Heim >Schlagzeilen >Tolle Neuigkeiten! Microsoft bringt endlich VS Code in den Browser!
Tolle Neuigkeiten! Microsoft bringt endlich VS Code in den Browser!
- 藏色散人nach vorne
- 2021-10-28 10:01:283083Durchsuche
Originalautor: Chris Dias
Übersetzung: Lehrer Han + Google Translate
Als 2019 der Top-Level-Domainname .dev eröffnet wurde, haben wir uns schnell registriertvscode.dev. Wie viele Leute, die eine .dev-Domain kaufen, hatten wir keine Ahnung, was wir damit machen würden. Wie auch immer, lasst es uns ausnutzen!
VS-Code in den Browser integrieren
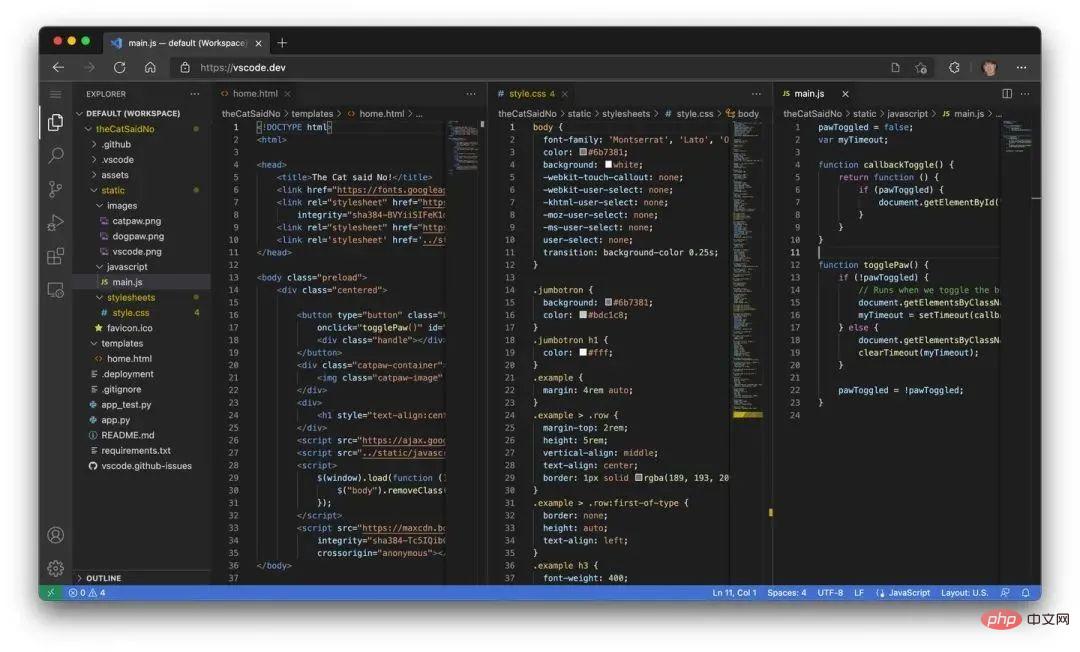
Wenn Sie bis heute zu https://vscode.dev gehen, sehen Sie einen kompakten VS-Code, der vollständig im Browser ausgeführt wird. Öffnen Sie einen Ordner auf Ihrem lokalen Computer und beginnen Sie mit dem Codieren.
Keine Installation erforderlich. Seidig glatt.

Mit vscode.dev verwirklichen wir endlich unsere ursprüngliche Vision, ein Entwicklungstool zu bauen, das völlig serverlos im Browser laufen kann.
Also, Was können wir in VS Code für das Web tun?
Verwenden Sie Cloud-Tools für die lokale Entwicklung

Moderne Browser, die die File System Access API unterstützen (derzeit Edge und Chrome), ermöglichen Webseiten den Zugriff auf das lokale Dateisystem (mit Ihrer Erlaubnis). Dieses einfache lokale Maschinen-Gateway eröffnet schnell einige interessante Szenarien für die Verwendung von VS Code für das Web als lokales Entwicklungstool ohne Installation, wie zum Beispiel:
Lokale Dateianzeige und -bearbeitung. Machen Sie sich in Markdown schnell Notizen (und zeigen Sie sie in der Vorschau an). Selbst wenn Sie sich auf einem eingeschränkten Computer befinden, auf dem Sie keinen vollständigen VS-Code installieren können, können Sie vscode.dev dennoch verwenden, um lokale Dateien anzuzeigen und zu bearbeiten.
