 Web-Frontend
Web-Frontend uni-app
uni-app So lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird
So lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wirdSo lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird
Lösungen dafür, dass das Uni-Symbol nicht in der App angezeigt wird: 1. Verwenden Sie keine Vue-Syntax, die von Nicht-H5-Terminals nicht unterstützt wird. 2. Schreiben Sie Stile innerhalb der Komponente. 3. Ändern Sie den Pfad „url(https:/). /alicdn.net)“ ; 4. Verwenden Sie die IP, auf die das Mobiltelefon zugreifen kann, um Netzwerktests durchzuführen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Uni-App-Version 2.5.1, DELL G3-Computer
Das Uni-Symbol wird in der App nicht angezeigt?
uniapp führt Iconfont-Symbole ein und löst das Problem, dass Iconfont auf echten Geräten nicht angezeigt wird
1. So führen Sie Iconfont-Symbole in uniapp ein
1. Laden Sie zunächst die Projektdatei von der Iconfont-Website herunter. Wie im Bild gezeigt:

2. Entpacken Sie die heruntergeladene Iconfont-Datei, nehmen Sie iconfont.css und legen Sie sie in Ihrem Projektverzeichnis ab

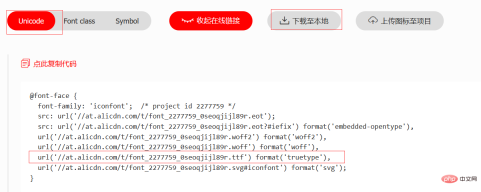
3. Kehren Sie zur Iconfont-Website zurück , klicken Sie, um den Code zu kopieren. Sie benötigen lediglich die Adresse im ttf-Format

4. Öffnen Sie die Datei iconfont.css im Projekt und schreiben Sie den kopierten Code im ttf-Format in @font-face Folgendes:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
} 5. Fügen Sie abschließend iconfont.css in das Style-Tag von App.vue ein.

6.
2. Lösen Sie das Problem, dass der Iconfont nicht auf dem realen Gerät angezeigt wird.
Problem: Nach dem obigen Vorgang wird das Iconfont-Symbol in H5 normal angezeigt, aber beim Debuggen in der App des realen Geräts wird es gefunden dass die Symbolanzeige nicht erfolgreich war.
Lösung: Offizieller Link: https://uniapp.dcloud.io/matter
1 Es wird die Vue-Syntax verwendet, die von der Nicht-H5-Seite nicht unterstützt wird, und die Schreibmethode ist durch den Mini eingeschränkt Benutzerdefinierte Komponenten des Programms finden Sie unter
2. Schreiben Sie style="xx" nicht direkt in das Komponentenattribut, auf das verwiesen wird
3. /alicdn.net) zur URL (https://alicdn.net), da // auf der App-Seite ein Dateiprotokoll ist
4 Viele Leute verwenden beim Herstellen einer Verbindung die lokale Testdienstadresse (localhost oder 127.0.0.1). Auf der H5-Seite kann auf eine solche Netzwerkadresse nicht zugegriffen werden. Bitte verwenden Sie eine von Ihrem Telefon aus erreichbare IP-Adresse, um eine Verbindung zum Internet herzustellen
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Uni-Symbol in der App nicht angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie debuggen Sie Probleme auf verschiedenen Plattformen (z. B. Mobile, Web)?Mar 27, 2025 pm 05:07 PM
Wie debuggen Sie Probleme auf verschiedenen Plattformen (z. B. Mobile, Web)?Mar 27, 2025 pm 05:07 PMIn dem Artikel werden Debugging -Strategien für mobile und Webplattformen erörtert, die Tools wie Android Studio, Xcode und Chrome Devtools sowie Techniken für konsistente Ergebnisse für OS- und Leistungsoptimierung hervorheben.
 Welche Debugging -Tools stehen für die UNIAPP -Entwicklung zur Verfügung?Mar 27, 2025 pm 05:05 PM
Welche Debugging -Tools stehen für die UNIAPP -Entwicklung zur Verfügung?Mar 27, 2025 pm 05:05 PMIn dem Artikel werden Debugging -Tools und Best Practices für die UniApp -Entwicklung erörtert und sich auf Tools wie Hbuilderx, Wechat -Entwickler -Tools und Chrome Devtools konzentriert.
 Wie führen Sie End-to-End-Tests für UNIAPP-Anwendungen durch?Mar 27, 2025 pm 05:04 PM
Wie führen Sie End-to-End-Tests für UNIAPP-Anwendungen durch?Mar 27, 2025 pm 05:04 PMIn dem Artikel werden End-to-End-Tests für UNIAPP-Anwendungen auf mehreren Plattformen erörtert. Es umfasst das Definieren von Testszenarien, die Auswahl von Tools wie Appium und Cypress, das Einrichten von Umgebungen, das Schreiben und Ausführen von Tests, die Analyse von Ergebnissen und Integration
 Was sind die verschiedenen Arten von Tests, die Sie in einer UNIAPP -Anwendung durchführen können?Mar 27, 2025 pm 04:59 PM
Was sind die verschiedenen Arten von Tests, die Sie in einer UNIAPP -Anwendung durchführen können?Mar 27, 2025 pm 04:59 PMIn dem Artikel werden verschiedene Testtypen für UNIAPP-Anwendungen erörtert, einschließlich Einheiten, Integration, Funktions-, UI/UX-, Leistung, plattformübergreifender und Sicherheitstests. Es deckt auch die Gewährleistung der plattformübergreifenden Kompatibilität ab und empfiehlt Tools wie JES
 Was sind einige häufige Leistungs-Anti-Muster in UNIAPP?Mar 27, 2025 pm 04:58 PM
Was sind einige häufige Leistungs-Anti-Muster in UNIAPP?Mar 27, 2025 pm 04:58 PMIn dem Artikel werden gemeinsame Leistungs-Anti-Patterns in der UniApp-Entwicklung wie übermäßige globale Datennutzung und ineffiziente Datenbindung erörtert und Strategien zur Identifizierung und Minderung dieser Probleme für eine bessere App-Leistung bietet.
 Wie können Sie Profiling -Tools verwenden, um Leistungs Engpässe in UNIAPP zu identifizieren?Mar 27, 2025 pm 04:57 PM
Wie können Sie Profiling -Tools verwenden, um Leistungs Engpässe in UNIAPP zu identifizieren?Mar 27, 2025 pm 04:57 PMIn dem Artikel werden Profiling -Tools zur Identifizierung und Lösung von Leistungs Engpässen in UNIAPP erörtert, wobei sie sich auf Setup, Datenanalyse und Optimierung konzentrieren.
 Wie können Sie Netzwerkanfragen in UNIAPP optimieren?Mar 27, 2025 pm 04:52 PM
Wie können Sie Netzwerkanfragen in UNIAPP optimieren?Mar 27, 2025 pm 04:52 PMIn dem Artikel werden Strategien zur Optimierung von Netzwerkanfragen in UNIAPP erörtert, konzentriert sich auf die Reduzierung der Latenz, die Implementierung von Caching und die Verwendung von Überwachungstools zur Verbesserung der Anwendungsleistung.
 Wie können Sie Bilder für die Webleistung in UNIAPP optimieren?Mar 27, 2025 pm 04:50 PM
Wie können Sie Bilder für die Webleistung in UNIAPP optimieren?Mar 27, 2025 pm 04:50 PMIn dem Artikel wird die Optimierung von Bildern in UNIAPP für eine bessere Webleistung durch Komprimierung, reaktionsschnelles Design, faules Laden, Caching und Verwenden von WebP -Format erläutert.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.






