Heim >Web-Frontend >js-Tutorial >10 Sammlungen cooler Übergangseffekte
10 Sammlungen cooler Übergangseffekte
- 青灯夜游nach vorne
- 2021-09-14 10:56:215171Durchsuche

Dieser Artikel stellt Ihnen zehn „coole“ Übergangseffekte vor. Ich hoffe, dass die zehn vom Autor sorgfältig aufgenommenen GIF-Übergangsanimationen die Augen aller zum Leuchten bringen können Jeder bringt neue ""Inspiration" bei der Gestaltung von Übergangseffekten mit sich.
Laden animierter Seitenübergangseffekte
❝Beispielbeschreibung: Wenn die Seite geladen wird, wird ein cooler Übergangseffekt generiert.
Beispielquelle: Arsen Zbidniakov
Online-Adresse: https: // codepen.io/ARS/pen/wavXgQ
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

3D-Karussell-Segmentierungseffekt
❝Beispiel Beschreibung: Wenn der Benutzer zum nächsten Karussellbild wechselt, wird ein 3D-Übergangseffekt mit Split-Effekt erzeugt.
Beispielquelle: Paul Noble
Online-Adresse: https://codepen.io /paulnoble/details/. yVyQxv
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

3D-Seitenwechseleffekt
❝Beispielbeschreibung: Wenn der Benutzer zum nächsten wechselt Seite wird ein 3D-Flip-Übergangseffekt generiert
Inhaltszoom-Übergangseffekte

❝Beispielbeschreibung: Wenn auf das Menü geklickt wird, wird der Inhalt angezeigt, wenn die Animation erweitert wird
Beispielquelle:
Online-Adresse: https://codepen.io/tobiasglaus/pen/oZJdZY❞「Statisches Rendering」
Übergangseffekt vom Miniaturbild zum Vollbild

