Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Flex in CSS?
Was bedeutet Flex in CSS?
- 青灯夜游Original
- 2021-11-02 14:00:016135Durchsuche
In CSS lautet der vollständige Name „Was bedeutet Flex in CSS?ibel“, was „elastisches Layout“ bedeutet. Es handelt sich um eine Layoutmethode, die verwendet werden kann, um maximale Flexibilität für kastenförmige Modelle zu gewährleisten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Was ist Flex-Layout?
Offizielle Aussage: Flex ist die Abkürzung für Flexible Box, was „Was bedeutet Flex in CSS?ibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Jeder Container kann als Flex-Layout festgelegt werden.
Ein Volksmund sagt: Flex ist eine Layoutmethode, ähnlich wie Block, Inline-Block usw.
2. Die Konzepte von Flex
Die Grundfunktion von Flex besteht darin, das Layout zu vereinfachen, z. B. „vertikale Zentrierung“ usw. Um die Funktion von Flex zu verstehen, müssen Sie natürlich mehr tun Verstehen Sie zunächst einige Konzepte.
Elemente, die das Flex-Layout verwenden, werden Flex-Container (Flex-Container) oder kurz „Container“ genannt. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden. 
Container haben standardmäßig zwei Achsen: die horizontale Hauptachse (Hauptachse) und die vertikale Querachse (Querachse). Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet.
Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Projekt eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.
Denken Sie einfach an die Bedeutung und Richtung von „Container“, „Projekt“, „Hauptachse (horizontale Achse)“ und „Querachse (vertikale Achse)“.
3. Containereigenschaften
3.1 Flex-Richtung
Flex-Richtung bestimmt die Richtung der Hauptachse (d. h. die Anordnungsrichtung der Elemente). Es gibt 4 mögliche Werte:
Was bedeutet Flex in CSS? (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende des Containers. 
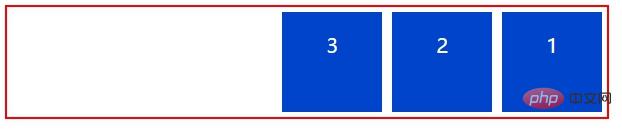
Zeilenumkehr: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende des Containers. 
Spalte: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand des Behälters. 
Was bedeutet Flex in CSS?-reverse: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand des Containers. 
3.2 Flex-Wrap
Standardmäßig sind alle Elemente im Container in einer Zeile angeordnet. Flex-Wrap definiert, wie umgebrochen wird, wenn eine Zeile nicht passt. Es gibt drei mögliche Werte:
Was bedeutet Flex in CSS? (Standard): kein Zeilenumbruch. 
Umbruch: Umbruch, mit der ersten Zeile oben. 
Was bedeutet Flex in CSS?-reverse: bricht die erste Zeile unten um. 
3.3 Flex-Flow
Die Flex-Flow-Eigenschaft ist die Abkürzung der Flex-Direction-Eigenschaft und der Flex-Wrap-Eigenschaft. Der Standardwert ist Was bedeutet Flex in CSS? Was bedeutet Flex in CSS?.
3.4 justify-content
justify-content definiert die Ausrichtung von Elementen auf der Hauptachse. Es gibt 5 mögliche Werte:
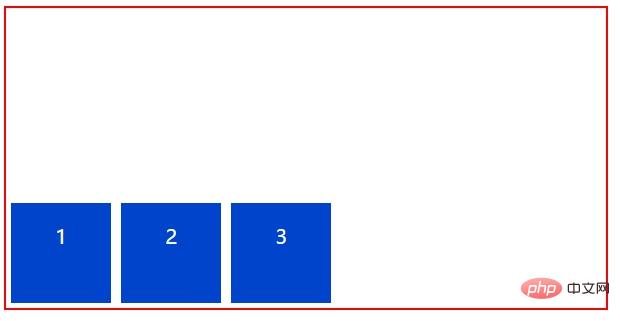
Was bedeutet Flex in CSS?-start: An der Startposition der Hauptachse ausrichten, d. h. mit der Anordnung von der Startposition der Hauptachse aus beginnen. Wenn Sie die Eigenschaft „Was bedeutet Flex in CSS?-direction“ verwenden, um die Richtung der Hauptachse zu ändern, ändert sich auch die entsprechende Anordnung der Elemente.
.container{
display: Was bedeutet Flex in CSS?;
Was bedeutet Flex in CSS?-direction: Was bedeutet Flex in CSS?;
justify-content: Was bedeutet Flex in CSS?-start;
}

