Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Unterschiede zwischen v-if und v-show in Vue?
Was sind die Unterschiede zwischen v-if und v-show in Vue?
- 青灯夜游Original
- 2021-11-01 11:35:1621269Durchsuche
Unterschiede: 1. „v-if“ fügt DOM-Elemente basierend auf Beurteilungsbedingungen dynamisch hinzu und löscht sie, „v-show“ zeigt dynamisch Elemente basierend auf Beurteilungsbedingungen an und verbirgt sie. 2. Umschalten von „v-if“ Hoher Verbrauch, der Der anfängliche Rendering-Verbrauch von „v-show“ ist hoch. 3. Die Leistung von „v-show“ ist höher als die von „v-if“ usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Der Unterschied zwischen v-if und v-show ist ein grundlegender Wissenspunkt, der häufig in Front-End-Interviews gefragt wird. V-if und v-show werden, wie der Name schon sagt, zur Beurteilung des Anzeigeeffekts der Ansicht verwendet Schicht. Wie wird es also konkret angezeigt? Was ist der Unterschied zwischen v-if und v-show?
Zunächst können wir einen Blick auf die Einführung der chinesischen Community-Dokumentation von Vue werfen:

In der chinesischen Community-Dokumentation von Vue heißt es einfach: Anzeige der bedingten Beurteilung beim ersten Rendern;
In der tatsächlichen Entwicklung werden wir dies häufig tun Wir verwenden v-if und v-show, um die Anzeige zu beurteilen. Wir können es so verstehen:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
Im obigen Beispiel besteht die Funktion von v-if darin, anhand von pload und list zu beurteilen, ob das div angezeigt wird. Länge ist rrree
Wir können den obigen Fallcode zur Beurteilung tatsächlich in v-show ändern, und der visuelle Effekt ist der gleiche. Hinweis: Nur der visuelle Effekt ist der gleiche, es gibt keine gleiche Beziehung zwischen den zwei (später analysiert); Verwenden Sie v-show, um zu beurteilen, ob die Bedingung pload wahr ist, und list.length
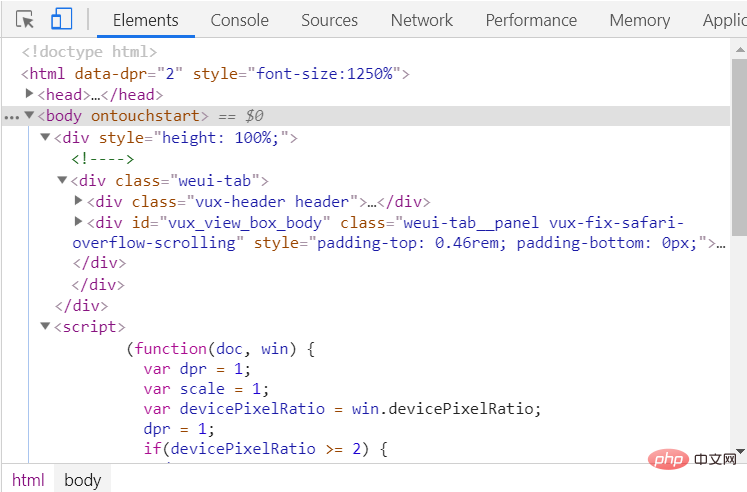
Bei Verwendung von v-if können wir feststellen, dass der Browser das div nicht mit der Elementklasse tc rendert. Dies liegt daran, dass v-if nur dann generiert, wenn die Beurteilungsbedingung wahr ist Markieren Sie das Tag und rendern Sie es während des Surfens. Andernfalls generiert der Browser das Tag nicht und rendert es nicht, wenn die Beurteilungsbedingung „false“ lautet.
 Dann können wir darüber nachdenken: Wenn die Bedingung falsch ist, generiert der Browser keine Tags und rendert nicht, aber wenn die Bedingung wahr ist, rendert der Browser nur viel Seitenleistung?
Dann können wir darüber nachdenken: Wenn die Bedingung falsch ist, generiert der Browser keine Tags und rendert nicht, aber wenn die Bedingung wahr ist, rendert der Browser nur viel Seitenleistung?
