Heim >Web-Frontend >Front-End-Fragen und Antworten >Können VueJS Mui verwenden?
Können VueJS Mui verwenden?
- 青灯夜游Original
- 2021-09-22 14:58:392228Durchsuche
vuejs kann mui verwenden, Methode: 1. Gehen Sie zu Github, um die MUI-Datei herunterzuladen. 2. Kopieren Sie die drei Dateien im dist-Verzeichnis der heruntergeladenen Datei in das mui-Projektverzeichnis das CSS der Mui-Style-Datei. 4. Fügen Sie den Style-Quellcode entsprechend den Anforderungen zur angegebenen Seite hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
So verwenden Sie MUI in VUE
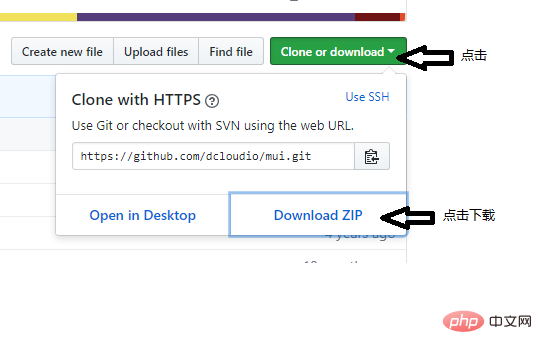
1. Schritt eins: MUI herunterladen
Suchen Sie nach MUI auf Baidu und geben Sie die offizielle Website in der oberen rechten Ecke ein, um die MUI-Datei herunterzuladen

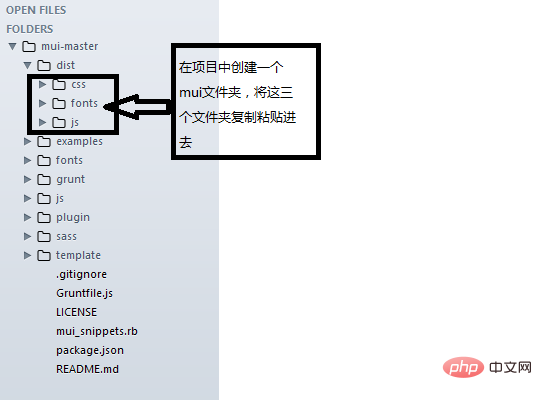
2. Schritt: Kopieren Sie die Dateien
Kopieren Sie die drei Dateien im dist-Verzeichnis der heruntergeladenen Datei in das in Ihrem Projekt erstellte mui-Verzeichnis.
Wenn die importierte mui.css einen Fehler meldet, kann es sein, dass die URL in mui auf einige Bilder verweist. Ändern Sie einfach die einfachen Anführungszeichen in der Bildadresse in doppelte Anführungszeichen.

Als nächstes nehmen Sie die dritte Karte der Kartenansicht mit MUI (die mit Bildern und Text) als Beispiel
import '../mui/css/mui.css';
2) Kopieren Sie den erforderlichen Stilquellcode
Rechtsklick> Klicken Sie, um den Quellcode der Webseite anzuzeigen> Kopieren Sie den Code, den Sie anwenden möchten. Fügen Sie den kopierten Code an der gewünschten Stelle ein.
Der Quellcode der dritten Kartenansicht auf der verwendeten Seite:<div class="mui-card"> <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div> <div class="mui-card-content"> <div class="mui-card-content-inner"> <p>Posted on January 18, 2016</p> <p style="color: #333;">这里显示文章摘要,让读者对文章内容有个粗略的概念...</p> </div> </div> <div class="mui-card-footer"> <a class="mui-card-link">Like</a> <a class="mui-card-link">Read more</a> </div> </div>
Verwandte Empfehlungen: „vue.js-Tutorial“
Das obige ist der detaillierte Inhalt vonKönnen VueJS Mui verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

