite Parameter von emiiter.removeListener eine Rückruffunktion ist. Sie müssen die API trotzdem sorgfältig lesen! ! !
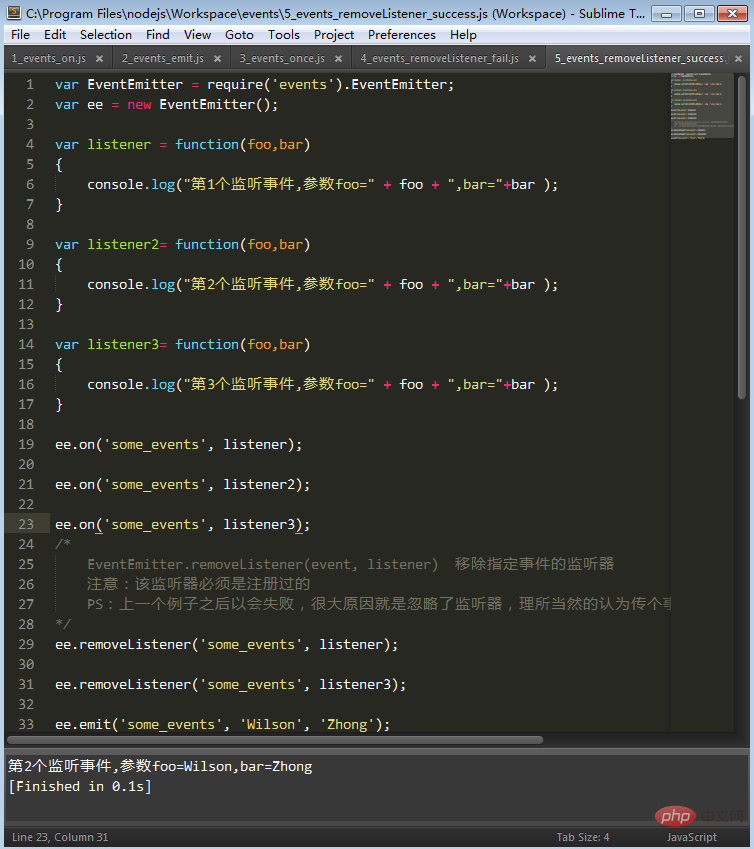
Sehen wir uns eine erfolgreiche Szene an~~~
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法时,以为应该是这样
但是结果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events监听!');
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong'); Ich habe die Schreibmethode im Beispiel verwendet, um drei Monitore zu some_events hinzuzufügen, den ersten und dritten Monitor entfernt und schließlich emitter.emit triggers some_events verwendet, und es ist nicht schwer, in den Ausgabeergebnissen festzustellen, dass der mit emitter.removeListener entfernte erste und dritte Listener nicht mehr funktionieren. Es stellt sich heraus, dass der zweite Parameter von emitter.removeListener der zu entfernende Listener ist. nicht die Rückruffunktion nach erfolgreicher Entfernung...^_^!
Ich habe die Schreibmethode im Beispiel verwendet, um drei Monitore zu some_events hinzuzufügen, den ersten und dritten Monitor entfernt und schließlich emitter.emit triggers some_events verwendet, und es ist nicht schwer, in den Ausgabeergebnissen festzustellen, dass der mit emitter.removeListener entfernte erste und dritte Listener nicht mehr funktionieren. Es stellt sich heraus, dass der zweite Parameter von emitter.removeListener der zu entfernende Listener ist. nicht die Rückruffunktion nach erfolgreicher Entfernung...^_^!emitter.removeAllListeners([event])emitter.removeListener wurde verwendet, aber ein Ereignis kann mehrere Listener haben. Wenn Sie sie alle entfernen müssen, Sie einzeln zu entfernen ist offensichtlich keine angenehme Vorgehensweise und entspricht nicht Ihrer Faulheit!
