Heim >Web-Frontend >View.js >So fügen Sie ein Logo zu Vue hinzu
So fügen Sie ein Logo zu Vue hinzu
- 藏色散人Original
- 2021-11-02 15:11:545351Durchsuche
So fügen Sie ein Logo zu Vue hinzu: 1. Erstellen Sie einen neuen IMG-Ordner im Stammverzeichnis des Vue-Projekts. 2. Übergeben Sie „ ”-Methode zum Hinzufügen eines Logos.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Wie füge ich ein Logo zu Vue hinzu?
Hinzufügen eines Webseitenlogos zum Vue-Projekt:
1. Einführung
Das Hinzufügen einer Webseite zum Vue-Projekt ist sehr einfach und kann den Effekt erzielen: ein Bild + eine Codezeile.
2. Text
Dieses Projekt basiert auf dem Element-Starter von ElementUI, um eine bessere Demonstration zu ermöglichen.
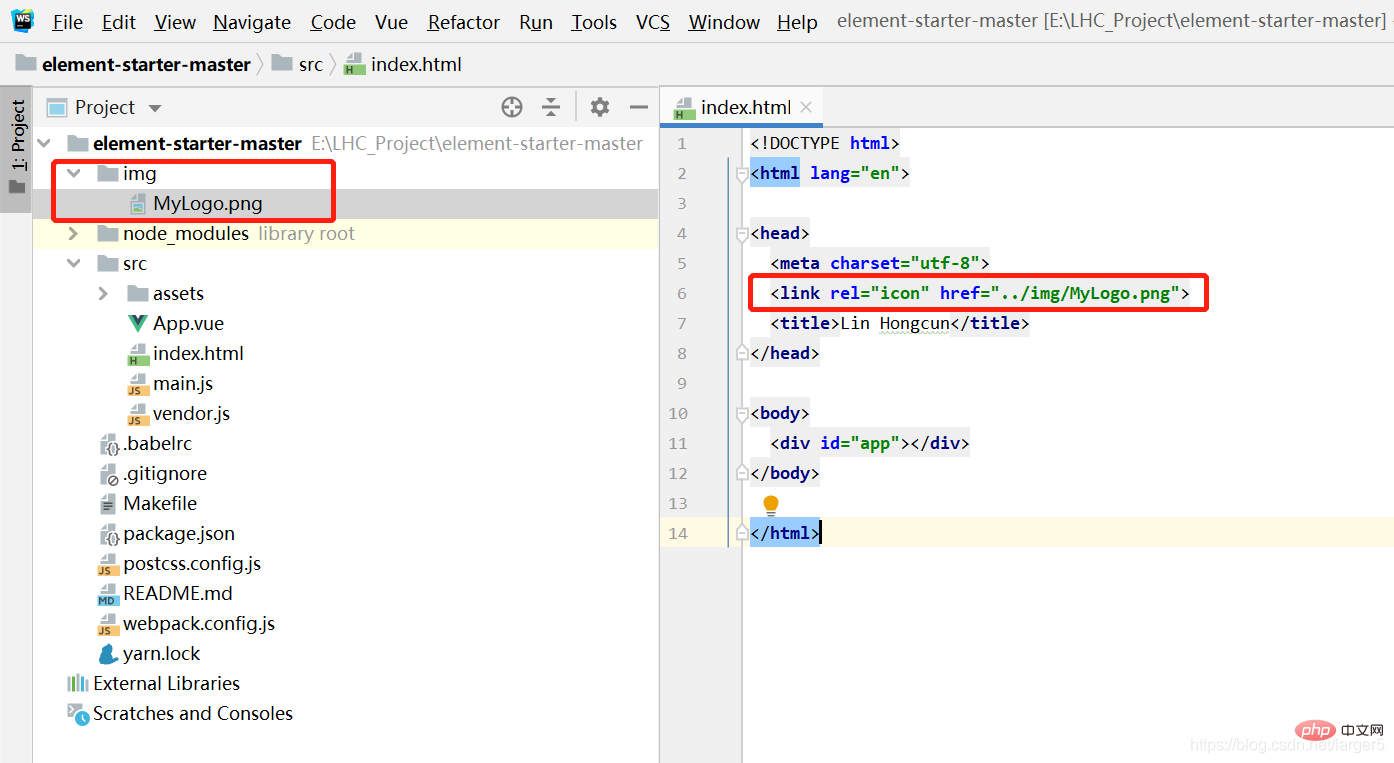
1. Code

Fügen Sie das folgende Logo hinzu.

