Heim >Web-Frontend >uni-app >Uniapp entwickelt das Sticky-Positionierungslayout für die Startseite des WeChat-Applets von Ele.me
Uniapp entwickelt das Sticky-Positionierungslayout für die Startseite des WeChat-Applets von Ele.me
- 灭绝师太Original
- 2021-10-19 11:45:346409Durchsuche
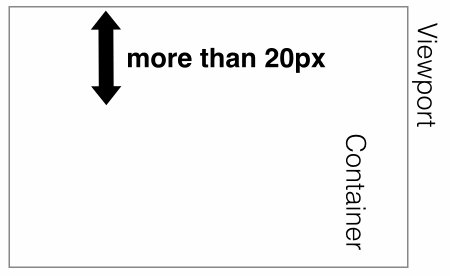
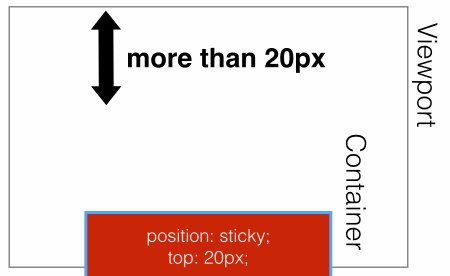
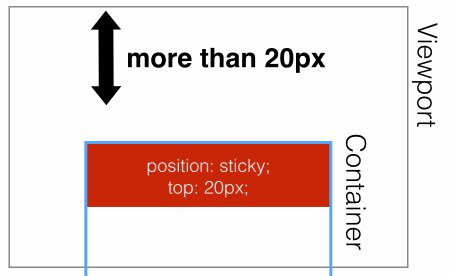
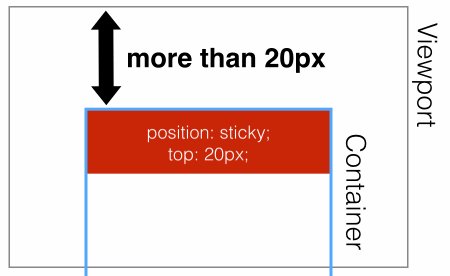
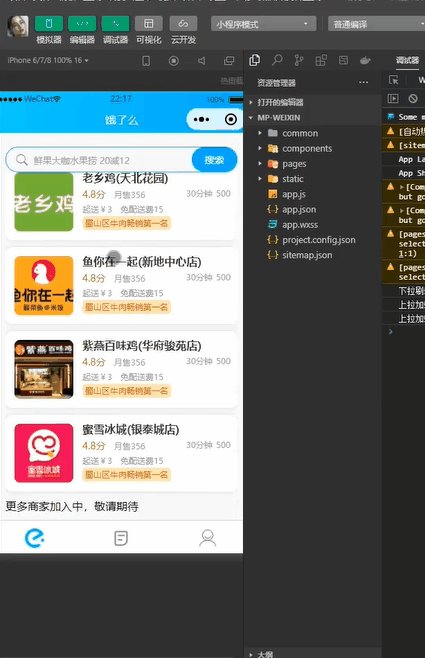
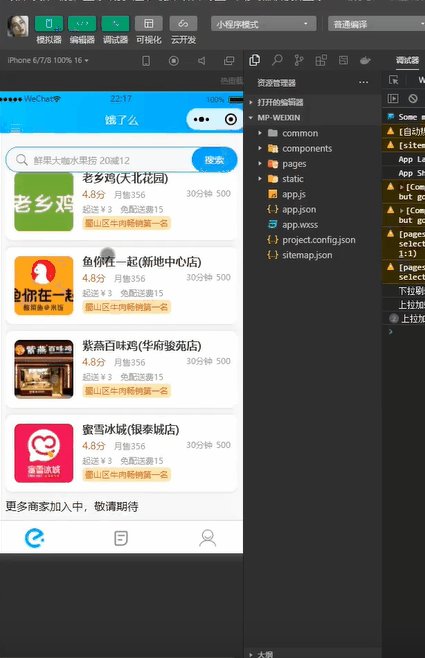
Position: Sticky ist ein neues Attribut von CSS, das eine Sticky-Positionierung bedeutet. Es wird hauptsächlich zur Überwachung des Scroll-Ereignisses verwendet, wenn der Abstand zwischen einem Element und seinem übergeordneten Element die Sticky-Anforderung erreicht der Stil position:sticky;top:20px) zum roten Kästchen im Bild unten; dann wird das rote Kästchen nach oben gescrollt und an der entsprechenden Position fixiert. Der -Effekt ist perfekt Kombination aus relativer und fester Kombination.