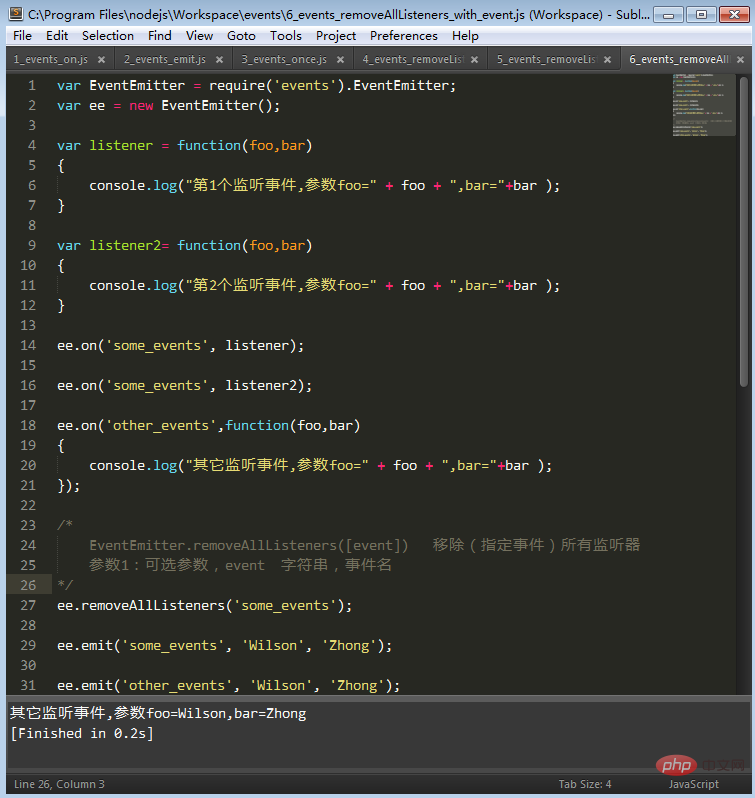
Lassen Sie uns den Komfort erleben, den emitter.removeAllListeners bietet.
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener3= function(foo,bar)
{
console.log("第3个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('some_events', listener3);/*
EventEmitter.removeListener(event, listener) 移除指定事件的监听器
注意:该监听器必须是注册过的
PS:上一个例子之后以会失败,很大原因就是忽略了监听器,理所当然的认为传个事件名就OK了,所以就悲剧了!*/ee.removeListener('some_events', listener);
ee.removeListener('some_events', listener3);
ee.emit('some_events', 'Wilson', 'Zhong');Sehen Sie sich die obigen Ausführungsergebnisse an. Sie werden feststellen, dass zwei Listener für some_events registriert sind. Ich nenne emitter .removeAllListeners übergeben Sie den Ereignisnamen some_events.  Schließlich wurde die Funktion emitter.on verwendet, um die Ereignisse some_events und other_events auszulösen. Schließlich wurde festgestellt, dass die beiden von some_events registrierten Listener nicht existierten.
Schließlich wurde die Funktion emitter.on verwendet, um die Ereignisse some_events und other_events auszulösen. Schließlich wurde festgestellt, dass die beiden von some_events registrierten Listener nicht existierten.
