Heim >Web-Frontend >js-Tutorial >So legen Sie die Tabellenhöhe in Javascript fest
So legen Sie die Tabellenhöhe in Javascript fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-10 15:41:094566Durchsuche
So legen Sie die Tabellenhöhe in JavaScript fest: 1. Rufen Sie das Tabellenobjekt basierend auf dem ID-Wert mit der Anweisung „document.getElementById('Id');“ ab. table height";"-Anweisung als Legen Sie einfach die Höhe der Tabelle fest.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So legen Sie die Höhe der Tabelle in JavaScript fest:
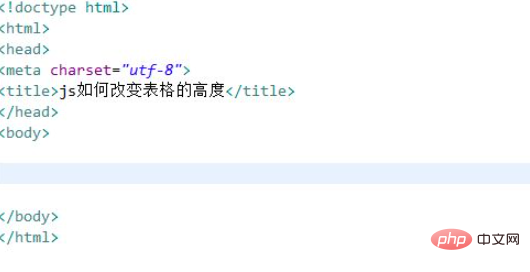
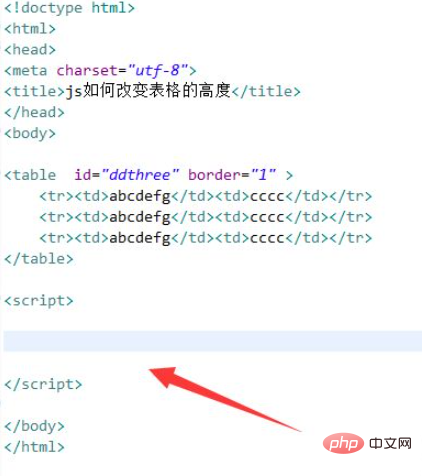
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie js die Höhe der Tabelle ändert.

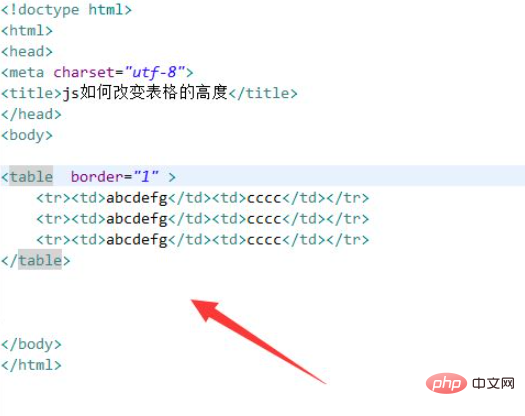
2. Verwenden Sie in der Datei test.html das Tabellen-Tag, um eine Tabelle zum Testen zu erstellen.

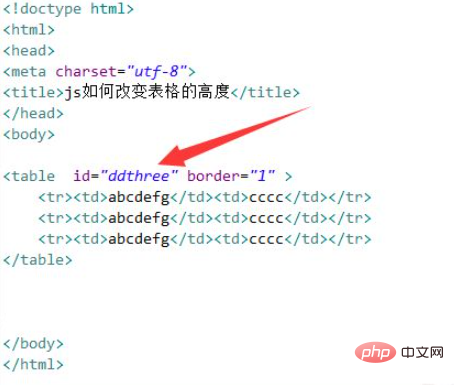
3. Setzen Sie in der Datei test.html die ID des Tabellen-Tags auf dddrei.

4. Erstellen Sie in der Datei test.html ein Skript-Tag zum Schreiben von JS-Code.

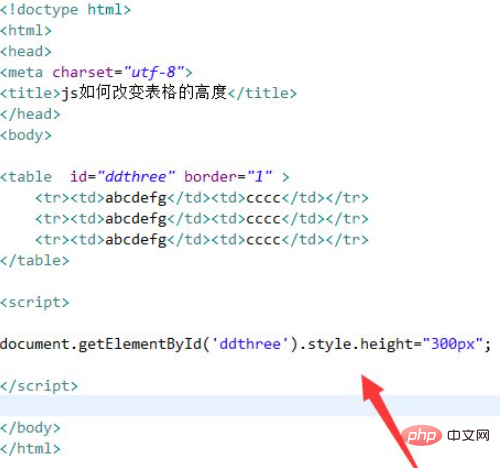
5. Rufen Sie im js-Tag das Tabellenobjekt über die ID ab und verwenden Sie das Höhenattribut, um die Höhe der Tabelle auf 300 Pixel festzulegen.

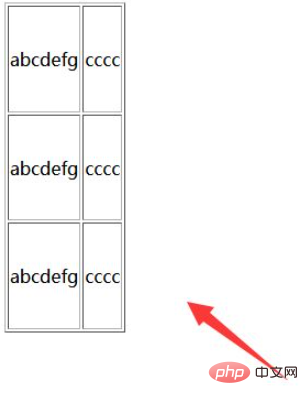
6. Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Erstellen Sie eine Tabelle mit dem Tabellen-Tag und setzen Sie die ID des Tabellen-Tags auf dddrei.
2. Rufen Sie im js-Tag das Tabellenobjekt über die ID ab und verwenden Sie das Höhenattribut, um die Höhe der Tabelle auf 300 Pixel festzulegen.
3. Öffnen Sie die Datei test.html im Browser und sehen Sie sich die Ergebnisse an.
Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Tabellenhöhe in Javascript fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