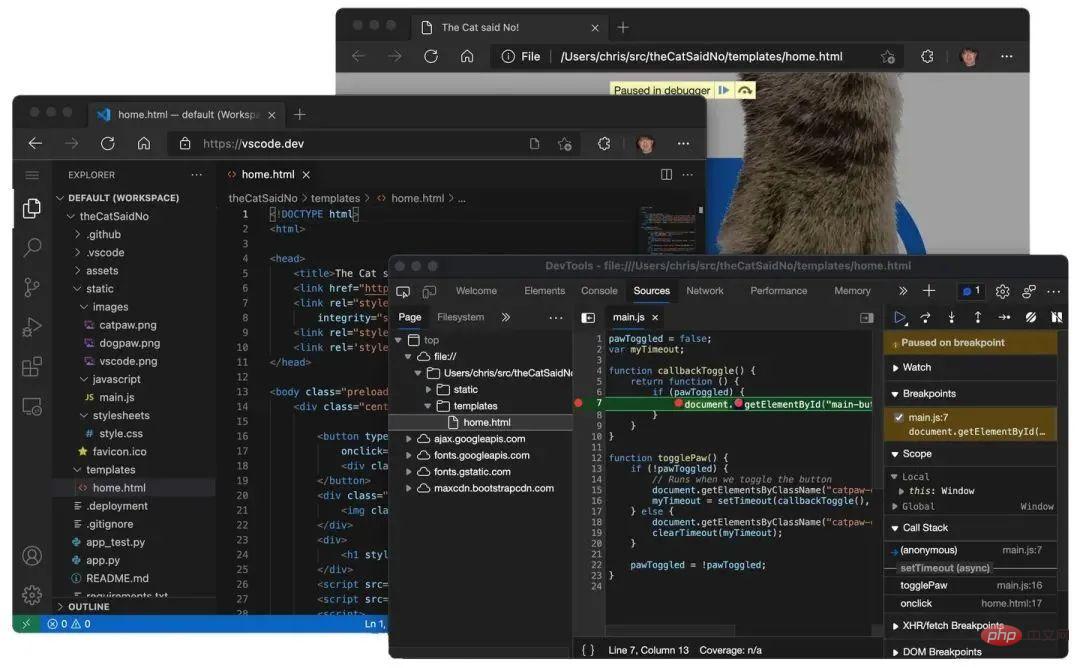
Kombinieren Sie Browser-Tools, um clientseitige HTML-, JavaScript- und CSS-Anwendungen zum Debuggen zu erstellen.
Bearbeiten Sie Code auf einem Gerät mit geringem Stromverbrauch wie einem Chromebook, da Sie VS Code nicht (oder „einfach“) auf einem Chromebook installieren können.
Entwickelt auf dem iPad. Sie können Dateien hoch-/herunterladen (mit der Dateien-App sogar in der Cloud speichern) sowie Repositorys mithilfe der integrierten GitHub-Repository-Erweiterung remote öffnen.
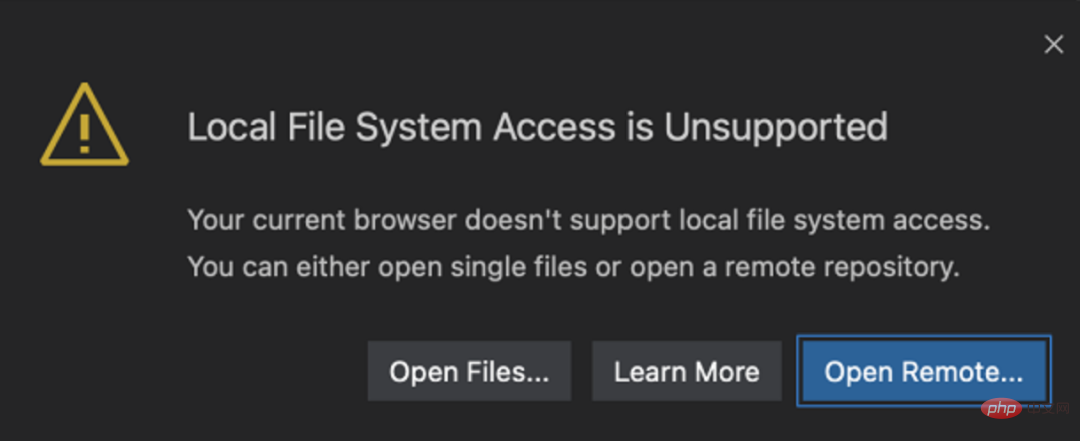
Und wenn Ihr Browser die native Dateisystem-API nicht unterstützt, können Sie dennoch einzelne Dateien öffnen, indem Sie sie über den Browser hoch- und herunterladen.

