Heim >Web-Frontend >Front-End-Fragen und Antworten >Es gibt verschiedene Arten von CSS-Kommentaren
Es gibt verschiedene Arten von CSS-Kommentaren
- 青灯夜游Original
- 2021-09-14 16:07:173076Durchsuche
CSS hat nur eine Art von Kommentar. Unabhängig davon, ob es sich um einen mehrzeiligen Kommentar oder einen einzeiligen Kommentar handelt, muss er mit „/*“ beginnen und mit „*/“ enden und den Kommentarinhalt in der Mitte hinzufügen. Die Syntax lautet „/*Kommentarinhalt*/“. Alle zwischen den Trennzeichen „/*“ und „*/“ platzierten Zeichen werden als Kommentartext behandelt und ignoriert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Hinzufügen von Kommentaren in CSS ist einfach. Alle zwischen den Trennzeichen /* und */ platzierten Textinformationen werden als Kommentare bezeichnet. /*和*/分隔符之间的文本信息都被称为注释。
CSS 只有一种注释,不管是多行注释还是单行注释,都必须以/*开始、以*/结束,中间加入注释内容。
包含在/*和*/
/* beginnen und mit */ enden , und fügen Sie in der Mitte Kommentarinhalte hinzu. Alle Zeichen zwischen den Symbolen /* und */ werden als Kommentartext behandelt und ignoriert. [Beispiel 1] Kommentare werden außerhalb des Stylesheets platziert. /*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}[Beispiel 2] Kommentare werden im Stylesheet platziert. p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
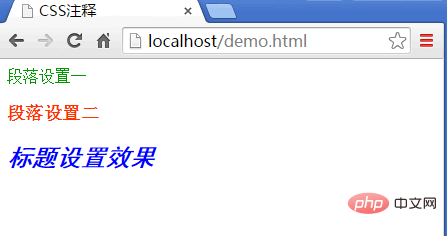
}Das folgende Beispiel wendet CSS-Code an und zeigt den Effekt im Browser an. 【Beispiel 3】Fügen Sie CSS-Code-Kommentare für Absätze bzw. Titel hinzu. <html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html> Der Seitendemonstrationseffekt ist im Bild unten dargestellt.
Verwandte Empfehlungen: „🎜CSS-Video-Tutorial🎜“🎜
Der Seitendemonstrationseffekt ist im Bild unten dargestellt.
Verwandte Empfehlungen: „🎜CSS-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Arten von CSS-Kommentaren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Tipps zur Verwendung von CSS-Filtern, um Ihre Website cooler zu machen, es lohnt sich, sie zu sammeln!
- So konvertieren Sie Zeilenelemente in Blockelemente und Blockelemente in Zeilenelemente in CSS
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen (mit Code).
- So legen Sie CSS-Stile für verschiedene Auflösungen fest
- Detaillierte Erklärung der Pseudoelemente in CSS::before und ::after