-
Fügen Sie den folgenden Code hinzu: img, logo Holen Sie sich die Bilder von innen, nicht von Assets!
<link>
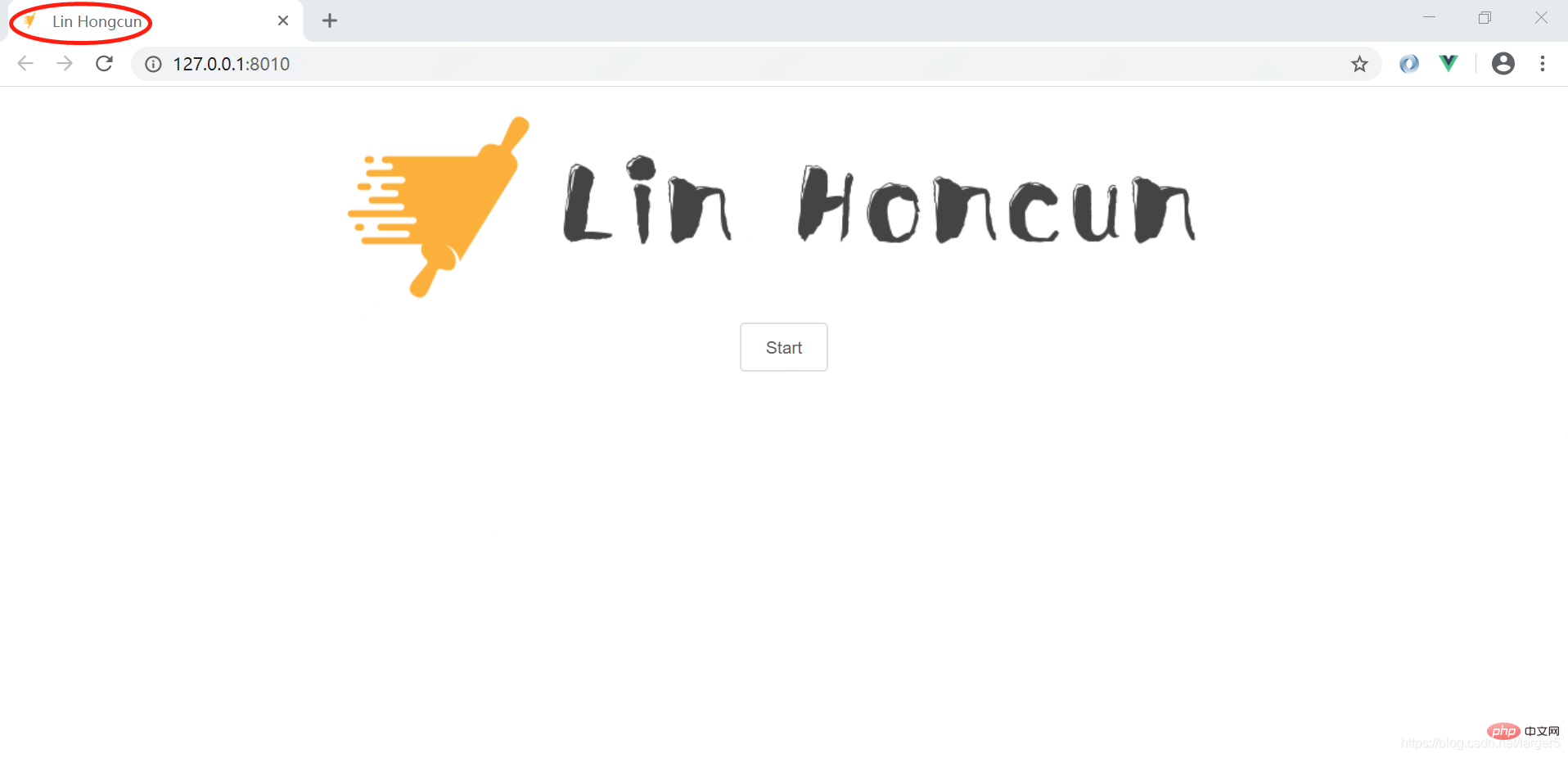
2. Effekt
 3Es war ursprünglich eine einfache Sache, Aber der Online-Ansatz dazu ist zu langwierig, deshalb habe ich diesen Artikel geschrieben.
3Es war ursprünglich eine einfache Sache, Aber der Online-Ansatz dazu ist zu langwierig, deshalb habe ich diesen Artikel geschrieben.
Empfohlenes Lernen: „
Die neueste Auswahl von 5 vue.js-Video-Tutorials“
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Logo zu Vue hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