Das bedeutet, dass wenn emitter Wenn .removeAllListeners den Ereignisnamen als Parameter übergibt, werden alle Listener des übergebenen Ereignisnamens entfernt, ohne dass sich dies auf andere Ereignis-Listener auswirkt!emitter.removeAllListeners kann direkt ausgeführt werden, ohne den Ereignisnamenparameter zu übergeben
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners();
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');示例代码和传入参数时几乎一样,只是在调用emitter.removeAllListeners并没有传入指定事件名;
运行结果会发现some_events和other_events所有监听都不存在了,它会移除所有监听!(比较暴力的方法一般要慎用~~)
emitter.listeners(event)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.listeners(event) //返回指定事件的监听数组
参数1:event 字符串,事件名
*/var listenerEventsArr = ee.listeners('some_events');
console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) {
console.log(listenerEventsArr[i]);
};
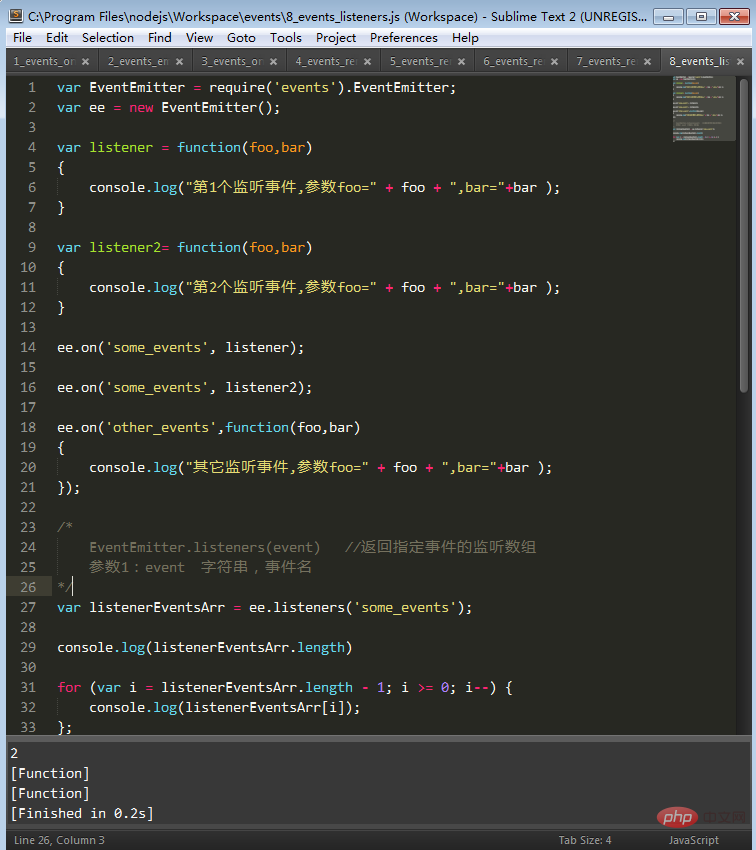
给some_events注册两个监听,调用emitter.listeners函数,传入some_events事件名,接收函数返回值;
从结果可以看出,返回值接收到some_events所有注册监听的集合!
emitter.setMaxListeners(n)
一个事件可以添加多个监听是没错,但Nodejs默认最大值是多少呢?

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
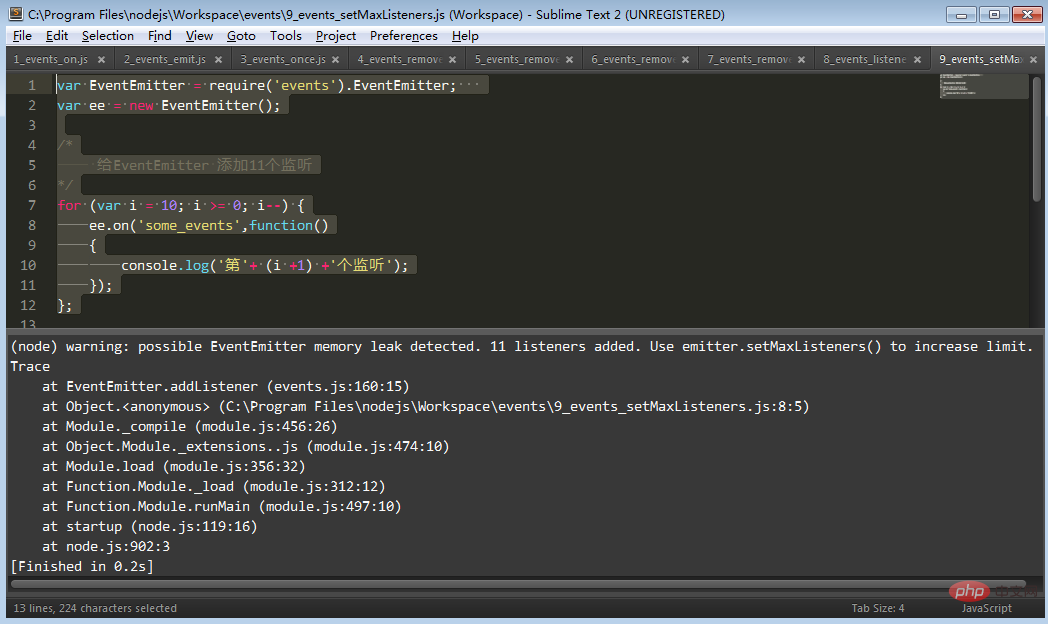
};添加N个监听示例源码
上面示例中我用个循环给some_events添加11个监听,执行代码,发现warning信息出现,并且提示的比较详细了,需要用emitter.setMaxListeners()去提升限值

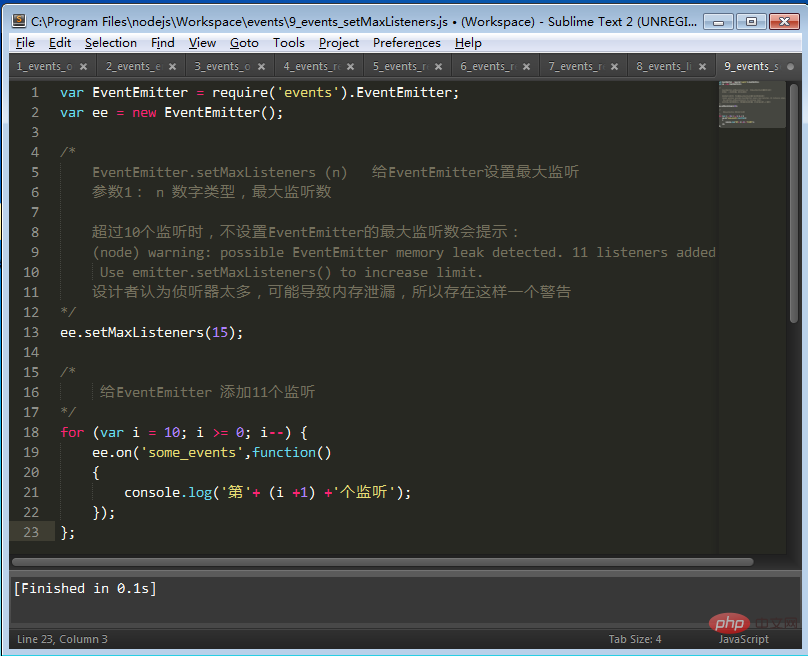
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.setMaxListeners (n) 给EventEmitter设置最大监听
参数1: n 数字类型,最大监听数