Leichtgewichtiges Erlebnis
Da VS Code for the Web vollständig im Browser ausgeführt wird, sind einige Erlebnisse natürlich eingeschränkter als das, was Sie in der Desktop-App tun können. Beispielsweise sind das Terminal und der Debugger nicht verfügbar. Dies ist sinnvoll, da Sie Rust- oder Go-Anwendungen nicht in einer Browser-Sandbox kompilieren, ausführen und debuggen können (obwohl neue Technologien wie Pyodide und Webcontainer dies eines Tages ändern könnten).
Subtiler sind die Codebearbeitungs-, Navigations- und Browsing-Erlebnisse, die auf dem Desktop normalerweise von Sprachdiensten und Compilern unterstützt werden, die ein Dateisystem, eine Laufzeit und eine Rechenumgebung erfordern. Im Browser werden diese Erlebnisse durch Sprachdienste unterstützt, die vollständig im Browser ausgeführt werden (kein Dateisystem, keine Laufzeit), die Quellcode-Tokenisierung und Syntaxfärbung, Vervollständigung und viele Einzeldateioperationen ermöglichen.
Im Browser fällt das Erlebnis also im Allgemeinen in die folgenden Kategorien:
Gut: Für die meisten Programmiersprachen bietet Ihnen vscode.dev Code-Syntax-Färbung, textbasierte Vervollständigung und Klammerpaar-Färbung. Mithilfe von Tree-Sitter-Syntaxbäumen sind wir in der Lage, zusätzliche Erfahrungen wie Outline/Go-to-Symbol und Symbolsuche für gängige Sprachen wie C/C++, C#, Java, PHP, Rust und Go bereitzustellen.
Besser: TypeScript-, JavaScript- und Python-Erlebnisse basieren alle auf Sprachdiensten, die nativ im Browser ausgeführt werden. Mit diesen Programmiersprachen erhalten Sie ein „gutes“ Erlebnis mit umfassender Einzeldateivervollständigung, semantischer Hervorhebung, Syntaxfehlern und mehr.
Beste: Für viele „Webby“-Sprachen wie JSON, HTML, CSS und LESS ist das Codierungserlebnis in vscode.dev nahezu identisch mit dem Desktop (einschließlich Markdown-Vorschau!).
Erweiterungen
Die meisten Erweiterungen zur UI-Anpassung (z. B. Themes, Keymaps und Code-Snippets) sind in vscode.dev verfügbar, und Sie können sie sogar zwischen dem Browser, dem Desktop und GitHub Code Space über Settings Sync Roaming aktivieren.
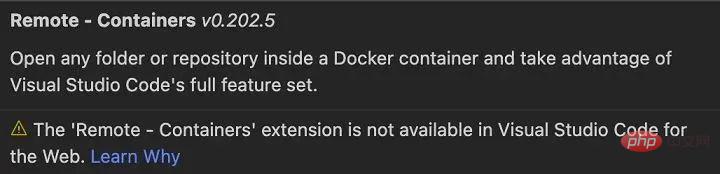
Erweiterungen, die Node.js-Code aus Betriebssystemmodulen verwenden oder ausführbare Dateien ausführen, werden weiterhin in den Suchergebnissen für Erweiterungen angezeigt, aber explizit als nicht verfügbar markiert.

Trotzdem wurden immer mehr Erweiterungen aktualisiert, damit sie im Browser funktionieren, und jeden Tag kommen weitere hinzu.
