Heim >Web-Frontend >js-Tutorial >So ändern Sie die Spanne in Javascript
So ändern Sie die Spanne in Javascript
- 藏色散人Original
- 2021-10-27 14:57:199579Durchsuche
So ändern Sie span in JavaScript: 1. Verwenden Sie span-Tag, um Inhalt zu erstellen. 2. Fügen Sie ein id-Attribut zum span-Tag hinzu. 3. Verwenden Sie das button-Tag, um eine Schaltfläche zu erstellen. 5. Verwenden Sie innerHTML Attribut zum Spannen Weisen Sie dem Objekt einfach einen Wert zu.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie ändere ich die Spanne in Javascript?
js ändert den Inhalt des Span-Tags:
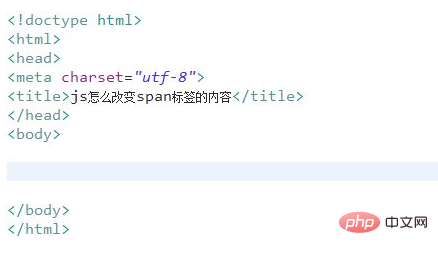
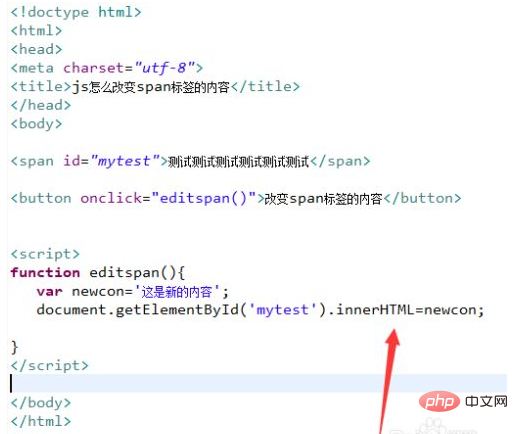
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie js den Inhalt des Span-Tags ändert.

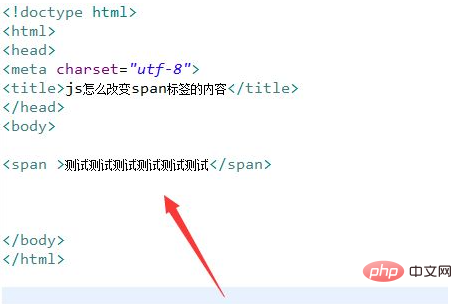
Verwenden Sie in der Datei test.html das span-Tag, um eine Inhaltszeile zum Testen zu erstellen.

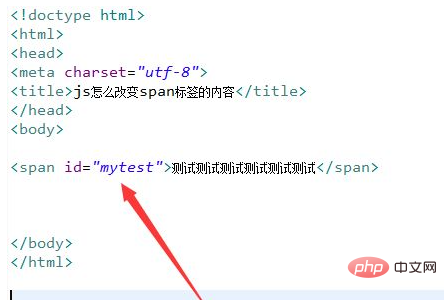
Fügen Sie in der Datei test.html ein ID-Attribut zum Span-Tag hinzu und setzen Sie es auf mytest.

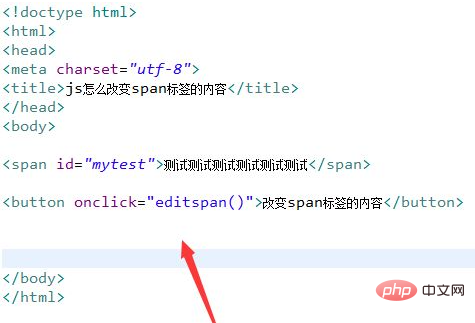
Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion editspan() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion editspan(). Speichern Sie innerhalb der Funktion den neuen Inhalt in der newcon-Variablen, rufen Sie dann das span-Objekt über die ID ab und verwenden Sie das innerHTML-Attribut, um dem einen Wert zuzuweisen span-Objekt, um den Inhalt des span-Tags zu ändern.

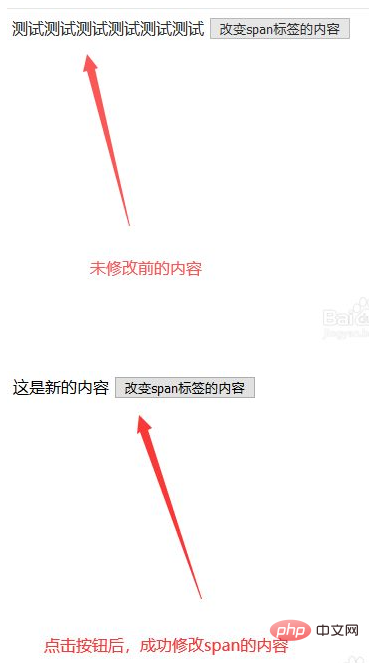
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: Javascript-Grundlagen-Tutorial】
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Spanne in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

