Heim >Web-Frontend >View.js >So referenzieren Sie js in vuejs
So referenzieren Sie js in vuejs
- 藏色散人Original
- 2021-09-26 13:57:596547Durchsuche
So referenzieren Sie js in vuejs: 1. Importieren Sie jquery global über das vue-cli-Webpack. 2. Referenzieren Sie externe js über die Methode „import {myfun} from ‚../js/test.js‘“. Einzelne Vue-Seite Zitieren Sie einfach die internen JS.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vuejs Wie zitiert man js?
Vue hat mehrere Möglichkeiten, auf JS-Dateien zu verweisen (empfohlen)
1. Das Vue-Cli-Webpack führt JQuery global ein in das Projektverzeichnis und schreiben Sie Abhängigkeiten in den Abhängigkeitsknoten der Paketdatei.)(2) Fügen Sie
var webpack = require("webpack") zu webpack.base.conf.js hinzu.(3) Fügen Sie plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
] am Ende von module.exports hinzu ) Es ist in Ordnung, es in main.js einzuführen (Sie müssen diesen Schritt nicht zum Testen verwenden)import $ from 'jquery'
(5) Dann kann npm run dev $ direkt auf der Seite verwenden.
2 Die Vue-Komponente Bezieht sich auf die externe js-Methode
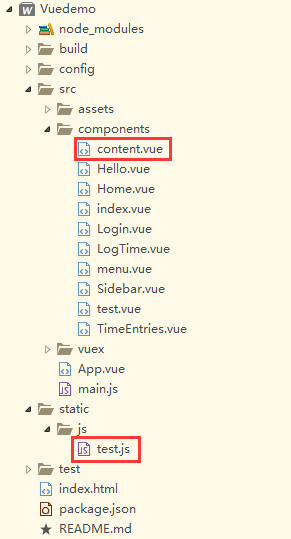
Die Projektstruktur ist wie in der Abbildung dargestellt:
Inhaltskomponentencode:<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>test.js-Code: function myfun() {
console.log('Success')
}
export { //很关键
myfun
} Verwendet es6-Syntax.
Verwendet es6-Syntax.
3. Eine einzelne Vue-Seite bezieht sich auf die interne JS-Methode die Paketdatei Abhängigkeiten importieren. )
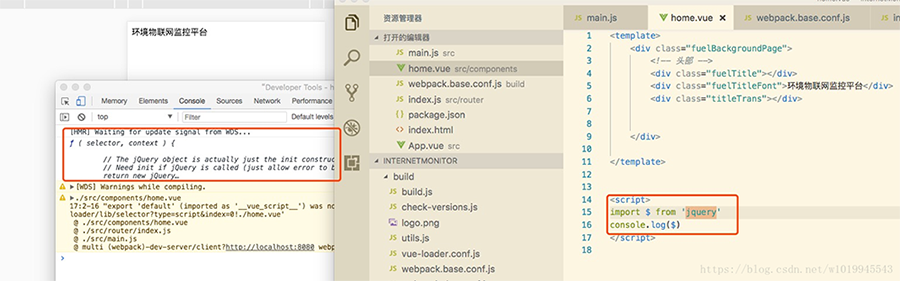
(2) Importieren Sie $ in die Vue-Seite, auf die verwiesen werden muss, und verwenden Sie es dann
In diesem Bild wird eine gelbe Warnung angezeigt, wenn Sie console.log($) ändern ) dazu:rrree
Der Grund kann sein, dass es der Schreibmethode von js in vue entsprechen mussEmpfohlen: „
Die neueste Auswahl von 5 vue.js-Video-Tutorials“
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie js in vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

