Heim >Web-Frontend >CSS-Tutorial >So löschen Sie den eigenen Abstand des p-Tags in CSS
So löschen Sie den eigenen Abstand des p-Tags in CSS
- 青灯夜游Original
- 2021-11-09 11:44:515262Durchsuche
In CSS können Sie das p-Tag selbst löschen, indem Sie den Stil „p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}“ auf das p setzen Tag-Abstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
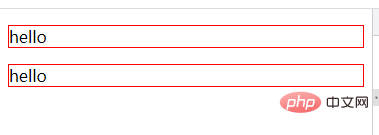
In HTML hat jedes Tag einen Standardstil. Beispielsweise hat das p-Tag selbst einen Abstand:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
Wie kann man also den Abstand des p-Tags selbst entfernen?
Wir können die Margin- und Padding-Attribute verwenden und ihre Werte auf 0 setzen:
p {
padding:0;
margin: 0;
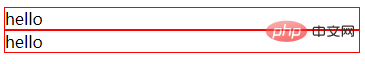
}Auf diese Weise kann der eigene Abstand des p-Tags gelöscht werden:

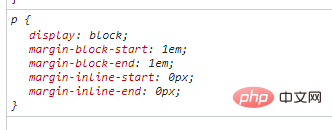
Aber in einigen Browsern ist es trotzdem so, p hat immer noch einen oberen und unteren Rand, da

here-webkit-margin-after和 -webkit-margin-before 1rem hat, daher ist es am besten, beide auf 0 zu setzen
-webkit-margin-before: 0; -webkit-margin-after: 0;
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo löschen Sie den eigenen Abstand des p-Tags in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wozu dienen externe CSS-Stylesheets?
- N Möglichkeiten, verschiedene Fortschrittsbalken mit reinem CSS zu erstellen (Zusammenfassungsfreigabe)
- 10 CSS-Visualisierungstools, die es wert sind, gesammelt zu werden (teilen)
- 12 CSS-Tipps, die es wert sind, in den Lesezeichen gespeichert zu werden! !
- Welche Funktionen haben die vier CSS-Hyperlink-Pseudoklassen?

