Heim >Web-Frontend >js-Tutorial >So führen Sie ESM-Code direkt in Nodejs oder im Browser aus
So führen Sie ESM-Code direkt in Nodejs oder im Browser aus
- 青灯夜游nach vorne
- 2021-10-09 09:49:394213Durchsuche
Wie führe ich ESM-Code direkt in Nodejs oder im Browser aus? Im folgenden Artikel erfahren Sie, wie Sie ESM-Code in Nodejs oder im Browser ausführen. Ich hoffe, er hilft Ihnen!

Zurück zum Thema: Gibt es für uns eine Möglichkeit, ESM-Code direkt in Nodejs oder im Browser auszuführen? Das ist eine interessante und praktische Frage. [Empfohlenes Lernen: „Commonjs
- CommonJs kann Anweisungen dynamisch laden, und der Code wird zur Laufzeit ausgeführt.
- CommonJs-Exportwerte sind Kopien, was schwer zu beheben ist und eine variable Verschmutzung verursacht wird als esm bezeichnet)
ESM ist statisch, der Code erfolgt zur Kompilierungszeit.
ESM-Export ist eine Zuordnungsbeziehung vor dem Referenzwert, und die Werte sind lesbar und können nicht geändert werden. Referenz
- Eine kurze Analyse dessen, was CommonJs- und Es-Module sind. Was ist der Unterschied?
- esm ist die Zukunft der JavaScript-Modularität. Weil es die Probleme der variablen Verschmutzung, der Codewartung und der Codeabhängigkeit löst. Dadurch wird Ihr Code wissenschaftlicher. Aus diesem Grund verwendet Deno standardmäßig ESM.
nodejs Tutorial
“]in der Nodejs-Umgebung 1. Verwenden Sie Kompilierungstools, um esm auszuführen
Am häufigsten werden Verpackungstools wie webpack
verwendet mit Babel. Mit der Popularität von Webpack und Vue scheinen diese Tools zum Standard geworden zu sein, aber die Mängel von Webpack sind auch offensichtlich. Es ermöglicht die Kombination von CommonJS und ESM, was meiner Meinung nach zu einigen Unregelmäßigkeiten beim Schreiben von Code führt kommt häufig in Geschäftscode vor und ist auch in bekannten Komponentenbibliotheken von Drittanbietern wie antd3 vorhanden.Und rollup
wird basierend auf den ES6-Syntaxspezifikationen kompiliert. Es ist leicht und kompakt und eignet sich sehr gut zum Packen von NPM-Bibliotheken. Neue Verpackungstools wieesbuild und swc können auch Kompilierung und Verpackung implementieren. Auch wenn die Geschwindigkeit immer schneller wird, ist der Kompilierungsprozess immer noch erforderlich. Ein sehr wichtiges Merkmal dieser Repositorys ist die Verwendung der ESM-Syntax. Die oben genannten Tools können alle auf die ESM-Syntaxkompilierung angewendet werden, aber es gibt viele Projekte, die nicht unbedingt den zeitaufwändigen Prozess des Packens und Kompilierens erfordern, wie z. B. einige CLI-Tools, einfache Microservices usw. So stellen Sie eine effiziente und effiziente Implementierung sicher Korrekte Ausführung des ESM-Codes?
2. Verwenden Sie Bibliotheken von Drittanbietern, um esm auszuführen. Bei niedrigeren Nodejs-Versionen können wir einige Tools verwenden, eines ist der Module Loader und das andere ist die Befehlszeile wie für cli).
Module Loader, hier vorgestellt standard-things/esm, der von Drittanbietern bereitgestellte ESM-Pakete vorladen kann. Von nun an kann er ohne Babel und ohne Bundle auskommen. Sie können ESM-Code direkt ausführen, ohne große Kompilierungstools zu verwenden. Die Verwendung ist wie folgt.
node -r esm index.js
Ähnlich,
egoist/esbuild-registerMit der Unterstützung von esbuild kann diese Bibliothek auch die Wirkung von Module Loader erzielen und den Code effizienter ausführen. node -r esbuild-register index.js
Command Line, basierend auf der gekapselten CLI, ist lediglich eine andere Form der Vorverarbeitung von Modulen.
nutzt direkt seine Babel-Syntax, um ESM-Code auszuführen. Da Babel selbst immer noch eine Implementierung von js ist, heißt es in der offiziellen Dokumentation auch, dass die Verwendung in einer Produktionsumgebung nicht empfohlen wird, da es zu einer hohen Speichernutzung führt, was ebenfalls ein häufiges Problem bei dieser Art von Tool ist. babel-node index.js
Ähnlich kann
ESM-Code direkt auf der Befehlszeile ausführen. Das Prinzip basiert auf esbuild. Diese Methode wird hier eher empfohlen, da esbuild in der Go-Sprache implementiert ist und das Problem der hohen Speichernutzung weitgehend lösen und eine gewisse Ausführungsleistung gewährleisten kann. esno index.ts
esmo index.ts
Diese Art von Drittanbieter-Warehouse eignet sich für den Einsatz in Nodejs mit niedriger Version und in Nicht-Produktionsumgebungen. Sie dienen der Bequemlichkeit und nicht der Praktikabilität und Stabilität. Wie kann ich ESM-Code effizient ausführen?