Hinweis: Wenn Sie Erweiterungsautor sind und Ihre Erweiterung in einem Browser verwenden möchten, lesen Sie unseren Web Extension Authoring Guide. https://code.visualstudio.com/api/extension-guides/web-extensions
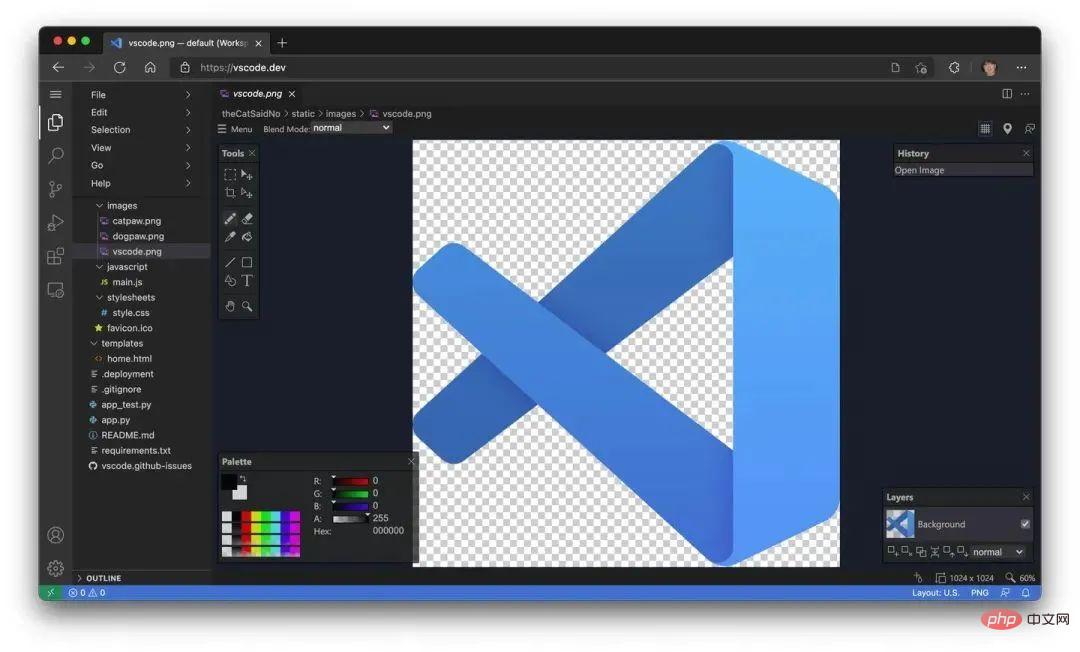
Mit der Erweiterung Luna Paint – Image Editor können Sie beispielsweise Rasterbilder direkt in VS Code bearbeiten. Diese Erweiterung erweitert VS Code um umfangreiche Designtools (z. B. Ebenen- und Mischtools), und natürlich können Sie Bilder auf Ihrer lokalen Festplatte speichern.

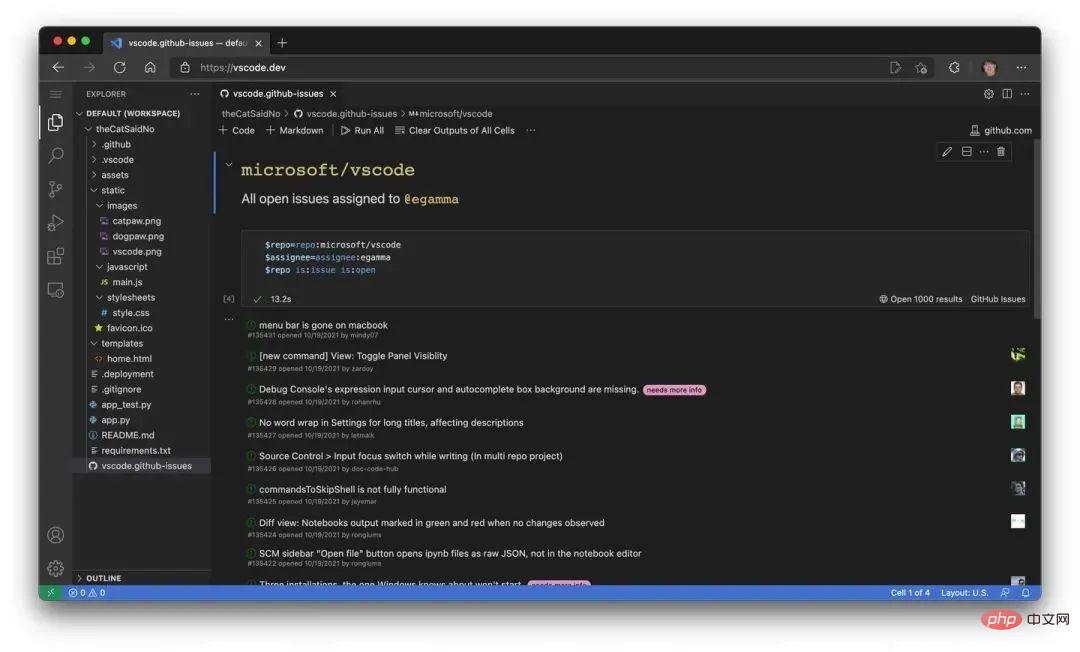
bringt das Notebook-Erlebnis von GitHub Issues in GitHub Issue Notebooks. Damit können Sie Abfragen, Ergebnisse und sogar Markdown, der den Zweck der Abfrage beschreibt, in einem einzigen Editor kombinieren.

