Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche sind die am häufigsten verwendeten Frameworks für JavaScript?
Welche sind die am häufigsten verwendeten Frameworks für JavaScript?
- 藏色散人Original
- 2021-10-26 15:09:579196Durchsuche
Zu den häufig verwendeten Frameworks gehören: 1. Angular; 3. Node.js; . Polymer ; 10. Mithril und so weiter.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Welche sind die am häufigsten verwendeten Frameworks für JavaScript?
Wichtige JavaScript-Frameworks: Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polymer, Mithril usw.
JavaScript wurde 2017 von IBM als eine der am meisten erlernbaren Programmiersprachen eingestuft. Natürlich ist seine Popularität rasant gestiegen und hält an. Dies hat auch zur Entstehung eines aktiven Ökosystems und zur Entwicklung damit verbundener Technologien und Frameworks geführt. Heutzutage gibt es so viele Frameworks und Bibliotheken. Wenn Sie nicht über ein allgemeines Verständnis der einzelnen Frameworks verfügen, kann es schwierig sein, eine Wahl zu treffen. Wenn Sie versuchen, ein geeignetes Javascript-Framework auszuwählen, dürfen Sie die folgenden Frameworks nicht verpassen:
1. Angular

Angular JS ist ein von Google verwaltetes Open-Source-Front-End-Webanwendungs-Framework. Es wurde ursprünglich 2009 von Misko Hevery von Brat Tech LLC entwickelt.
Angular JS ist ein Framework, das auf dem Model-View-Controller (MVC)-Muster basiert und darauf abzielt, HTML dynamisch zu machen. Im Vergleich zu anderen Frameworks kann es Code schnell generieren und unabhängige Module des Programms sehr einfach testen. Der größte Vorteil besteht darin, dass die Front-End-Benutzeroberfläche sofort aktualisiert wird, nachdem Sie den Code geändert haben, was sofort widergespiegelt werden kann. Es ist das am häufigsten verwendete Javascript-Framework für die Entwicklung von SPAs (Single Page Applications). Angular JS ist ein Framework mit vollem Funktionsumfang und wahrscheinlich das beliebteste. Der Nachteil ist, dass es etwas schwierig zu erlernen ist.
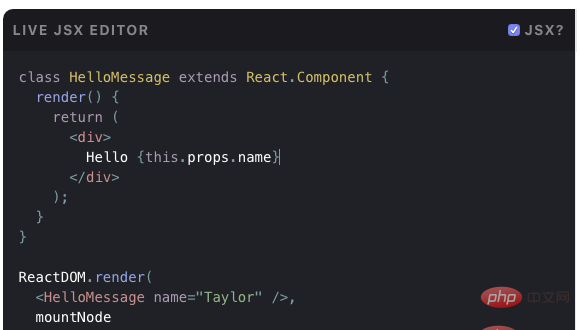
2. React

React JS ist kein Framework, sondern eher eine Bibliothek, aber es ist auf jeden Fall erwähnenswert. AngularJS ist ein MVC-Framework, ReactJS ist jedoch ein von Facebook entwickeltes Nicht-MVC-Framework.
Es ermöglicht Ihnen, eine wiederverwendbare UI-Komponente zu erstellen. Die Benutzeroberflächen von Facebook und Instagram werden mit ReactJS entwickelt. Sie können mit React sehr komplexe Updates durchführen und die Anwendung läuft trotzdem schnell, da das Framework selbst diese sehr schnell verarbeitet.
Sie können auch viele wiederverwendbare kleine Dateien schreiben, anstatt eine große Datei zu schreiben. Dies ist die beste Wahl für große Programme, die große Datenmengen verarbeiten. Einer der Nachteile dieses Frameworks besteht darin, dass es nur die Ansichtsebene Ihrer Anwendung verwaltet, sodass Sie es möglicherweise mit anderen Tools kombinieren müssen.
3. MeteorJS
MeteorJS wurde 2012 veröffentlicht und deckt alle Phasen des Entwicklungszyklus ab, einschließlich Back-End-Entwicklung, Front-End-Entwicklung und Datenbankverwaltung. Es handelt sich um ein in NodeJS geschriebenes Open-Source-Framework.
MeteorJS ist ein einfaches und leicht verständliches Framework, alle Pakete und Frameworks können problemlos verwendet werden. Alle Änderungen in der Codeschicht können sofort auf die UI-Schnittstelle aktualisiert werden, und sowohl der Server als auch der Client müssen nur mit JavaScript entwickelt werden. Er wird hauptsächlich für die Echtzeit-Anwendungsentwicklung für Unternehmen wie IKEA und Mazda eingesetzt. Nicht empfohlen für große oder komplexe Programme.
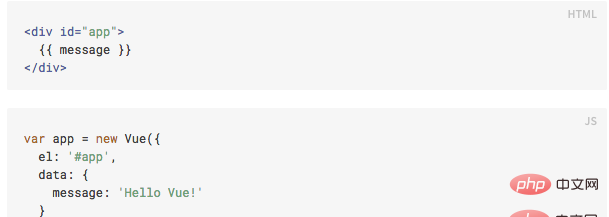
4. Vuejs

