Heim >Web-Frontend >CSS-Tutorial >So legen Sie fest, dass CSS-Text nicht auswählbar ist
So legen Sie fest, dass CSS-Text nicht auswählbar ist
- 藏色散人Original
- 2021-09-13 11:50:0717061Durchsuche
So legen Sie fest, dass CSS-Text nicht auswählbar ist: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Erstellen Sie ein Div und definieren Sie den Textinhalt, indem Sie das Attribut „user-select: none;“ festlegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie stelle ich CSS-Text so ein, dass er nicht auswählbar ist?
Css, um Text so festzulegen, dass er nicht auswählbar ist. Beispiel:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
div {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
div#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
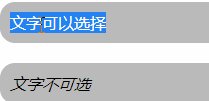
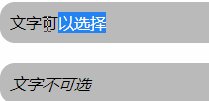
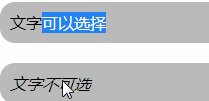
<div id="d1">文字可以选择</div>
<div id="d2">文字不可选</div>
</body>
</html>Rendering:

Css, um Text so festzulegen, dass er nicht auswählbar ist. Verwenden Sie das Attribut user-select. user-select属性。
user-select
user-select-Attributeinführung: user-select-Attribut gibt an, ob der Text des Elements ausgewählt werden kann. Wenn Sie in einem Webbrowser auf Text doppelklicken, wird der Text ausgewählt oder hervorgehoben. Diese Eigenschaft wird verwendet, um dieses Verhalten zu verhindern. CSS-Syntax
user-select: auto|none|text|all;Eigenschaftswert
Wert Auto Standard. Text kann ausgewählt werden, wenn der Browser dies zulässt. none verhindert die Textauswahl. Texttext kann vom Benutzer ausgewählt werden. alle Klicken Sie, um Text auszuwählen, anstatt zu doppelklicken.Verwandte Erweiterung: 1990 erfanden Tim Berners-Lee und Robert Cailliau gemeinsam das Web. 1994 kam das Web tatsächlich aus dem Labor. Seit der Erfindung von HTML gibt es Stile in verschiedenen Formen. Verschiedene Browser kombinieren ihre eigenen Stilsprachen, um Benutzern die Kontrolle über Seiteneffekte zu geben. Der ursprüngliche HTML-Code enthielt nur wenige Anzeigeattribute. Mit dem Wachstum von HTML hat HTML viele Anzeigefunktionen hinzugefügt, um den Anforderungen von Seitendesignern gerecht zu werden. Aber je mehr diese Funktionen vorhanden sind, desto komplexer wird HTML und die HTML-Seiten werden immer aufgeblähter. So wurde CSS geboren. Hakun Lee schlug 1994 den ursprünglichen CSS-Vorschlag vor. Da Bert Bos zu dieser Zeit einen Browser namens Argo entwarf, beschlossen sie, gemeinsam CSS zu entwerfen. Tatsächlich gab es zu dieser Zeit bereits einige Vorschläge zur Vereinheitlichung von Stylesheet-Sprachen in der Internetbranche, aber CSS war die erste Stylesheet-Sprache mit der reichen Bedeutung von „Kaskadierung“. In CSS können Stile in einer Datei von anderen Stylesheets geerbt werden. Der Leser kann an manchen Stellen seinen eigenen bevorzugten Stil verwenden und an anderen Stellen den Stil des Autors übernehmen oder „kaskadieren“. Dieser mehrschichtige Ansatz gibt sowohl Autoren als auch Lesern die Flexibilität, ihre eigenen Designs hinzuzufügen und zu mischen, was jedem gefällt. Hakun schlug CSS erstmals 1994 auf einer Konferenz in Chicago vor. CSS wurde 1995 auf der WWW-Netzwerkkonferenz erneut vorgeschlagen. Boss demonstrierte das Beispiel des Argo-Browsers, der CSS unterstützt, und Hakun stellte auch den Arena-Browser mit CSS-Unterstützung vor. Im selben Jahr wurde die W3C-Organisation (World WideWeb Consortium) zur W3C-Arbeitsgruppe gegründet und setzte alles daran, CSS-Standards zu entwickeln. Die Entwicklung von Cascading Style Sheets war endlich auf dem richtigen Weg. Immer mehr Mitglieder waren beteiligt, beispielsweise Thomas Reaxdon von Microsoft, dessen Bemühungen schließlich zur Unterstützung des CSS-Standards im Internet Explorer-Browser führten. Ha Kun, Persia und andere sind die wichtigsten technischen Leiter dieses Projekts. Ende 1996 wurde der erste CSS-Entwurf fertiggestellt. Im Dezember desselben Jahres wurde der erste formale Standard für Cascading Style Sheets (Cascading Style Sheets Level 1) fertiggestellt und vom w3c zum empfohlenen Standard. Anfang 1997 begann die für CSS zuständige W3C-Arbeitsgruppe, Probleme zu diskutieren, die in der ersten Version nicht behandelt wurden. Die Ergebnisse der Diskussionen bildeten die zweite Ausgabe der CSS-Spezifikation, die im Mai 1998 veröffentlicht wurde.
Empfohlenes Lernen: „CSS-Video-Tutorial
“
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass CSS-Text nicht auswählbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

