Heim >Web-Frontend >js-Tutorial >Labelauty–jQuery-Optionsfeld/Kontrollkästchen-Verschönerungs-Plug-in „sharing_jquery'.
Labelauty–jQuery-Optionsfeld/Kontrollkästchen-Verschönerungs-Plug-in „sharing_jquery'.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:37:571784Durchsuche
Das Beispiel in diesem Artikel beschreibt das Labelauty-jQuery-Radio-Button/Checkbox-Verschönerungs-Plug-in, das als Referenz für alle freigegeben ist. Die Details lauten wie folgt:
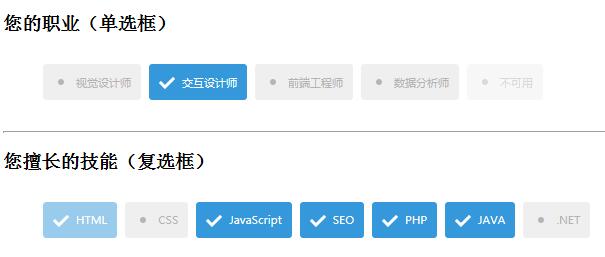
Labelauty – jQuery-Radio-Button/Checkbox-Verschönerungs-Plug-in, ein sehr kleines Plug-in basierend auf jQuery. Zusätzlich zur Realisierung der ursprünglichen ausgewählten, nicht ausgewählten, deaktivierten und anderen Funktionen des Radio-Buttons/Kontrollkästchens kann es auch die ausgewählten festlegen und Nicht ausgewählte Textinformationen, Mindestbreite von Etiketten usw.
Vorgangsrendering: ----------------------------------Effekt anzeigen---- --- -----------

Der spezifische Code lautet wie folgt
<head>
<title>Labelauty–jQuery单选框/复选框美化插件</title>
<link rel="stylesheet" href="css/jquery-labelauty.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery-labelauty.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<h1>jQuery单选框/复选框美化插件演示</h1>
<h3>您的职业(单选框)</h3>
<ul class="">
<li><input type="radio" name="radio" data-labelauty="视觉设计师"></li>
<li><input type="radio" name="radio" data-labelauty="交互设计师"></li>
<li><input type="radio" name="radio" data-labelauty="前端工程师"></li>
<li><input type="radio" name="radio" data-labelauty="数据分析师"></li>
<li><input type="radio" name="radio" disabled data-labelauty="不可用"></li>
</ul>
<hr>
<h3>您擅长的技能(复选框)</h3>
<ul class="">
<li><input type="checkbox" name="checkbox" disabled checked data-labelauty="HTML"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="CSS"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JavaScript"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="SEO"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="PHP"></li>
<li><input type="checkbox" name="checkbox" data-labelauty="JAVA"></li>
<li><input type="checkbox" name="checkbox" data-labelauty=".NET"></li>
</ul>
<script>
$(function(){
$(':input').labelauty();
});
</script>
<!-- 代码 结束 -->
<div style="text-align:center;margin:50px 0">
<p style="margin:20px 0"></p>
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für alle bei der jQuery-Programmierung hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

