Heim >Web-Frontend >js-Tutorial >Was bedeutet es6-Pfeil?
Was bedeutet es6-Pfeil?
- 青灯夜游Original
- 2021-09-10 15:04:122909Durchsuche
In es6 bezieht sich der Pfeil „=>“ auf die Pfeilfunktion, die eine Abkürzung für eine Funktion ist. Sie löscht sowohl das Schlüsselwort „function“ als auch den Funktionsnamen der ursprünglichen Funktion und verwendet „=>“. die Parameterliste und der Funktionskörper; die Beispielanweisung „v=>v;“ ist äquivalent zu „function (v){return v;}“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Der ES6-Standard fügt eine neue Funktion hinzu: Pfeilfunktion.
Grundlegende Syntax
Übliche Funktionsdefinitionsmethode
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}Verwenden Sie die ES6-Pfeilfunktionssyntax, um eine Funktion zu definieren. Löschen Sie das Schlüsselwort „function“ und den Funktionsnamen der ursprünglichen Funktion und verwenden Sie „=>“, um Parameter zu verbinden Listen und Funktionskörper.
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}Wenn nur ein Funktionsparameter vorhanden ist, können die Klammern weggelassen werden. Wenn jedoch keine Parameter vorhanden sind, können die Klammern nicht weggelassen werden.
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}Pfeilfunktionen entsprechen anonymen Funktionen und vereinfachen die Funktionsdefinition. Es gibt zwei Formate von Pfeilfunktionen. Eines enthält nur einen Ausdruck, wobei {...} und return weggelassen werden. Es gibt eine andere Methode, die mehrere Anweisungen enthalten kann. In diesem Fall können Sie {...} nicht weglassen und zurückgeben
() => return 'hello' (a, b) => a + brree
Wenn Sie ein Objekt zurückgeben, müssen Sie besonders darauf achten Sie müssen ein benutzerdefiniertes Objekt zurückgeben, nicht schreiben. Klammern melden einen Fehler, da im Funktionskörper ein Syntaxkonflikt mit { ... } vorliegt.
Hinweis: Die Verwendung von Klammern zum Einschließen von geschweiften Klammern ist die Definition des Objekts, nicht des Funktionskörpers
(a) => {
a = a + 1
return a
}Die Pfeilfunktion scheint eine Abkürzung für die anonyme Funktion zu sein, aber tatsächlich sind die Pfeilfunktion und Die anonyme Funktion hat einen offensichtlichen Unterschied: Dies innerhalb der Pfeilfunktion ist der lexikalische Bereich, der durch den Kontext bestimmt wird. (Der lexikalische Bereich ist der in der lexikalischen Phase definierte Bereich. Mit anderen Worten: „Der lexikalische Bereich wird dadurch bestimmt, wo Sie die Variable schreiben und den Bereich blockieren, wenn Sie den Code schreiben.“ Wenn also der lexikalische Analysator den Code verarbeitet, bleibt der Bereich unverändert ). Da dies entsprechend dem lexikalischen Bereich in der Pfeilfunktion gebunden wurde, kann dies beim Aufruf der Pfeilfunktion mit call() oder apply() nicht gebunden werden, d. h. die ersten übergebenen Parameter werden ignoriert
Jedes Funktionsobjekt in JavaScript verfügt über eine apply()-Methode und eine call()-Methode. Apply ruft eine Methode für ein Objekt auf und ersetzt das aktuelle Objekt durch ein anderes Objekt. Beispiel: B.apply(A, arguments); das heißt, das A-Objekt ruft die Methode des B-Objekts auf. Der Aufruf func.apply(thisArg, [argsArray]) ruft eine Methode eines Objekts auf und ersetzt das aktuelle Objekt durch ein anderes Objekt. Beispiel: B.call(A, args1,args2); das heißt, das A-Objekt ruft die Methode des B-Objekts auf. func.call(thisArg, arg1, arg2, ...)Weitere Informationen finden Sie unter „Der Unterschied und die Anwendung von Apply() und Call() in JavaScript“

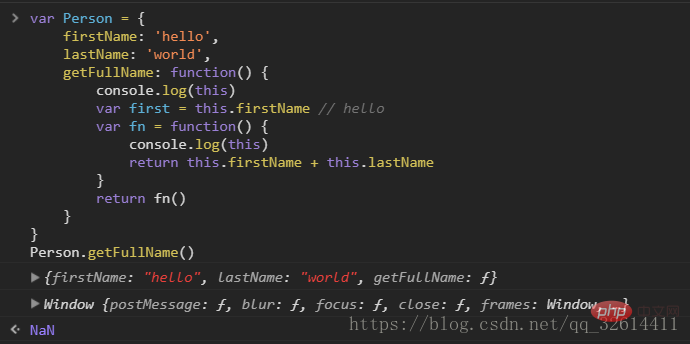
Funktion ohne Pfeil, drucken, wenn call() aufgerufen wird Nach Verwendung der Pfeilfunktion für die Daten

wird die vorherige hack
-Schreibmethode, var that = this, nicht mehr benötigt. Sie können ES6-Pfeilfunktionen jedoch nicht blind verwenden. Weitere Informationen finden Sie im nächsten Abschnitt „Pfeilfunktionen richtig verwenden – wann Sie ES6-Pfeilfunktionen nicht verwenden sollten“. Zusammenfassung Dies macht es schwierig zu lesen
Dies ist im Voraus definiert, was es unmöglich macht, mit js einige Vorgänge auszuführen, die in ES5 ganz normal aussehen (wenn Sie Pfeilfunktionen verwenden, können Sie das aktuell angeklickte Element nicht in der Rückruffunktion abrufen Das überwacht Klickereignisse. Weitere Informationen finden Sie unter „Richtige Verwendung von Pfeilfunktionen – Wann sollten ES6-Pfeilfunktionen nicht verwendet werden?“)
Im Allgemeinen ist die Pfeilfunktion nur eine Abkürzung für eine Funktion. Sie hat ihre Vor- und Nachteile. Sie Kann es verwenden oder nicht. Natürlich müssen Sie es verwenden
Das obige ist der detaillierte Inhalt vonWas bedeutet es6-Pfeil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

