Heim > Artikel > Web-Frontend > So ändern Sie die Höhe eines Elements in JQuery
So ändern Sie die Höhe eines Elements in JQuery
- 藏色散人Original
- 2021-11-11 10:09:334707Durchsuche
So ändern Sie die Höhe von Elementen in jquery: 1. Erstellen Sie ein Modul mit div-Tags. 3. Legen Sie den Stil von div nach ID fest. 5. Erstellen Sie in js-Tags die Funktion addheight(). Verwenden Sie height(), um die Div-Höhe festzulegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, JQuery-Version 3.2.1, DELL G3-Computer
Wie ändere ich die Höhe eines Elements mit JQuery?
Verwenden Sie JQuery, um die Höhe eines Divs dynamisch zu ändern:
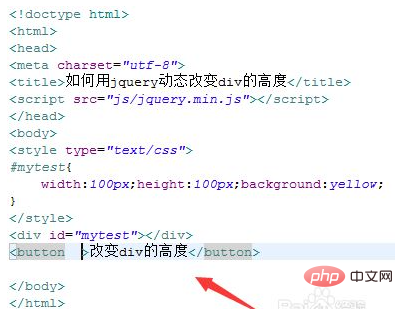
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie JQuery verwenden, um die Höhe eines Divs dynamisch zu ändern.

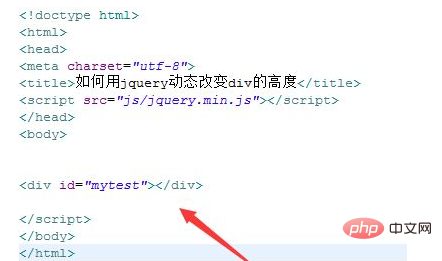
In der Datei test.html verwenden Sie das div-Tag, um ein Modul zu erstellen und dessen ID auf mytest zu setzen.

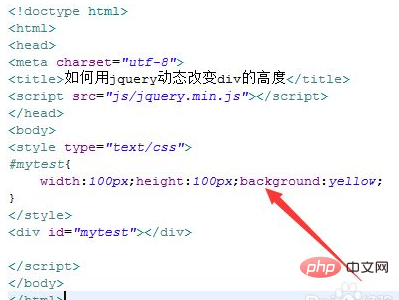
Verwenden Sie im CSS-Tag CSS, um den Stil des Div anhand der ID festzulegen, definieren Sie die Höhe des Div als 100 Pixel, die Breite als 100 Pixel und die Hintergrundfarbe als Gelb.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Ändern der Höhe des Div“ zu erstellen.

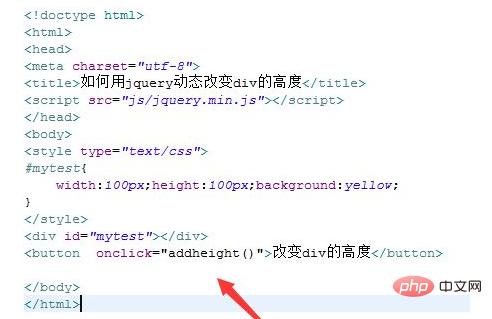
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion addheight() aus.

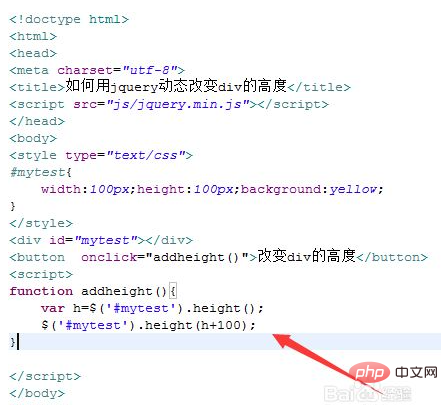
Erstellen Sie im js-Tag die Funktion addheight(). Rufen Sie innerhalb der Funktion das div-Objekt über id(mytest) ab, verwenden Sie die height()-Methode, um die Höhe des div zu ermitteln, und verwenden Sie dann height(. ), um die Höhe des Div erneut festzulegen. Fügen Sie beispielsweise dynamisch 100 Pixel zur Höhe eines Div hinzu.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Höhe eines Elements in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!