Heim >PHP-Framework >Laravel >So importieren Sie CSS-Dateien in Laravel
So importieren Sie CSS-Dateien in Laravel
- 青灯夜游Original
- 2021-09-23 17:45:104479Durchsuche
So führen Sie CSS-Dateien in Laravel ein: 1. Legen Sie die CSS-Dateien im öffentlichen Verzeichnis ab. 2. Verwenden Sie das Link-Tag in der erforderlichen Projektdatei, um die Syntax „8484cf35fa89b64fed9680a2572e9e0c".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Laravel Version 5, Dell G3-Computer.
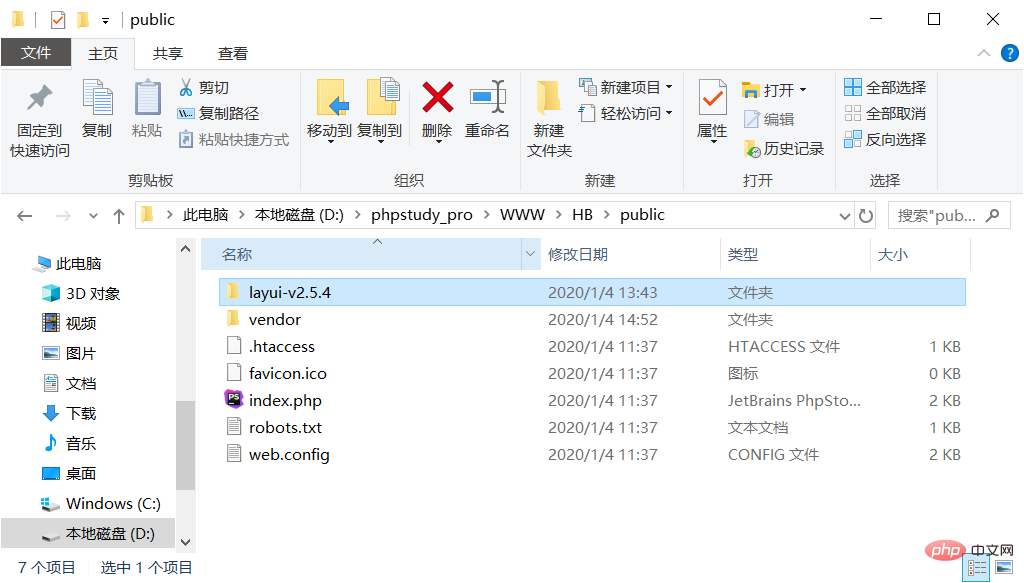
Laravel startet standardmäßig im öffentlichen Ordner, daher werden die statischen Dateien zum Starten im öffentlichen Ordner abgelegt. Sie müssen nur die CSS-Datei, die Sie laden möchten, im öffentlichen Ordner ablegen. Hier verwende ich Laui als Beispiel:

Laden Sie es einfach in die Projektdatei:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
Es ist ein ähnlicher Ansatz, wenn Sie die js-Dateien in den öffentlichen Ordner einfügen möchten das Projekt Laden Sie es einfach aus der Datei:
<script type="text/javascript" src="{{ URL::asset('layui-v2.5.4/layui/layui.js') }}"></script>Verwandte Empfehlungen: Die neuesten fünf Laravel-Video-Tutorials
Das obige ist der detaillierte Inhalt vonSo importieren Sie CSS-Dateien in Laravel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

