Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn jquery .attr fehlschlägt?
Was tun, wenn jquery .attr fehlschlägt?
- 藏色散人Original
- 2021-11-11 10:43:232901Durchsuche
Lösung für jquery .attr-Fehler: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Aktivieren Sie das Kontrollkästchen über jquery. 3. Ersetzen Sie attr durch prop.

Die Betriebsumgebung dieses Artikels: Windows7-System, JQuery-Version 1.2.6, DELL G3-Computer
Was soll ich tun, wenn jQuery .attr fehlschlägt?
Lösen Sie das Problem des jquery attr-Fehlers nach wiederholter Verwendung
Als ich heute eine Funktion zum Auswählen aller Funktionen erstellt habe, habe ich die attr-Methode von jq verwendet, aber als ich sie tatsächlich zum ersten Mal verwendet habe, konnte ich die Funktion von erkennen Alle auswählen und nicht alle auswählen
Der Häkcheneffekt verschwindet, wenn Sie ein paar Mal darauf klicken!
Schauen wir uns zuerst den Code an:
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全选
function selectAll() {
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全选
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反选
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全选" />
<input type="button" onclick="selectNone()" value="全不选" />
<input type="button" onclick="selectInvert()" value="反选" />
</div>
<div style="margin-top:10px;">
选中项:<div id="checked"></div>
选中文本:<div id="checkedText"></div>
</div>
</form>
</body>
</html>Betriebseffekt:
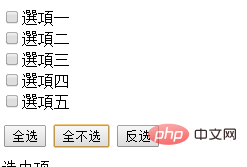
Erstes Mal (klicken, um alle auszuwählen):

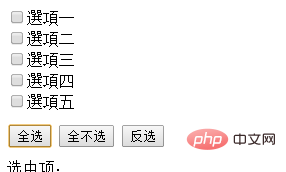
Zweites Mal (klicken, um alle Auswahl aufzuheben):

Drittes Mal ( erneut klicken, um alle auszuwählen):

Obwohl ich darauf geklickt habe, gibt es keine Prüfung. Sicherlich gibt es ein Problem.
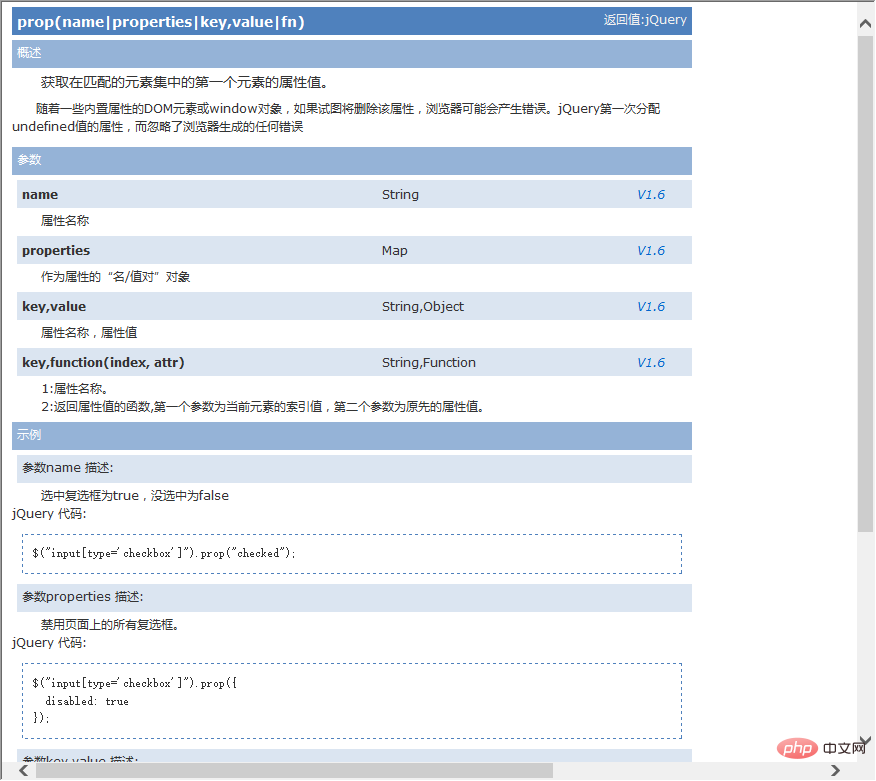
Nach mehreren Überprüfungen sagte der Forumsleiter: Wenn es sich um ein Attribut des HTML selbst handelt, ist es am besten, die Prop-Methode zu verwenden
Nach der Überprüfung des JQuery 1.8-Dokuments ist die Prop-Methode ebenfalls vorhanden Wird verwendet, wenn dasselbe Beispiel angegeben wird:

Wie kann man also das Obige ändern?
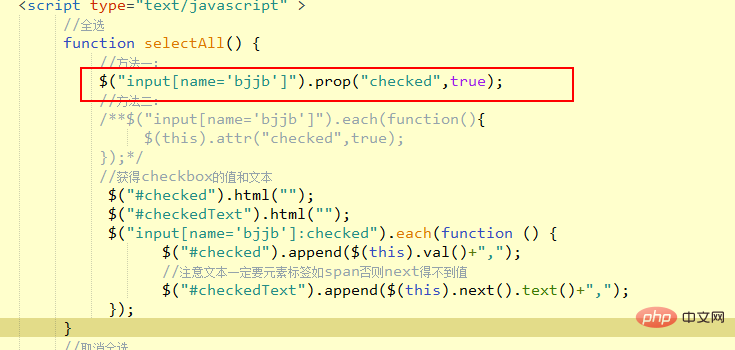
Es ist ganz einfach:

Ersetzen Sie einfach attr durch prop. Probieren Sie es aus! !
Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn jquery .attr fehlschlägt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