GitHub
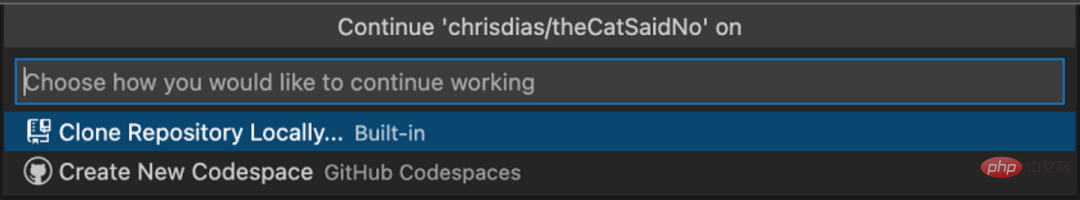
Viele Erweiterungen für VS Code basieren auf GitHub. Mit der CodeTour-Erweiterung können Sie beispielsweise geführte Komplettlösungen Ihrer Codebasis erstellen, während die WikiLens-Erweiterung VS Code und Ihr Repository in ein leistungsstarkes Notizentool (mit bidirektionalen Links) verwandelt. Um den Zugriff auf Code in GitHub zu erleichtern, verfügt VS Code for the Web über integrierte GitHub-Repositorys, Codespaces und Pull-Request-Erweiterungen. Sie können schnelle Änderungen vornehmen, PRs überprüfen und mit dem lokalen Klonen fortfahren. Wenn Sie eine leistungsfähigere Spracherfahrung wünschen oder Änderungen erstellen, ausführen und testen müssen, bevor Sie Commits zusammenführen, können Sie GitHub Codespace für eine stärkere Entwicklungserfahrung verwenden.

Wow, das klingt sehr nach github.dev Nein? Warum zwei? ? ! !
Was für eine gute Frage!
github.dev ist eine angepasste Instanz der Webversion von VS Code, die tief in GitHub integriert ist. Die Anmeldung erfolgt automatisch und das URL-Format lautet wie folgt: /organization/repo-Muster von github.com, sodass Sie einfach .com in .dev ändern können, um den Code zu bearbeiten.
Zusätzlich zu Repositorys auf GitHub unterstützt VS Code for the Web auch Azure Repos (Teil von Azure DevOps). Um beides zu verwenden, unterstützt VS Code for the Web zwei Routen: vscode.dev/github und vscode.dev/azurerepos. Sie müssen sich das jedoch nicht merken, stellen Sie einfach „vscode.dev“ voran, das war’s!
Ändern Sie beispielsweise https://github.com/microsoft/vscode in:
https://vscode.dev/github.com/Microsoft/vscode
Machen Sie für Azure Repos dasselbe. Ändern Sie https://dev.azure.com/… in:
https://vscode.dev/dev.azure.com/…
Heute befindet sich die Unterstützung für Azure Repos zum Lesen von Repositorys im Vorschaumodus, wir arbeiten jedoch daran, so schnell wie möglich die vollständige Lese-/Schreibfunktionalität bereitzustellen.
Wenn Sie nicht auf GitHub oder Azure DevOps sind, ist die Unterstützung für andere Repository-Hosting-Dienste über Erweiterungen verfügbar, genau wie auf dem Desktop. Wie oben erwähnt, müssen diese Erweiterungen unterstützt werden, damit sie im Browser vollständig funktionieren.
Lassen Sie uns noch einmal über URLs sprechen
Genau wie auf dem Desktop können Sie VS Code für das Web über ein umfangreiches Ökosystem von Erweiterungen anpassen, die nahezu jedes Backend, jede Sprache und jeden Dienst unterstützen. Anders als auf dem Desktop ist es für uns einfach, mit vscode.dev-URLs (z. B. vscode.dev/github und vscode.dev/azurerepos) durch einzigartige vorinstallierte Erweiterungen ein benutzerdefiniertes Erlebnis bereitzustellen.