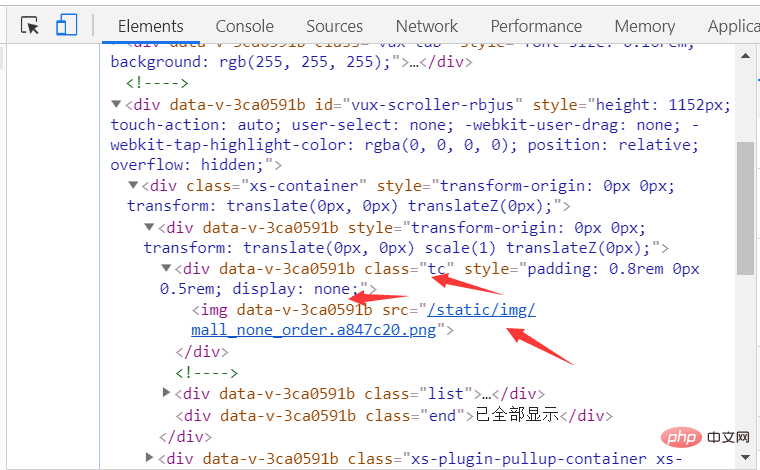
Was wäre, wenn unsere Beurteilungsbedingungen nicht nur ein Szenario, sondern mehrere Szenarien wären? Was sollen wir also jetzt tun? Vue stellt uns die v-else-Anweisung zur Verfügung, die nur zusammen mit v-if verwendet werden kann. dann div Das Tag und das darin enthaltene img werden generiert und gerendert, aber wir haben festgestellt, dass der Browser das Attribut display:none zu unserem Inline-Stil hinzugefügt hat, sodass das v-show-Tag tatsächlich existiert, aber der Browser es für uns verbirgt. Das war's ;
Tatsächlich ändert der Browser den Inline-Stil nur basierend auf der Beurteilungsbedingung. Wenn die Bedingung wahr ist, wird der Inline-Stil in display: none geändert
v-show tatsächlich Die oben genannte Leistung ist höher als bei v-if, da v-show den Stil nur dynamisch ändert, ohne DOM-Elemente hinzuzufügen oder zu löschen. V-show kann jedoch nicht mit v-else verwendet werden, wenn in verschiedenen Fällen eine Verzweigungsbeurteilung auftritt Die Möglichkeit, v-show in diesem Szenario zu verwenden, besteht darin, v-show erneut zu verwenden, um ein weiteres logisches Urteil zu schreiben. 1 Das Prinzip von v-if besteht darin, dynamisch vorzugehen zu Beurteilungsbedingungen Um DOM-Elemente hinzuzufügen und zu löschen, zeigt v-show Elemente basierend auf Beurteilungsbedingungen dynamisch an und verbirgt sie. Das häufige Hinzufügen und Löschen von DOM-Vorgängen wirkt sich auf die Ladegeschwindigkeit und Leistung der Seite aus:
1 Das Prinzip von v-if besteht darin, dynamisch vorzugehen zu Beurteilungsbedingungen Um DOM-Elemente hinzuzufügen und zu löschen, zeigt v-show Elemente basierend auf Beurteilungsbedingungen dynamisch an und verbirgt sie. Das häufige Hinzufügen und Löschen von DOM-Vorgängen wirkt sich auf die Ladegeschwindigkeit und Leistung der Seite aus:
4. v-if hat höhere Umstellungskosten; Wenn häufiges Umschalten erforderlich ist, ist es besser, v-show zu verwenden. Wenn sich die Betriebsbedingungen selten ändern, ist es besser, v-if zu verwenden. 5. v-show hat eine höhere Leistung als v-if Weil v-show Stile nur dynamisch ändern kann, ohne DOM-Elemente hinzuzufügen oder zu löschen. Wenn das Programm nicht sehr groß ist, gibt es daher keinen großen Unterschied zwischen v-if und v-show. Wenn das Projekt sehr groß ist, wird empfohlen, v-show häufiger zu verwenden, was später die Leistung des Browsers verringert Operationen. 6. v-if ist für Betriebsbedingungen geeignet, die sich wahrscheinlich nicht ändern; v-show ist für häufiges Umschalten geeignet. Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen v-if und v-show in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist Vue ein einzelner Datenfluss oder ein bidirektionaler Datenfluss?
- Wie viele Arten von Vue-Routing-Hook-Funktionen gibt es? Was sind die Unterschiede?
- Welche Requisiten in Vue werden an die Methode der übergeordneten Komponente übergeben?
- Ausführliche Erklärung zur Bereitstellung von Vue in Laravel
- So lösen Sie das Problem, dass auf vuejs nicht über IP zugegriffen werden kann
- So lösen Sie das Problem, dass VueJS keinen Entwickler haben

