Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche drei Methoden gibt es für JavaScript-Schleifen?
Welche drei Methoden gibt es für JavaScript-Schleifen?
- 青灯夜游Original
- 2021-11-04 15:25:5312566Durchsuche
Drei Schleifenmethoden in js: 1. while-Schleife, Syntax „while (bedingter Ausdruck) {Anweisungsblock}“; 2. „do-while“-Schleife, Syntax „do{Anweisungsblock}while (bedingter Ausdruck)“; . For-Schleife, Syntax „for (Variableninitialisierung; bedingter Ausdruck; Variablenaktualisierung) {Anweisungsblock}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wenn wir JavaScript verwenden, müssen wir oft denselben Code immer wieder ausführen, was Zeit verschwendet und ineffizient ist. Die Verwendung von Schleifen ist eine kluge Wahl, die die Effizienz erheblich verbessert und die Codemenge reduziert.
Es gibt drei Arten von Schleifen in JS:
1. while-Schleife
3. for-Schleife
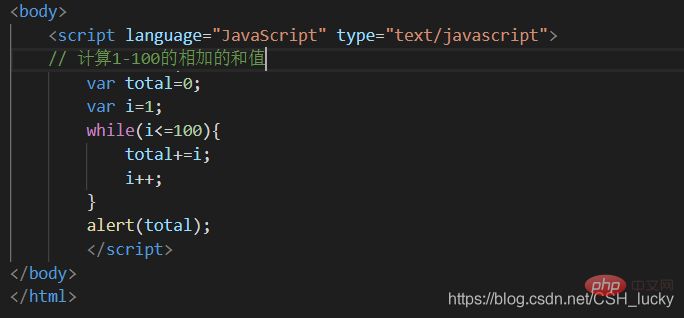
1. Die Syntaxstruktur von while Schleife:rrree 2. Anwendung der While-Schleife
While-Schleife wird häufig in Situationen verwendet, in denen die Anzahl der Schleifen nicht bekannt ist, z. B. wenn der Benutzer aufgefordert wird, eine Ganzzahl in eine Schleife einzugeben, bis ein Sonderzeichen eingegeben wird Es gibt keine Möglichkeit zu warten, bis die Schleife wiederholt wird. Zum Beispiel: 2. do...while
2. do...while
while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}2. Anwendung von do... while
Der Unterschied zwischen do -while und while-Schleife: Sie führt zuerst die Anweisungen in der Schleife aus und bestimmt dann, ob der Ausdruck wahr ist. Wenn er falsch ist, wird die Schleife beendet. Daher muss die do-while-Schleife die Schleifenanweisung mindestens einmal ausführen. Wie folgt:
3. for-Schleife 
do{
条件表达式为true时执行的语句块
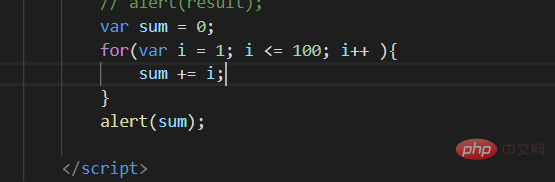
}while(条件表达式)2. Die Anwendung der for-Schleife
for-Schleife wird hauptsächlich in Situationen verwendet, in denen die Anzahl der Schleifen relativ klar ist Dies ist die Art, die auf einen Blick leicht zu verstehen ist. Es ist ersichtlich, dass es mehrere Schleifen durchlaufen muss. Es ist relativ intuitiv. Der erste Satz der for-Schleife enthält die Initialisierung der Variablen und die Bedingungen zum Beenden Schleife und der Wert wird jedes Mal aktualisiert. Die eigentliche Aufgabe wird innerhalb des Schleifenkörpers ausgeführt. Beispielsweise wird for(n=1;n
3. Transformation der for-Schleife

- forEach---ES5 führt eine neue Schleife
- for- ein von--- ES6 führt neu Schleifen ein
4. Vergleichen Sie die Unterschiede zwischen den drei
2. Do-while führt zuerst den Schleifenkörper aus und bestimmt dann die Bedingung. Unabhängig davon, ob die Bedingung erfüllt ist oder nicht, wird der Schleifenkörper zuerst ausgeführt. (Zuerst ausführen und dann beurteilen)
3. Für Richter zuerst die Bedingung und dann den Schleifenkörper ausführen. Dies ist im Allgemeinen ähnlich wie bei der Bestimmung der Anzahl der Schleifen. 【Empfohlenes Lernen:Javascript-Tutorial für Fortgeschrittene
】Das obige ist der detaillierte Inhalt vonWelche drei Methoden gibt es für JavaScript-Schleifen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So konvertieren Sie eine Ganzzahl in eine Dezimalzahl in Javascript
- Was wird verwendet, um Konstanten in Javascript zu definieren?
- Wozu dient die Javascript-Methode „shift()'?
- So fügen Sie in Javascript Elemente zu einem Array hinzu
- So ermitteln Sie in Javascript, ob ein angegebener Wert eine gerade Zahl ist