Nachdem Sie React und Angular verstanden haben, können Sie versuchen, etwas über VueJS zu lernen, ein progressives Javascript-Framework für die Entwicklung von Benutzeroberflächen. Es handelt sich um eine schnelle Entwicklungs- und plattformübergreifende Lösung.
Im Vergleich zu Angular und React ist es nachweislich schneller und vereint die Vorteile beider. Der Gründer von Vue ist You Yuxi, der einst bei Google arbeitete und Angular nutzte.
Seine Idee besteht darin, die Funktionen von Angular, die ihm gefallen, direkt zu extrahieren und ein neues Framework zu erstellen, ohne andere komplizierte Konzepte einzuführen. Alle Vue-Vorlagen basieren auf HTML und Sie können viele Ressourcen auf GitHub finden. Es bietet außerdem bidirektionale Bindung und serverseitiges Rendering. In Vue können Sie Vorlagensyntax verwenden oder Rendering-Funktionen direkt mit JSX schreiben.
5. Node.js
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, die plattformübergreifend funktioniert und Open Source ist. Das Framework verfügt über eine ereignisgesteuerte Architektur, die asynchrone E/A steuern kann. Es funktioniert in der JavaScript-Laufzeitumgebung und zeigt daher ähnliche Eigenschaften von JAVA wie die Bildung von Threads, Paketen und Schleifen.
6. Backbone
Backbone ist ein MVP-Modell, das auf der Underscore.js-Bibliothek basiert. Es wurde entwickelt, um Single-Page-Webanwendungen zu entwickeln und die Synchronisierung verschiedener Teile der Webanwendung sicherzustellen. Es verwendet einen imperativen Programmierstil, im Gegensatz zu Angular, das einen deklarativen Programmierstil verwendet. Backbone wird außerdem synchron mit dem Backend-Code aktualisiert, sodass sich die HTML-Seite entsprechend ändert, wenn sich das Modell ändert. Mit Backbone werden Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello und viele andere bekannte Anwendungen erstellt.
Die Auswahl des richtigen JavaScript-Frameworks ist nie einfach, es hängt davon ab, welche Funktionen Ihre App benötigt. Jedes Framework hat unterschiedliche Funktionen und jedes hat seine Vor- und Nachteile.
7. Ember.js
Das Ember.js-Framework wurde 2011 erstellt. Es wurde zum Entwerfen von Websites für viele bekannte Unternehmen verwendet, darunter Kickstarter, Heroku und LinkedIn.
Ember.js wird regelmäßig aktualisiert und bietet ein komplettes Funktionspaket. Das Framework ist sehr effektiv für die Entwicklung komplexer Webanwendungen und sein stringbasiertes Vorlagensystem trägt dazu bei, die Startzeit zu verkürzen. Ember.js konzentriert sich auf Skalierbarkeit, damit Entwickler es problemlos für Mobil- und Webprojekte verwenden können.
8. three.js
Möchten Sie eine 3D-Visualisierung erstellen, benötigen aber keine vollständige Spiel-Engine? Three.js bietet eine leichte 3D-Bibliothek zum Rendern von 3D in eine HTML5-Leinwand, SVG und WebGL. Dies ist in der Tat eine übersichtliche Bibliothek, und es gibt Hunderte von Beispielen, die im Anwendungsfall-Showcase für Three.js sehr gut funktionieren.
Wann sollte Three.js verwendet werden? Wann immer Sie eine einfache 3D-Visualisierung benötigen, die auf Leinwand ausgegeben werden kann.
9. Mocha
Mocha ist ein JavaScript-Testframework, das das Testen von asynchronem Code in Knotenmodellen und Browseranwendungen erleichtert. Mocha-Tests können zusammen mit qualitativ hochwertigen, nachverfolgten Ausnahmen für die richtigen Testfälle ausgeführt werden.
10. Next.js
Next.js ist kein gewöhnliches JavaScript-Framework. Es wurde vom React-Team als Zusatztool für serverseitiges Rendering entwickelt. Mit React und Next.js können Entwickler den Entwicklungsprozess genauso rationalisieren wie mit dem Vue.js-Framework.
Next.js verfügt über außergewöhnliche Funktionen wie automatische Codeaufteilung und seitenbasiertes clientseitiges Routing. Darüber hinaus bietet Next.js vollständige CSS-Unterstützung namens styled-jsx, was die Gestaltung der Benutzeroberfläche vereinfacht.
11. Polymer
Polymer ist eine von Google entwickelte Open-Source-JavaScript-Bibliothek, mit der verschiedene Elemente einer Website erstellt werden können, ohne auf komplizierte Ebenen zuzugreifen. Darüber hinaus unterstützt es die unidirektionale und bidirektionale Datenbindung und eröffnet so ein breiteres Anwendungsspektrum.
12. Mithril
Mithril ist ein clientseitiges JavaScript-Framework, das hauptsächlich für die Entwicklung von Einzelseitenanwendungen verwendet wird. Die Implementierung des Frameworks ist einfacher, da es keine von der Basisklasse abgeleiteten Funktionen gibt. Es ist klein (
【Empfohlenes Lernen: Javascript-Grundlagen-Tutorial】
Das obige ist der detaillierte Inhalt vonWelche sind die am häufigsten verwendeten Frameworks für JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

