Heim >Web-Frontend >js-Tutorial >So implementieren Sie das Scrollen von Bildern mit JavaScript
So implementieren Sie das Scrollen von Bildern mit JavaScript
- 王林Original
- 2021-10-25 15:15:348070Durchsuche
JavaScript-Methode zum Implementieren des Bildlaufs: [<script>var timer;var speed=10;var box=document.getElementById("box");var boxin=document.getEl...]. </script>

Die Betriebsumgebung dieses Artikels: Windows 10-System, Javascript 1.8.5, Thinkpad T480-Computer.
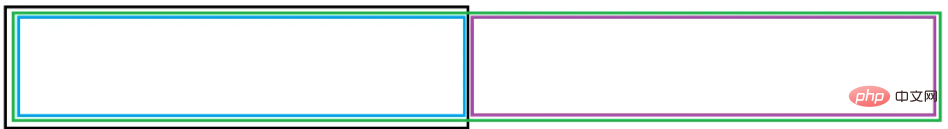
Werfen wir zunächst einen Blick auf das Prinzip zur Erzielung des Bildlaufeffekts:

Das schwarze Feld ist der Bereich, in dem das Bildlaufbild schließlich angezeigt wird, und das grüne Feld ist sein Untercontainer und seine Breite größer als die schwarze äußere Box, sodass die Blackbox eingestellt werden kann. Der scrollLeft der Box implementiert das Scrollen des Bildes. Das innerste blaue Kästchen wird zum Umschließen aller gescrollten Bilder verwendet, während der Inhalt des violetten Kästchens in Zukunft mit dem des blauen Kästchens identisch sein wird, um ein nahtloses Scrollen der Bilder zu ermöglichen. Verwenden Sie den JS-Timer, um den Wert des scrollLeft-Attributs der Blackbox in regelmäßigen Abständen zu ändern, um das Bild nach links zu scrollen. Bestimmen Sie gleichzeitig den Wert von scrollLeft, wenn sein Wert die äußerste rechte Seite des Blackbox-Containers erreicht Dies bedeutet, dass das blaue Kästchen Das schwarze Kästchen wurde nach links gescrollt und das violette Kästchen befindet sich direkt innerhalb des schwarzen Kästchens. Zu diesem Zeitpunkt müssen Sie den scrollLeft-Wert der Blackbox auf 0 setzen und erneut beginnen.
Spezifischer Implementierungscode:
HTML-Code:
<!\-\- 最外层盒子 --\> <div id="box"> <div id="boxin"> <div id="neirong"> <img src="Images/C_2.jpg" alt=""> <img src="Images/C_3.jpg" alt=""> <img src="Images/C_4.jpg" alt=""> <img src="Images/C_5.jpg" alt=""> <img src="Images/C_6.jpg" alt=""> </div> <div id="neirong2"></div> </div> </div>
css-Code:
*{
margin: 0;
padding: 0;
}
#box{
height: 100px;
width: 500px;
overflow: hidden;
}
#boxin{
width: 1064px;
height: 100px;
}
#neirong{
float: left;
}
#neirong2{
float: left;
}
img{
width: 100px;
height: 100px;
}
</style>js-Code:
<script>
var timer;
var speed=10;
var box=document.getElementById("box");
var boxin=document.getElementById("boxin");
var neirong=document.getElementById("neirong");
var neirong2=document.getElementById("neirong2");
neirong2.innerHTML=neirong.innerHTML;
function move(){
if(neirong2.scrollWidth-box.scrollLeft<=0){
box.scrollLeft=0;
}else{
box.scrollLeft++;
}
}
box.onmouseover=function(){
clearInterval(timer);
}
box.onmouseout=function(){
timer=setInterval(move,speed);
}
timer=setInterval(move,speed);
</script>Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Scrollen von Bildern mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