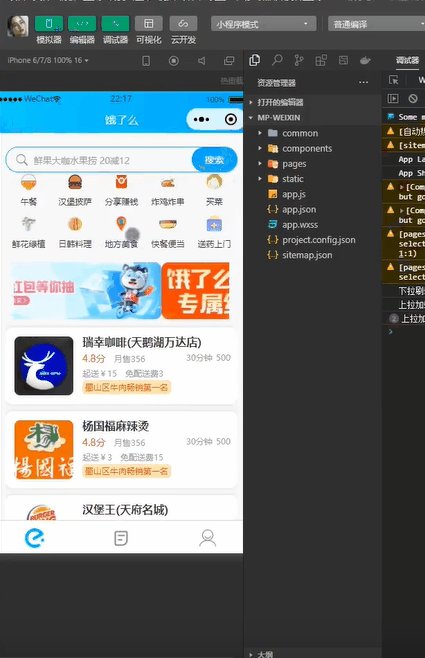
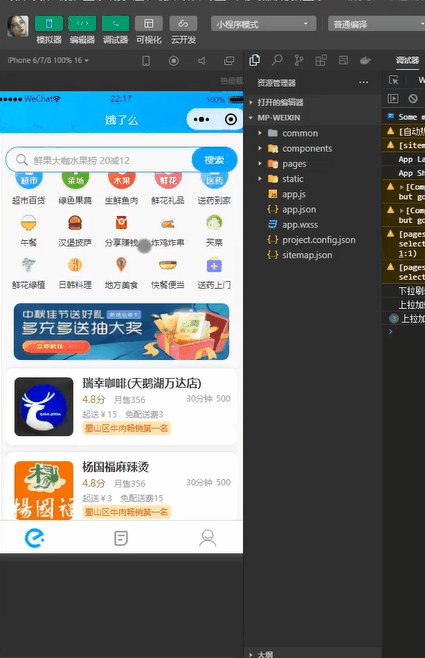
Dieses neue Attribut hat ein breites Anwendungsspektrum. Im Homepage-Layout des Ele.me WeChat-Applets wird beispielsweise ein Sticky-Layout verwendet es umgesetzt? Wolltuch? Schauen wir uns zunächst den Gesamteffekt an (wie unten gezeigt, können Sie auch das Ele.me WeChat-Applet öffnen, um es zu erleben ~).

Vorlagencode:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template> Hinweis: Das dynamische Attribut top wird hier zum Suchfeld hinzugefügt, da im Applet der Abstand zwischen dem Suchfeld und dem spezifischen übergeordneten Element anliegt Die Verwendung verschiedener mobiler Geräte verändert sich. Wie finde ich den dynamischen Top-Attributwert?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>
Das obige ist der detaillierte Inhalt vonUniapp entwickelt das Sticky-Positionierungslayout für die Startseite des WeChat-Applets von Ele.me. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung von CSS mit position:sticky zur Implementierung von Sticky-Layout-Beispielen
- CSS verwendet position:sticky, um das Sticky-Layout zu implementieren
- Fallstrick-Datensatz, wenn position:sticky auf ein Bootstrap-Floating-Layout stößt
- Ausführliche Erklärung zur Verwendung der Position: klebrig
- Was sind Haftnotizen?
- CSS-Sticky-Positionierung Sticky ausführliche Erklärung
- Was tun, wenn CSS3 Sticky nicht wirksam wird?

