Heim >Web-Frontend >Front-End-Fragen und Antworten >So machen Sie in Javascript Fettschrift
So machen Sie in Javascript Fettschrift
- 藏色散人Original
- 2021-10-14 15:40:419730Durchsuche
So machen Sie den Text in JavaScript fett: 1. Verwenden Sie das p-Tag, um eine Textzeile zu erstellen. 2. Rufen Sie das Eingabeobjekt ab, indem Sie die ID angeben. 3. Verwenden Sie das Button-Tag, um eine Schaltfläche zu erstellen Machen Sie den Text fett, indem Sie die Funktion addbold ausführen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie kann ich JavaScript fett formatieren?
Text fett formatieren in js:
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Text fett formatieren in js.

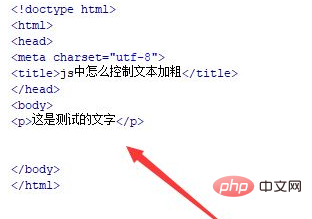
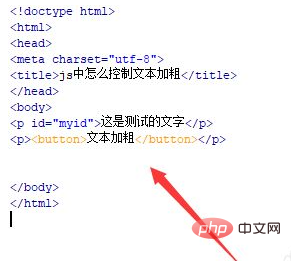
Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Dies ist der Text des Tests“ zu erstellen.

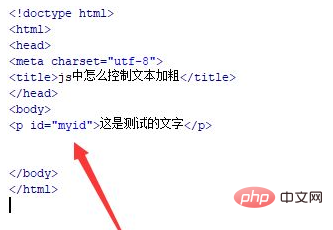
Setzen Sie in der Datei test.html die ID des p-Tags auf myid, die hauptsächlich zum Abrufen des Eingabeobjekts über diese ID unten verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Text Bold“ zu erstellen.

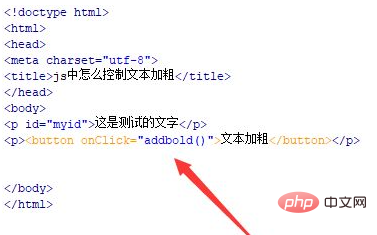
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion addbold() aus.

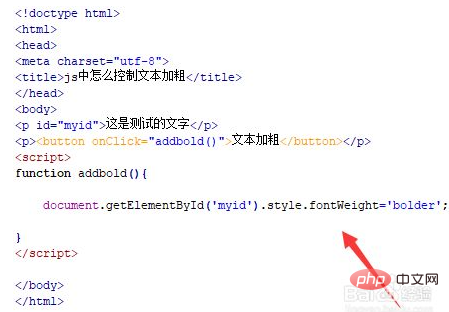
Erstellen Sie im js-Tag die Funktion addbold(). Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das p-Tag-Objekt über die ID (myid) abzurufen, und setzen Sie den Attributwert „fontWeight“ unter seinem Stil auf „fetter“. um eine dicke Textergänzung zu erreichen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Empfohlenes Lernen: „JavaScript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonSo machen Sie in Javascript Fettschrift. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