所以利用 Native Nodejs 环境运行 esm 代码是非常必要的,高版本的 Nodejs 提供了直接运行 esm 的功能,这里建议使用 lts14 版本。有两种方式运行 esm 代码:
第一种,package.json 中填写 type: "modules",表明模块的类型。此后,直接运行node index.js即可。
// pakage.json
{
...
"type": "modules"
}第二种,则是将文件名改成.mjs,标明该文件是 esm 代码。这两种方式最大的区别则是模块作用域。前者是包的作用域,它的声明是以 package 为维度。后者则是以文件为维度,不受限于包的作用域。
如何在浏览器运行 esm

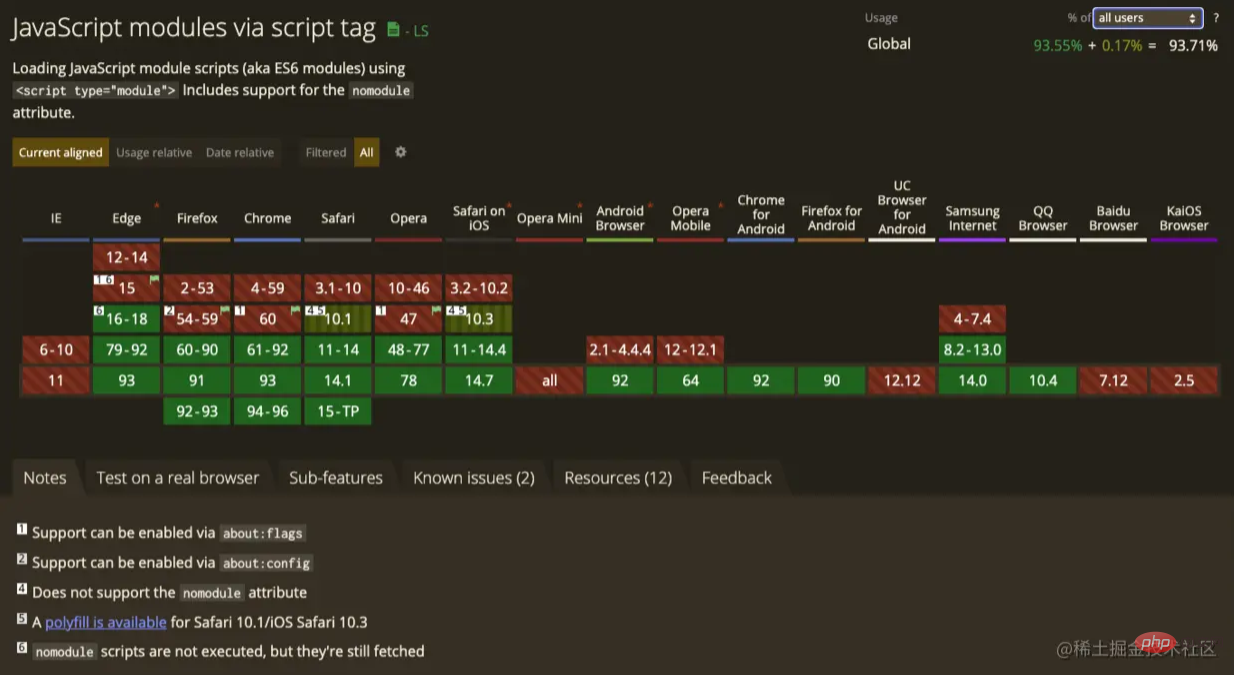
浏览器的情况有别于 Nodejs 环境,在大部分的新版本浏览器都支持 esm 的运行。esm 级别的代码编译和打包,可以有效地减少包的体积和资源传输速度。这也是为什么像 vite 这样的框架会采用现代浏览器的打包模式(外加 legacy 兼容模式)的原因。具体的原理是在 html 当中的 script 标签加入type="module" 则表明它引入的是 esm 代码,当旧浏览器没法支持 esm 的情况下,它会读取nomodule script中的地址,读取兼容版本的 js 代码。这样一来,可以有效地减少大部分浏览器加载的 js 体积,又保证了老浏览器的兼容性问题。
<script type="module" src="dist/index.js"></script> <script nomodule src="dist/index.legacy.js"></script>
总结
如今 Nodejs 和浏览器环境都能对 esm 语法有了很好的 Native 支持。作为前端工程师的我们,应该要保持着技术的前瞻性,在写一个仓库的时候,我们要想到要用 typescript,esm 还是 common.js 呢?为什么我们不选择比较新的 js 运行环境,迎接 Javascript 的第三个时代,参考《ESM Import 与 Bundleless》。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonSo führen Sie ESM-Code direkt in Nodejs oder im Browser aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie Datenbankdaten in NodeJS hinzu und fragen sie ab
- Nodejs fortgeschrittenes Lernen: Vertiefendes Verständnis der asynchronen E/A und der Ereignisschleife
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Node.js für die TCP-Netzwerkkommunikation verwenden (Übung)
- Wie verwende ich Node.js+DevTools, um Anwendungen schnell zu debuggen?
- Eine kurze Diskussion darüber, wie man globale Knotenmodule offline installiert