❝Beispielbeschreibung: Wenn der Benutzer auf das Miniaturbild klickt, wechselt er durch den Übergang in den Vollbildmodus und zeigt die Bildbeschreibungsinformationen an
Beispiel Quelle: Steve Gardner
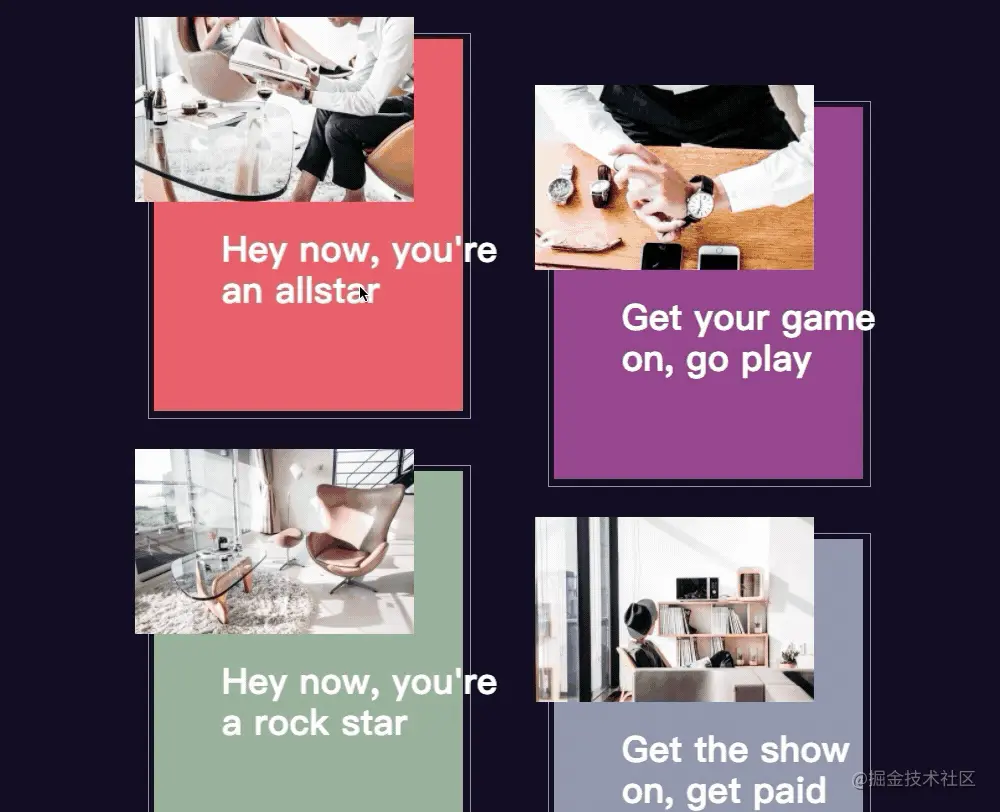
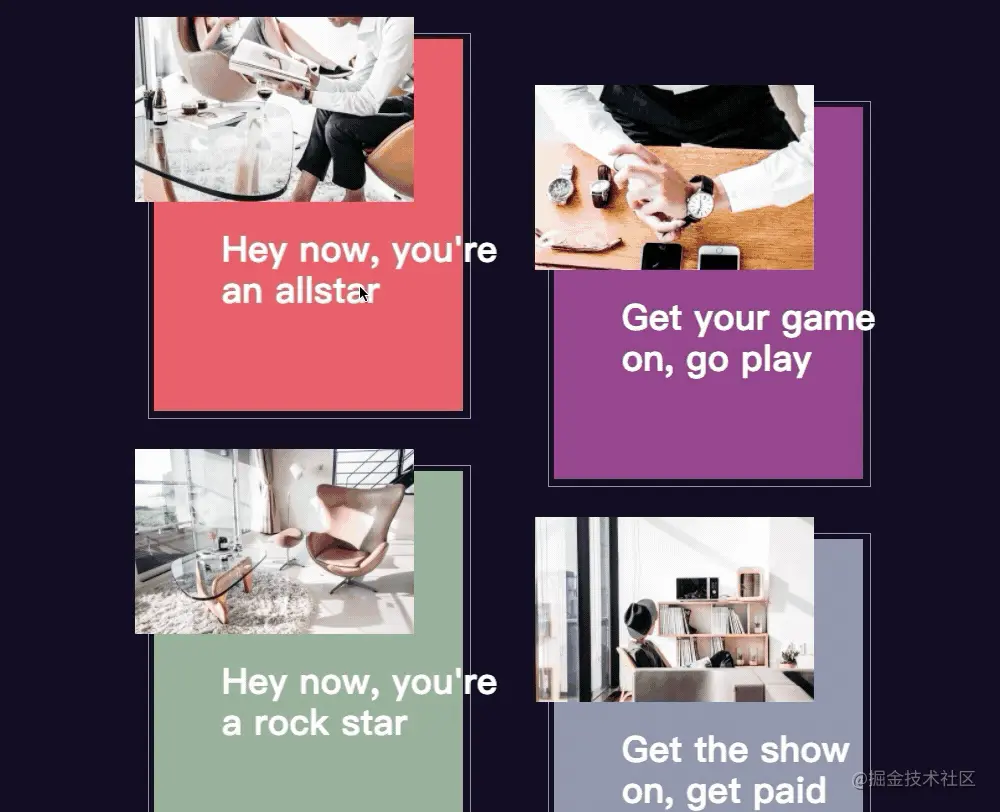
Übergangseffekte der Kartenerweiterungsseite
❞❝
Beispielbeschreibung: Wenn auf die Karte geklickt wird, werden die Übergangseffekte der Kartenerweiterungsseite generiert.Beispielquelle: Rachel Smith
Online-Adresse: https ://codepen.io/rachsmith/pen/PWxoLN
「Statisches Rendering」

「Gif Dynamic Rendering」

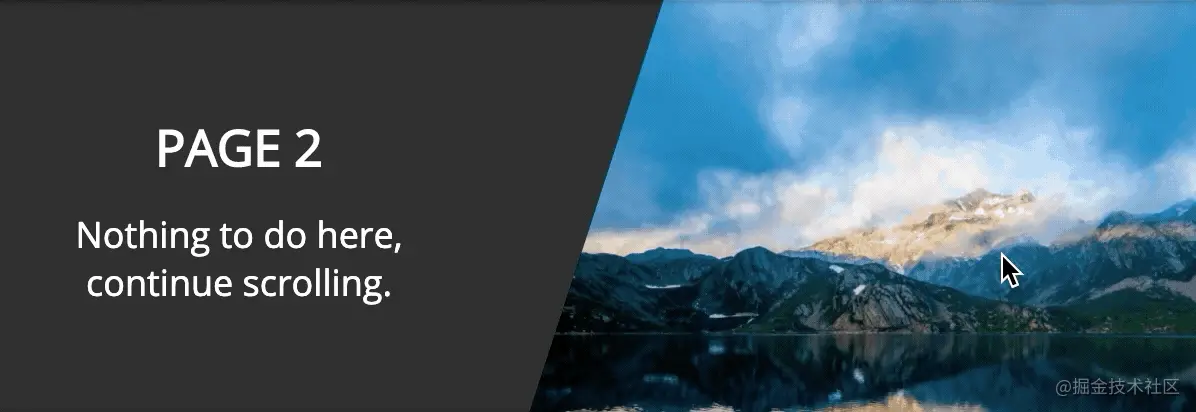
Einzelseitiger Scroll-Tiefenschärfeeffekt
❝Beispielbeschreibung: Wenn das Mausrad auf der Seite gescrollt wird, wird ein Tiefenschärfe-Übergangseffekt erzeugt.
Beispielquelle: Nikolay Talanov
Online-Adresse: https://codepen.io/suez/pen/JoWKKX
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

