Heim >WeChat-Applet >Mini-Programmentwicklung >Erfahren Sie Schritt für Schritt, wie Sie mit dem Canvas+Painter-Plug-in einen QR-Code im WeChat-Miniprogramm erstellen
Erfahren Sie Schritt für Schritt, wie Sie mit dem Canvas+Painter-Plug-in einen QR-Code im WeChat-Miniprogramm erstellen
- 青灯夜游nach vorne
- 2021-11-04 10:47:174688Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit dem Canvas+Painter-Plugin QR-Codes im WeChat-Applet erstellen.

In täglichen kleinen Programmprojekten stoßen wir häufig auf die Notwendigkeit, QR-Codes dynamisch zu zeichnen. Es gibt viele Verwendungsszenarien, z. B. das Zeichnen auf Postern, das Erstellen von Ticketcodes, Verifizierungscodes usw.
Dieser Artikel wurde als Reaktion auf die Bedürfnisse eines Freundes geschrieben und ich hoffe, dass er Schülern in Not helfen kann.
1. Implementierungsprinzip
Verwendung der Canvas-Komponente des WeChat-Applets zum Zeichnen, aber die Komponente ist nicht sehr praktisch, daher wird ein Drittanbieter-Framework verwendet: Painter
Painters Github-Adresse: https:/ /github.com/Kujiale-Mobile/Painter
Verwenden Sie Ihre Methode, um dieses Framework herunterzuladen. Es enthält Demonstrationscode. Wir müssen nur den Kerncode herausnehmen.
Für eine Einführung in die Verwendung des Frameworks können Sie auf Github stöbern, ich werde sofort loslegen. [Verwandte Lernempfehlungen: Mini-Programmentwicklungs-Tutorial
2. Implementierungscode
Vorbereitung
1. Erstellen Sie einen neuen Komponentenordner und platzieren Sie den Painter-Kerncode
 painter.js-Code
painter.js-Code
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
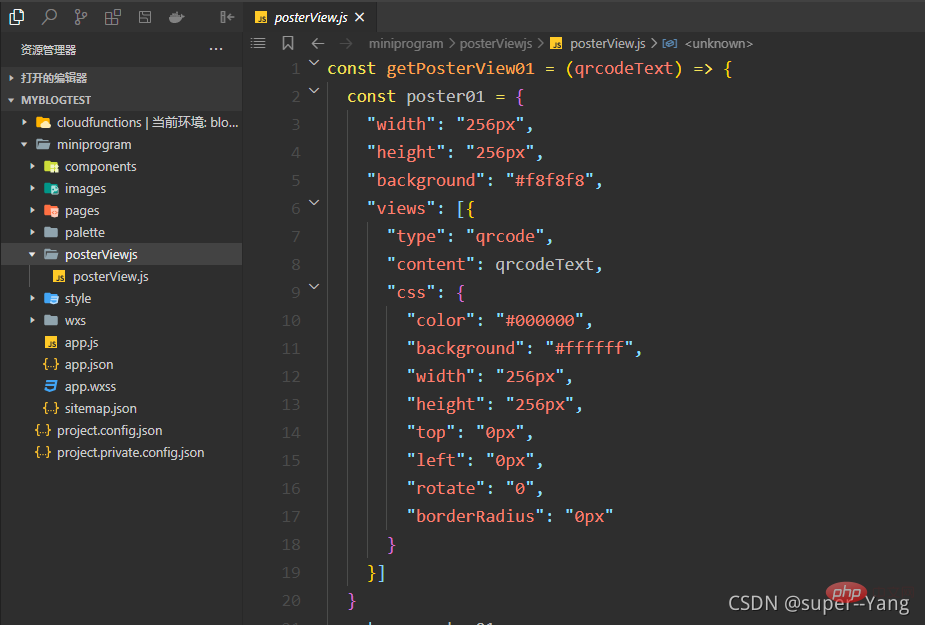
} 3. Erstellen Sie einen neuen zeichnungsspezifischen Attributinformationsordner posterViewjs und platzieren Sie Informationen wie die Größe und Position der Zeichnungs-JS.

const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}
Implementierung
Implementierung der Seitenverzeichnisstruktur

wxml.-Code
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
wxss-Code
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}
json Code
Denken Sie daran, auf die Malerkomponente{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}
JS-Code
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})
zu verweisen, um den Effekt zu erzielen

3. Fazit
Andere Logik in der tatsächlichen Entwicklung wird nicht geschrieben werden. Die Schüler müssen sich mit Themen wie dem selbständigen Umgang mit ungewöhnlichen Situationen befassen. Das Obige sind einige meiner Erfahrungszusammenfassungen und Erkenntnisse während des Entwicklungsprozesses. Wenn etwas nicht stimmt, hoffe ich, dass die Experten es im Kommentarbereich korrigieren.Dieser Artikel wurde reproduziert von: https://blog.csdn.net/weixin_44702572/article/details/120443998Autor: super--YangWeitere Programmierkenntnisse finden Sie unter:
Einführung in Programmieren! !
Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie mit dem Canvas+Painter-Plug-in einen QR-Code im WeChat-Miniprogramm erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen
- So konvertieren Sie die Standardstileinheit px in rpx in der Vant-Komponente des Miniprogramms
- Lassen Sie uns über den Lebenszyklus (Funktion) im WeChat-Applet sprechen
- Eine kurze Analyse verschiedener Möglichkeiten der Kommunikation zwischen Slots und Eltern-Kind-Komponenten in Miniprogrammen
- So kapseln Sie Netzwerkanfragen in einem Miniprogramm neu

