Heim >Web-Frontend >uni-app >So legen Sie die globale Farbe in der Uni-App fest
So legen Sie die globale Farbe in der Uni-App fest
- 藏色散人Original
- 2021-09-11 11:46:4211490Durchsuche
So legen Sie die globale Farbe in der Uni-App fest: 1. Legen Sie die globale Hintergrundfarbe fest, indem Sie „page{background-color: #fff;}“ hinzufügen. 2. Durch Verweis auf „@import „common/globalClass“; " um die Farbe einzustellen.

Die Betriebsumgebung dieses Artikels: Windows7-System, Uni-App-Version 2.5.1, DELL G3-Computer.
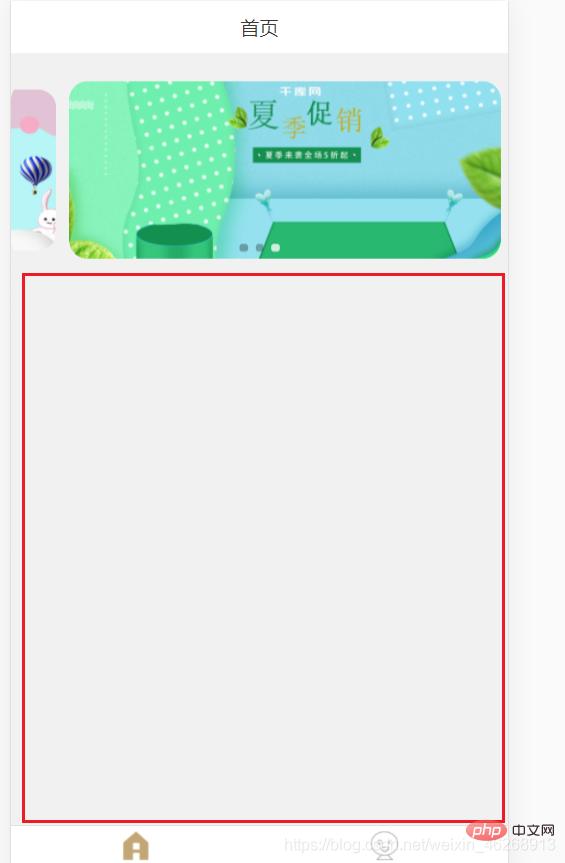
Wie stelle ich die globale Hintergrundfarbe der Uni-App ein?
Der leere Teil ist grau,
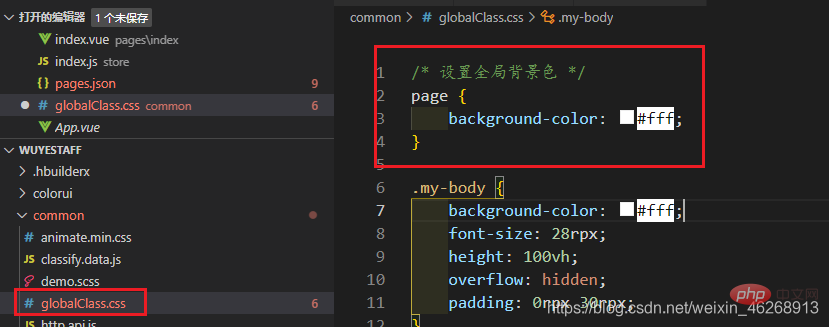
 Gehe direkt zum Code
Gehe direkt zum Code
Wenn nicht, erstellen Sie eine neue Datei.
/* 设置全局背景色 */
page {
background-color: #fff;
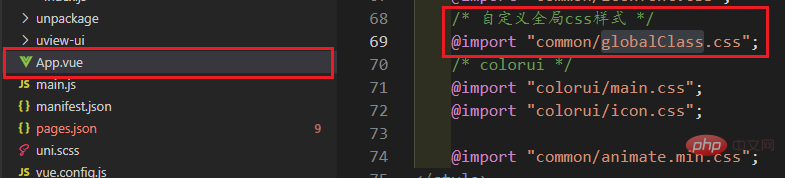
} wird in App.vue zitiert./* 自定义全局css样式 */ @import "common/globalClass.css";
 Aktualisieren, um den Effekt anzuzeigen.
Aktualisieren, um den Effekt anzuzeigen. wird weiß. Empfohlen: „
wird weiß. Empfohlen: „
"
Das obige ist der detaillierte Inhalt vonSo legen Sie die globale Farbe in der Uni-App fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