超过10个监听时,不设置EventEmitter的最大监听数会提示:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added.
Use emitter.setMaxListeners() to increase limit.
设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告*/ee.setMaxListeners(15);/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};当我调用emitter.setMaxListeners传入15时,执行代码,warning信息不再出现;
emitter.setMaxListeners的作用是给EventEmitter设置最大监听数,感觉一般是不需要设置这个值,10个还不够用的情况应该是比较少了!
设计者认为侦听器太多会导致内存泄漏,所有就给出了一个警告!
其它...
用的比较少的就不详细说了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能与setMaxListeners类似,
给所有EventEmitter设置最大监听
setMaxListeners优先级大于defaultMaxListeners
EventEmitter.listenerCount(emitter, event)
返回指定事件的监听数
特殊的事件Error
引用自Node.js开发指南:EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。
事件的继承
以后归到util里再讲一下吧,有兴趣的可以自已看看 http://nodejs.org/api/util.html#util_util_inherits_constructor_superconstructor
【推荐学习:《nodejs 教程》】
Das obige ist der detaillierte Inhalt vonWelches Objekt wird vom Ereignismodul in nodejs bereitgestellt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Verwendung des Buffer-Moduls in Nodejs und wie man binäre Datenpakete kodiert und dekodiert
- Eine kurze Diskussion darüber, wie Sie mit Node die Arbeitseffizienz verbessern können
- So erstellen Sie ein leeres Verzeichnis in nodejs
- Welches Modul in NodeJS stellt die Dateioperations-API bereit?
- Fassen Sie einige Front-End-Interviewfragen basierend auf Node.js zusammen und teilen Sie sie (mit Analyse).