Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Funktionen hat der Javascript-Timer?
Welche Funktionen hat der Javascript-Timer?
- 青灯夜游Original
- 2021-10-20 16:56:446704Durchsuche
Javascript-Timer hat zwei Funktionen, nämlich: 1. setTimeout()-Funktion, die verwendet wird, um bestimmte Codes nach einer bestimmten Zeit auszuführen (Einheit ist Millisekunden). 2. setInterval()-Funktion wird verwendet bestimmte Codes in einem festgelegten Zeitraum (Einheit: Millisekunden) wiederholt auszuführen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript-Timer, manchmal auch „Timer“ genannt, wird verwendet, um bestimmte Aufgaben nach Ablauf einer bestimmten Zeit auszuführen, ähnlich dem Wecker in unserem Leben.
In JavaScript können wir Timer verwenden, um die Ausführung bestimmter Codes zu verzögern oder um bestimmte Codes in festen Intervallen wiederholt auszuführen. Sie können beispielsweise einen Timer verwenden, um die Anzeigen auf der Seite regelmäßig zu aktualisieren oder eine Echtzeituhr anzuzeigen.
JavaScript bietet zwei Möglichkeiten zum Festlegen von Timern, nämlich setTimeout() und setInterval(). Die Unterschiede zwischen ihnen sind wie folgt:
| Methode | Beschreibung |
|---|---|
| setTimeout() | Nach der angegebenen Zeit ( Einheit ist Millisekunden), der Code wird nur einmal ausgeführt |
| setInterval() | Führen Sie bestimmte Codes wiederholt gemäß dem angegebenen Zeitraum aus (Einheit ist Millisekunden). ()-Funktion wird aufgerufen, um das Browserfenster manuell zu stoppen oder zu schließen. |
setTimeout()
JS setTimeout()-Funktion wird verwendet, um bestimmten Code nach einer bestimmten Zeit auszuführen, und der Code wird nur einmal ausgeführt. Das Syntaxformat der Funktion
JS setTimeout() lautet wie folgt:
setTimeout(code,millisec)
Die Parameterbeschreibung lautet wie folgt:
Code Erforderlich. Die Zeichenfolge des JavaScript-Codes, der nach der aufzurufenden Funktion ausgeführt werden soll.
Millisekunden Erforderlich. Die Anzahl der Millisekunden, die vor der Codeausführung gewartet werden soll.
Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myFun = function (str = 'JavaScript'){
document.write(str + "<br>");
};
setTimeout(myFun, 500, 'Hello');
setTimeout(myFun, 1000);
setTimeout(function(){
document.write("定时器<br>");
}, 1500)
setTimeout("document.write(\"setTimeout()\")", 2000);
</script>
</body>
</html>Führen Sie den obigen Code aus, und der folgende Inhalt wird in Intervallen von 500 Millisekunden ausgegeben:
Hello JavaScript 定时器 setTimeout()
setInterval()
JS setInterval()-Funktion kann a definieren Timing, das wiederholt ausgeführt werden kann Der Server muss für jede Ausführung das angegebene Zeitintervall abwarten. Das Syntaxformat der Funktion
JS setInterval() lautet wie folgt:
setInterval(code,millisec[,"lang"])
Die Parameterbeschreibung lautet wie folgt:
Code Erforderlich. Eine aufzurufende Funktion oder eine auszuführende Codezeichenfolge.
Millisec ist ein Muss. Das Zeitintervall (in Millisekunden) zwischen periodischen Ausführungen oder Codeaufrufen. Tipp: Der durch die Funktion „setInterval()“ definierte Timer stoppt nicht automatisch, es sei denn, die Funktion „clearInterval()“ wird aufgerufen, um das Browserfenster manuell zu stoppen oder zu schließen.
Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="one"></p>
<p id="two"></p>
<script type="text/javascript">
var num = 1;
var myFun = function (){
document.getElementById('one').innerHTML += num + " ";
num ++;
};
setInterval(myFun, 500);
setInterval(function(){
var d = new Date();
document.getElementById('two').innerHTML = d.toLocaleTimeString();
}, 1000);
</script>
</body>
</html>Die laufenden Ergebnisse lauten wie folgt:
JS Timer abbrechen
Bei Verwendung von setTimeout() oder setInterval() zum Einstellen des Timers werden beide Methoden generiert Eine eindeutige Timer-ID. Die ID ist ein positiver ganzzahliger Wert, der auch als „Timer-ID“ bezeichnet wird. Über diese ID können wir den Timer löschen, der der ID entspricht. Wir können die Funktion „clearTimeout()“ oder „clearInterval()“ verwenden, um den von der Funktion „setTimeout()“ bzw. „setInterval()“ erstellten Timer zu löschen. Der Aufruf der Funktion „clearTimeout()“ oder „clearInterval()“ erfordert die Angabe der eindeutigen ID des Timers als Parameter. Der Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p>当前时间为:<span id="clock"></span></p>
<button onclick="stopClock(this);">停止</button><hr>
<button onclick="delayedAlert(this);">2秒后弹出一个提示框</button>
<button onclick="clearAlert();">取消</button>
<script type="text/javascript">
var intervalID;
function showTime() {
var d = new Date();
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
}
function stopClock(e) {
clearInterval(intervalID);
e.setAttribute('disabled', true)
}
intervalID = setInterval(showTime, 1000);
var timeoutID;
var that;
function delayedAlert(e) {
that = e;
timeoutID = setTimeout(showAlert, 2000);
e.setAttribute('disabled', true)
}
function showAlert() {
alert('这是一个提示框。');
that.removeAttribute('disabled');
}
function clearAlert() {
clearTimeout(timeoutID);
that.removeAttribute('disabled');
}
</script>
</body>
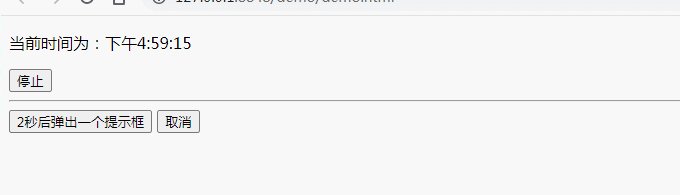
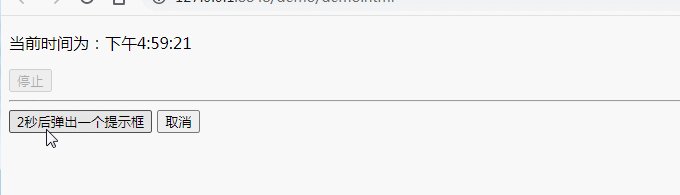
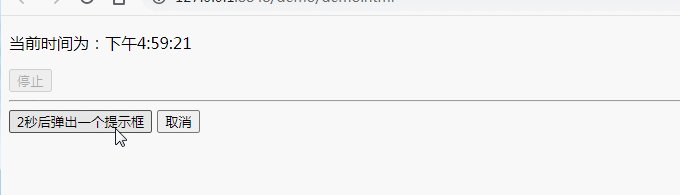
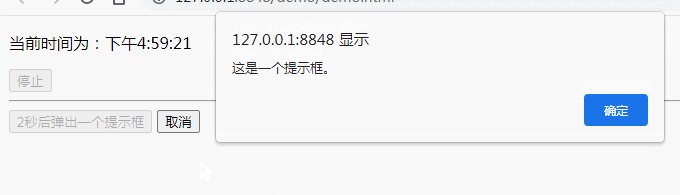
</html>Die laufenden Ergebnisse sind wie folgt:
[Empfohlenes Lernen: Erweitertes Javascript-Tutorial ]
]
Das obige ist der detaillierte Inhalt vonWelche Funktionen hat der Javascript-Timer?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