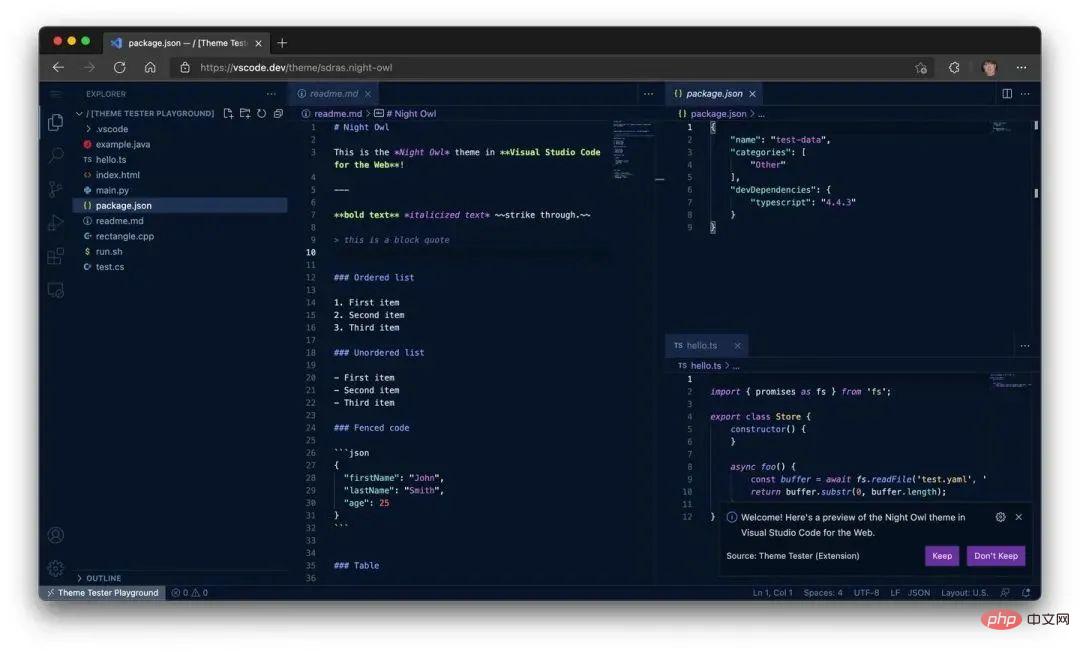
Versuchen Sie beispielsweise, zu vscode.dev/theme/sdras zu navigieren.

Hier können Sie das Nachteulen-Farbthema von @sarah_edo direkt erleben. Keine Installation erforderlich! Wenn Sie ein Theme-Autor sind, können Sie in der README-Datei sogar ein Abzeichen erstellen, damit Benutzer Ihr Theme direkt vom Marketplace aus ausprobieren können (weitere Informationen finden Sie im VS Code for the Web-Benutzerhandbuch: https://code.visualstudio.com/docs). /editor/vscode-web#_themes).
Wie Sie sehen, ist vscode.dev unsere leistungsstarke Möglichkeit, leichtgewichtige neue Erlebnisse bereitzustellen. Ein weiteres Beispiel, eine Live Share-Gastsitzung, wird auch im Browser über https://vscode.dev/liveshareURL verfügbar sein. Die Sitzungs-ID wird an die Erweiterung übergeben, sodass der Beitritt reibungslos verläuft.

Was ist der zukünftige Weg?
VS-Code in den Browser zu bringen ist die Verwirklichung der ursprünglichen Vision für das Produkt. Auch das ist ein Neuanfang.
Jeder mit einem Browser und einer Internetverbindung kann unseren Editor nutzen. Dies ist die Grundlage für eine Zukunft, in der wir buchstäblich alles von überall aus bearbeiten können.
Bleiben Sie dran für mehr!
Dieser Artikel ist reproduziert von: „Microsoft China MSDN“, Originaltext: https://tinyurl.com/ykkjuvyk, das Urheberrecht liegt beim Originalautor.
In Verbindung stehende Artikel
Mehr sehen- Vermeiden Sie unbedingt diese sieben Programmiermissverständnisse!
- Eine weitere Open-Source-Quelle ist gefallen: Die offizielle Website vonlayUI ist demnächst offline und wird leider nicht mehr verfügbar sein!
- Bekanntes Open-Source-CMS: Dreamweaver CMS wird sich von der kostenlosen Version verabschieden und die Open-Source-Ära geht allmählich zu Ende!
- Ist PHP die schlechteste Programmiersprache?

