Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von Filtern in Javascript?
Was ist die Verwendung von Filtern in Javascript?
- 藏色散人Original
- 2021-10-29 14:39:1615687Durchsuche
Die Funktion von Filter in JavaScript besteht darin, ein neues Array zu erstellen. Die Elemente im neuen Array werden überprüft, indem alle Elemente im angegebenen Array überprüft werden, die die Bedingungen erfüllen. Die Verwendungssyntax lautet „array.filter(function(currentValue, index,arr)).

Die Betriebsumgebung dieses Artikels: Windows 7-System, Javascript-Version 1.8.5, DELL G3-Computer
Was ist die Verwendung von Filtern in Javascript? Die Methode
filter() erstellt ein neues Array und die Elemente im neuen Array werden auf alle Elemente im angegebenen Array überprüft, die die Bedingungen erfüllen.
Hinweis: filter() erkennt keine leeren Arrays.
Hinweis: filter() ändert das ursprüngliche Array nicht.
Syntax
array.filter(function(currentValue,index,arr), thisValue)
Parameterbeschreibung

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
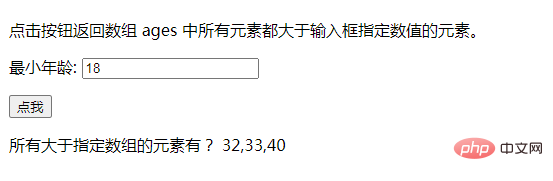
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>Der Effekt ist wie folgt:

Empfohlenes Lernen: „Javascript Basic Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Filtern in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie den Filter in vue.js
- So verwenden Sie filter() zum Filtern von Daten in Javascript
- Tipps zur Verwendung von CSS-Filtern, um Ihre Website cooler zu machen, es lohnt sich, sie zu sammeln!
- Nutzen Sie geschickt die Funktion drop-shadow() des CSS-Filters, um Linienlicht- und Schatteneffekte zu erzeugen

