Heim >Entwicklungswerkzeuge >VSCode >13 wissenswerte VSCode-Nutzungstipps zur Verbesserung Ihrer Entwicklungseffizienz
13 wissenswerte VSCode-Nutzungstipps zur Verbesserung Ihrer Entwicklungseffizienz
- 青灯夜游nach vorne
- 2021-10-27 11:03:423828Durchsuche
In diesem Artikel erfahren Sie 13 VSCode-Tipps zum Starten eines effizienten Entwicklungsmodus. Ich hoffe, dass er für alle hilfreich ist!

VsCode ist ein Open-Source-Editor mit leistungsstarken Funktionen. Aufgrund der verschiedenen Plug-Ins kann VsCode mehr Dinge tun. Bei der Verwendung sind viele Fähigkeiten erforderlich. Die Beherrschung einiger Fähigkeiten erleichtert das spätere Schreiben von Code erheblich. [Empfohlenes Lernen: „vscode-Tutorial“]
1. Sehen Sie sich das Protokoll an
Schritt 1. Führen Sie Strg+Umschalt+P ausSchritt 2. Öffnen Sie die Einstellungen (JSON)3. Sehen Sie sich das Protokoll an, wenn Sie eine Verbindung zum Remote-Ende herstellenFügen Sie die folgenden Parameter zur VSCode-Konfigurationsdatei hinzusettings.json
"remote.SSH.showLoginTerminal": true,4. Konfigurieren Sie den VSCode-Hintergrund auf Bohnenpaste-Grün. Fügen Sie die folgenden Parameter in der VSCode-Konfigurationsdatei hinzu
settings.json
Fügen Sie remote.SSH.defaultExtensions-Parameter hinzu, z. B. die automatische Installation vonPython- und Maven
-Plug-Ins, die wie folgt konfiguriert werden können."workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},
6. Installieren Sie das angegebene lokale Plug-in auf der Remote-Seite oder installieren Sie das Remote-Plug-in auf der lokalen Seite. Schritt 1. Führen Sie Strg+Umschalt+P aus.
Schritt 2. Suchen Sie nach „Install Local“. nach Bedarf7. Git-Repository remote verwenden7.1 Native Host-Konfiguration, dieser Artikel nimmt das Windows 10-System als BeispielSchritt 1. Installieren Sie OpenSSH
Schritt 2. Starten Sie PowerShell als Administrator und führen Sie Folgendes aus Befehle nach Bedarf: SSHD-Dienst starten: Get-WindowsCapability -Online |. Starten Sie den SSHD-Dienst Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -Namessh
New-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22Windows die automatische Ausführung des SSH-Agenten zulassen:
Set-Service ssh-agent -StartupType Automatisch Starten Sie den SSH-Agenten des Dienstes Get-Service ssh-agent
- Fügen Sie das private Schlüsselpaar zum laufenden Agenten hinzu:ssh-add.exe .id_rsa #Der Pfad ist der Speicherort des hinzuzufügenden privaten Schlüssels
ssh-add.exe -L
Schritt 3: Bearbeiten Sie die lokale
sshconfig - -Datei (z. B. ~.sshconfig) und fügen Sie die Konfiguration ForwardAgentyes hinzu, wie unten gezeigt.