.container{
display: Was bedeutet Flex in CSS?;
Was bedeutet Flex in CSS?-direction: Was bedeutet Flex in CSS?-reverse;
justify-content: Was bedeutet Flex in CSS?-start;
}

Was bedeutet Flex in CSS?-end: An der Endposition der Hauptachse ausrichten, d. h. mit dem Anordnen ab der Endposition der Hauptachse beginnen. Wie Flex-Start hängt es auch mit der Flex-Richtung zusammen.
.container{
display: Was bedeutet Flex in CSS?;
Was bedeutet Flex in CSS?-direction: Was bedeutet Flex in CSS?;
justify-content: Was bedeutet Flex in CSS?-end;
}

Mitte: Mitte
.container{
display: Was bedeutet Flex in CSS?;
Was bedeutet Flex in CSS?-direction: Was bedeutet Flex in CSS?;
justify-content: Was bedeutet Flex in CSS?;
}

space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和Was bedeutet Flex in CSS?-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列



space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和Was bedeutet Flex in CSS?-direction有关。如果只有一个项目则排列在中间。



3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
Was bedeutet Flex in CSS?-start:交叉轴的起点对齐。

Was bedeutet Flex in CSS?-end:交叉轴的终点对齐。

Was bedeutet Flex in CSS?:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果Was bedeutet Flex in CSS?-direction的值是Was bedeutet Flex in CSS?,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
stretch(默认值):多行占满整个交叉轴。

Was bedeutet Flex in CSS?-start:与交叉轴的起点对齐。

Was bedeutet Flex in CSS?-end:与交叉轴的终点对齐。

Was bedeutet Flex in CSS?:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

四、项目的属性
4.1 order属性
.item {
order: <integer>;
}</integer>
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?属性
.item {
Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?: <number>; /* default 0 */
}</number>
Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?属性定义项目的放大比例,默认为0。

如果所有的item 的Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 Was bedeutet Flex in CSS?-shrink属性
Was bedeutet Flex in CSS?-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
Was bedeutet Flex in CSS?-shrink: <number>; /* default 1 */
}</number>

如果所有项目的Was bedeutet Flex in CSS?-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的Was bedeutet Flex in CSS?-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的Was bedeutet Flex in CSS?-Was bedeutet Flex in CSS?则不存在空间不足的情况,如果超过会自动换行。所以这时候设置Was bedeutet Flex in CSS?-shrink也是不起作用的。
负值对该属性无效。
4.4 Was bedeutet Flex in CSS?-basis属性
Was bedeutet Flex in CSS?-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
Was bedeutet Flex in CSS?-basis: <length>|auto; /* default auto */
}</length>
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 Was bedeutet Flex in CSS?属性
Was bedeutet Flex in CSS?属性是Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?, Was bedeutet Flex in CSS?-shrink 和 Was bedeutet Flex in CSS?-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
Was bedeutet Flex in CSS?: none | [ ? || ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果Was bedeutet Flex in CSS?-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是Was bedeutet Flex in CSS?-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素Was bedeutet Flex in CSS?-basis值 * (Was bedeutet Flex in CSS?-shrink)/加权值) * 溢出值
如果Was bedeutet Flex in CSS?-basis的总和小于父级宽度,剩余的宽度将根据Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?值的总和进行百分比;
扩张的宽度 w = (子元素Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?值 /所有子元素Was bedeutet Flex in CSS?-gWas bedeutet Flex in CSS?的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | Was bedeutet Flex in CSS?-start | Was bedeutet Flex in CSS?-end | Was bedeutet Flex in CSS? | baseline | stretch;
}
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWas bedeutet Flex in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS+JS implementiert den Love-Like-Button (Codebeispiel)
- Welche Dateien werden normalisiert bzw. CSS zurückgesetzt? Was ist der Unterschied?
- Eine kurze Analyse der grundlegenden Syntax von Scss und der Methode zum Importieren von SASS-Dateien
- Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)
- Lassen Sie uns darüber sprechen, wie Webpack4 mit CSS umgeht

