Heim >Web-Frontend >CSS-Tutorial >Was bedeutet solide in CSS?
Was bedeutet solide in CSS?
- 青灯夜游Original
- 2021-11-02 14:49:3720363Durchsuche
Solid bedeutet „solid“ und ist ein Attributwert des CSS-Border-Style-Attributs, was bedeutet, dass „solid line“ bedeutet, dass durch Festlegen des Werts des Border-Style-Attributs auf „solid“ ein solider Rahmen definiert werden kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

solid ist ein Attributwert des Attributs „border-style“ in CSS, das eine durchgezogene Linie darstellt. Wenn Sie den Wert des Attributs border-style auf „solid“ setzen, kann ein durchgezogener Rahmen definiert werden.
div{
border-style: solid;
}
Die so eingestellte Rahmenbreite und -farbe ist die Standardeinstellung, die möglicherweise nicht gut aussieht. Sie können sie mit „border-width“ und „border-color“ ändern.
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
Beschreibung: Das Attribut
border-style wird verwendet, um den Stil aller Rahmen eines Elements oder den Rahmenstil für jede Seite einzeln festzulegen. Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „none“ ist. Die Werte, auf die das Attribut
border-style gesetzt werden kann:
| Wert | Beschreibung |
|---|---|
| none | definiert keinen Rahmen. |
| hidden | ist dasselbe wie „none“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird. |
| gepunktet | Definieren Sie gepunktete Ränder. Wird in den meisten Browsern als durchgezogene Linie dargestellt. |
| dashed | definiert die gestrichelte Linie. Wird in den meisten Browsern als durchgezogene Linie dargestellt. |
| solid | definiert eine durchgezogene Linie. |
| double | definiert Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width. |
| Groove | 3D-Rillenrand definieren. Der Effekt hängt vom Wert von border-color ab. |
| Grat | Definieren Sie den 3D-Gratrand. Der Effekt hängt vom Wert von border-color ab. |
| Einfügung | Definieren Sie den 3D-Einfügungsrand. Der Effekt hängt vom Wert von border-color ab. |
| Anfang | Definieren Sie den 3D-Anfangsrand. Der Effekt hängt vom Wert von border-color ab. |
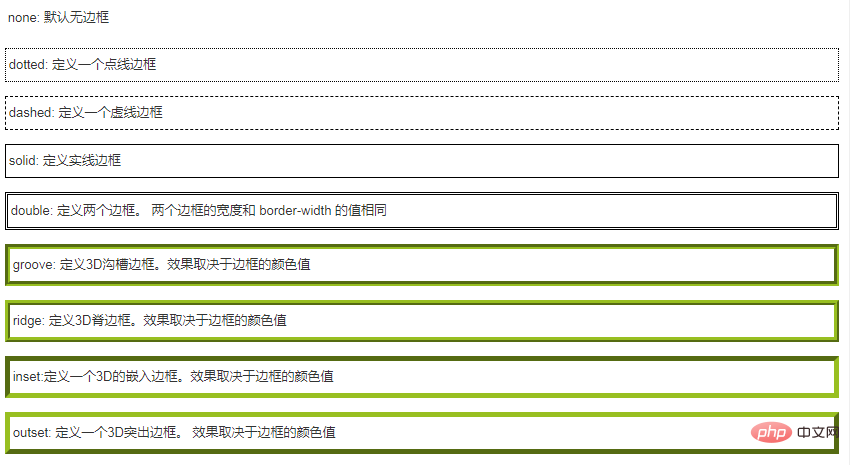
Die Wirkung jedes Werts:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet solide in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der grundlegenden Syntax von Scss und der Methode zum Importieren von SASS-Dateien
- Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)
- Lassen Sie uns darüber sprechen, wie Webpack4 mit CSS umgeht
- 8 praktische CSS-Effektcodes, die es wert sind, gesammelt zu werden (Teilen)
- Was sind die drei Positionierungsmethoden von CSS?