Einzelne Seite Scroll-Neigungseffekt
❝Beispielbeschreibung: Wenn das Mausrad auf der Seite gerollt wird, wird ein Neigungsübergangseffekt erzeugt
Beispielquelle: Nikolay Talanov
Online-Adresse: https://codepen. io/suez/pen/gadLre
❞
「Statisches Rendering」

「Gif dynamisches Rendering」

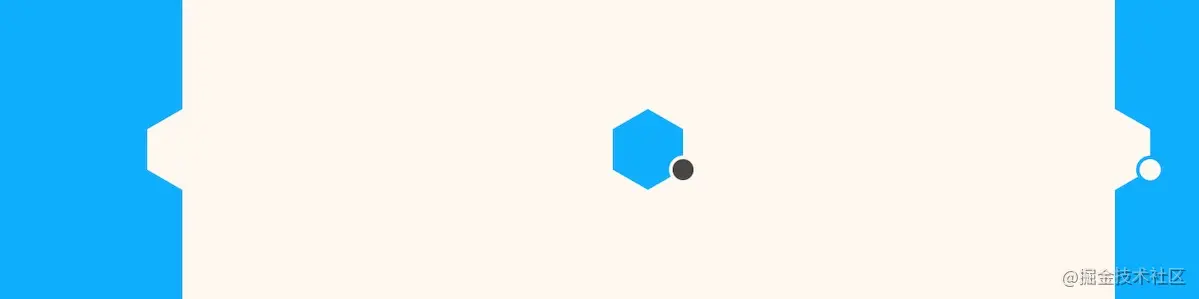
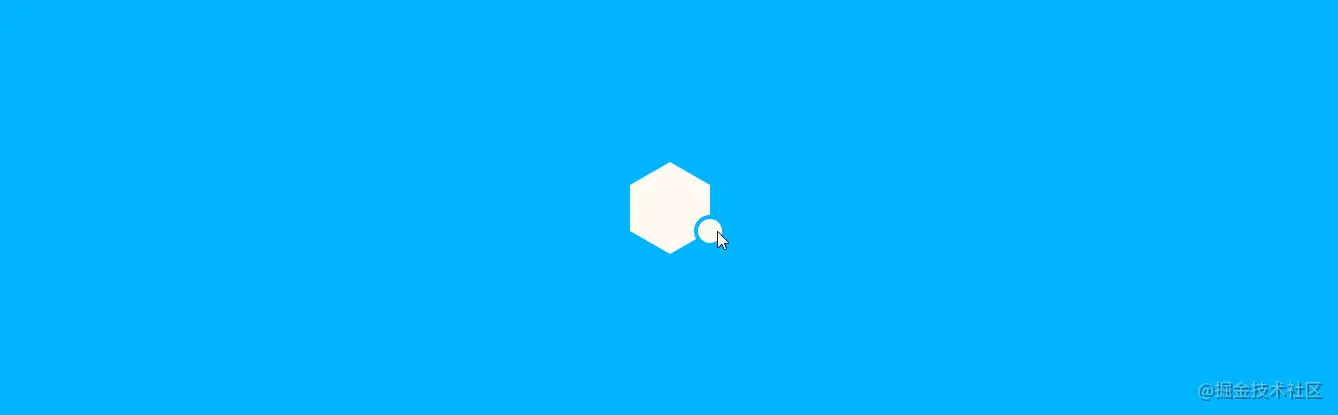
Hexagonaler kreisförmiger Plattenübergang
❝Beispiel: Wann Wenn der Benutzer auf das Sechseck auf der Seite klickt, wird ein kreisförmiger Plattenübergangseffekt erzeugt
„Gif dynamische Renderings“

Sticky-Edge-Effekte
 ❝
❝「 Dynamisches Gif-Rendering」
Originaladresse: https://juejin.cn/post/6847009772672122894! !Weitere Programmierkenntnisse finden Sie unter:
Programmierung Erste Schritte
Das obige ist der detaillierte Inhalt von10 Sammlungen cooler Übergangseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 schöne und praktische Textanimationseffekte, um Ihre Seiten attraktiver zu machen!
- Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Tasten erzielen
- Reines CSS3 erzeugt einen animierten Spezialeffekt, bei dem sich der Randschatten nach außen ausbreitet