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
Wenn Sie ForwardAgentyes standardmäßig zu allen Hosts hinzufügen, können Sie die Konfiguration wie folgt hinzufügen:Host my_host HostName x.x.x.x Port x User x IdentityFile xx ForwardAgent yes7.2 Flexible Nutzung von Git-Repositorys aus der Ferne - Ein kurzes Video mit Anleitungen zur Git-Bedienung finden Sie im VSCode-Video-Tutorial (3 Minuten und 54 Sekunden): code.visualstudio.com/docs/introv…
Weitere Informationen zur Verwendung von Git-Funktionen finden Sie in der offiziellen VSCode-Dokumentation code.visualstudio.com/docs/editor …
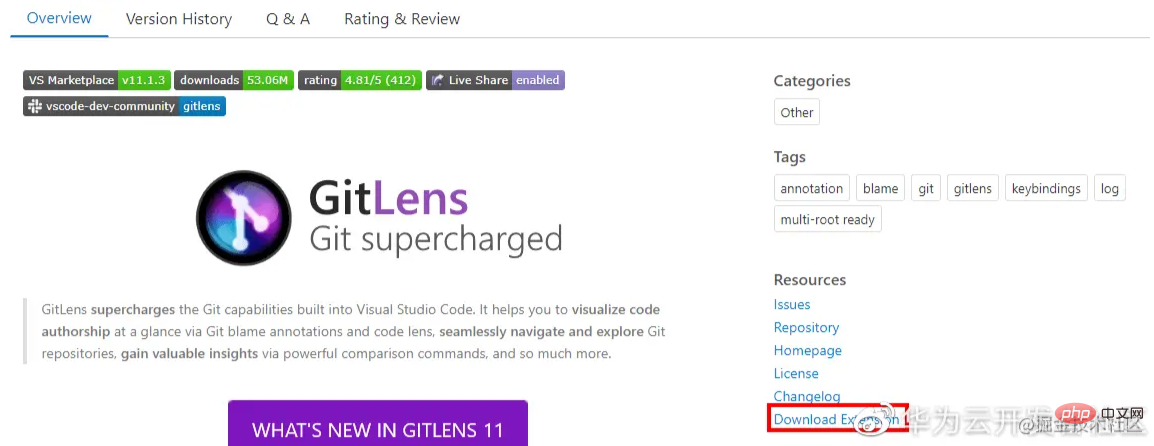
8. Remote-Installation des Plug-ins basierend auf Offline-PaketenSchritt 1. Gehen Sie zu vscode_marketplace, der offiziellen Website des VSCode-Plug-ins, um nach dem zu installierenden A-Plug-in zu suchen
Schritt 2. Klicken Sie, um die A-Plug-in-Details einzugeben und das Offline-Installationspaket des Plug-ins herunterzuladen. Wie im Bild gezeigt:Schritt 3. Ziehen Sie die heruntergeladene .vsix-Datei in den Remote-Container
Schritt 4. Klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie ExtensionVSIX installieren 9. Nach dem Remote-Neustart müssen Sie Löschen die lokalen bekannten_Hosts, die verbunden werden sollen
Sie können die Parameter „StrictHostKeyChecking no“ und „UserKnownHostsFile=/dev/null“ für diesen Container in der lokalen sshconfig-Datei konfigurieren, wie in der folgenden Referenz gezeigt:
Host * ForwardAgent yes
Tipps: Hinzufügen der obigen Konfiguration Parameter führen dazu, dass SSH die Datei „known_hosts“ beim Anmelden ignoriert. Dies stellt ein Sicherheitsrisiko dar.
10 Der Quellcode kann beim Code-Debuggen nicht eingegeben werden. Wenn bereits eine Datei „launch.json“ vorhanden ist, fahren Sie bitte direkt mit Schritt 3 fort. Schritt 1: Öffnen Sie die Datei
launch.json. Kann mit einer der folgenden Methoden geöffnet werden: 
- 方法一:点击左侧菜单栏的Run(Ctrl+Shift+D)按钮,再点击create a launch.json file。如下图所示:

- 方法二:点击上侧菜单栏中的Run > Open configurations按钮
步骤2:选择语言
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱 git config --global user.name my_name #改为你的用户名
12. 禁止自动升级VSCode版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
13. 禁止自动升级VSCode的插件版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt von13 wissenswerte VSCode-Nutzungstipps zur Verbesserung Ihrer Entwicklungseffizienz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Empfehlen Sie einige praktische Front-End-Plug-Ins in VSCode (Zusammenfassung)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ein Maven-Projekt in vscode erstellen (Kombination aus Grafiken und Text).
- So konfigurieren Sie Vue in VSCode und verwenden die Vetur-Spracherkennungs-Engine!
- 10 Tipps zur Verbesserung der Entwicklungseffizienz in VSCode
- So lassen Sie die Konfiguration in VSCode weg, um Less schnell zu verwenden

