Heim >Web-Frontend >CSS-Tutorial >So legen Sie Rahmengröße und -farbe in CSS fest
So legen Sie Rahmengröße und -farbe in CSS fest
- 青灯夜游Original
- 2021-11-09 16:47:5910997Durchsuche
So legen Sie die Rahmengröße und -farbe in CSS fest: 1. Verwenden Sie das Attribut „border-width“, um die Rahmengröße des Elements festzulegen, die Syntax „border-width: width value;“ 2. Verwenden Sie das Attribut „border-color“. Um die Rahmenfarbe festzulegen, verwenden Sie die Syntax „border -color: Farbwert;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
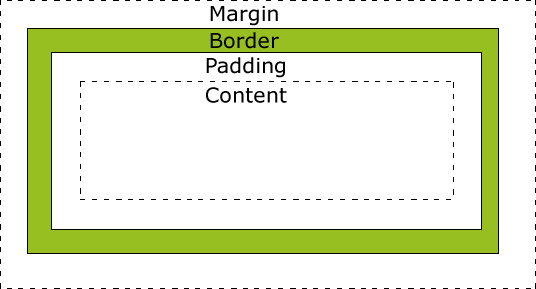
Alle HTML-Elemente können als Boxen betrachtet werden. In CSS wird in Design und Layout der Begriff „Boxmodell“ verwendet.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und dem Rand des umgebenden Elements zu platzieren.

Rahmengröße und -farbe in CSS festlegen
Rahmengröße in CSS festlegen
In CSS das Attribut „border-width“ verwenden, um die Rahmengröße des Elements festzulegen.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
}
.box1 {
border: 1px solid red;
}
.box2 {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>Rahmenstil mit CSS festlegen
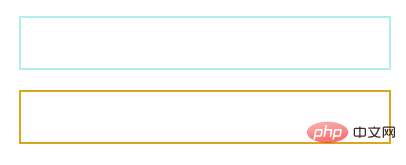
In CSS können Sie das Attribut „border-color“ verwenden, um die Rahmenfarbe festzulegen.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
border: 2px solid red;
}
.box1 {
border-color: paleturquoise;
}
.box2 {
border-color: goldenrod;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie Rahmengröße und -farbe in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


