Heim >Web-Frontend >HTML-Tutorial >So legen Sie Tabellentitel in HTML fest
So legen Sie Tabellentitel in HTML fest
- 青灯夜游Original
- 2021-10-11 14:48:0311981Durchsuche
In HTML können Sie das Caption-Tag verwenden, um den Tabellentitel festzulegen. Die Syntax lautet „
table title “. muss im Tag „“ platziert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
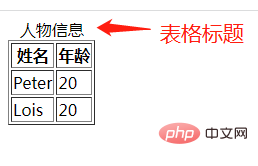
In HTML können Sie das
Das obige ist der detaillierte Inhalt vonSo legen Sie Tabellentitel in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!