Heim >Entwicklungswerkzeuge >VSCode >20 VSCode-Designstile, die es wert sind, gesammelt zu werden
20 VSCode-Designstile, die es wert sind, gesammelt zu werden
- 青灯夜游nach vorne
- 2021-09-09 11:05:5919436Durchsuche

Es ist eine Freude, jeden Tag beim Schreiben von Code den Theme-Stil eines Editors zu ändern. In WebStorm oder anderen Editoren kann das Ändern von Themen mühsam sein, aber in VS Code wird alles so einfach, dass Sie zum Ändern nur eine Tastenkombination benötigen und es auch während des Auswahlvorgangs sehen können. Nachfolgend sind 20 Themenstile aufgeführt, die ich häufig verwende und bevorzuge.
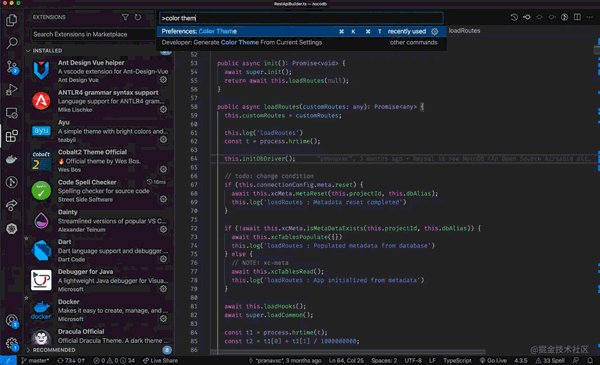
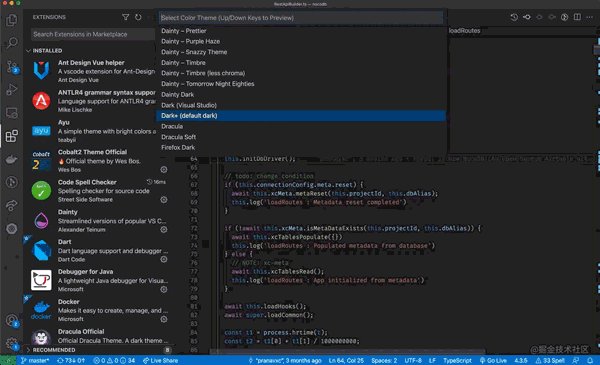
So ändern Sie das Thema für VS Code
- Mac-Benutzer
- ⌘K Dann ⌘T, eine Liste aller Themen wird angezeigt. Drücken Sie die Auf- und Ab-Tasten, um das Thema zu ändern
- ⌘ + ⇧ + P, Geben Sie im Eingabefeld
Farbthemaein und drücken Sie dann die Eingabetaste. Sie gelangen auch zur Themenlistecolor theme,然后回车,同样也会进入主题列表
- Windows用户
- Ctrl + Shift + P

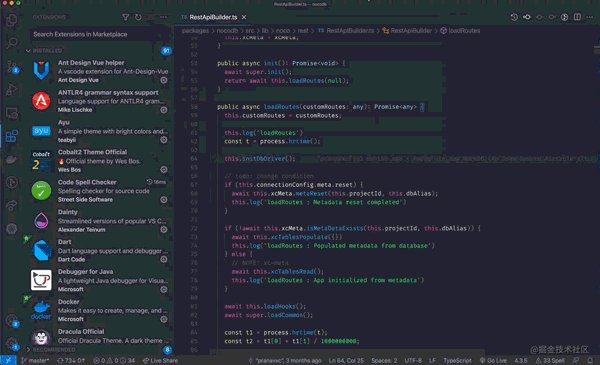
1)Ayu
有三种主题模式,Light、Mirage、Dark,我比较喜欢它的Mirage、Dark,非常酷。

2)Cobalt2 Theme Official
只有一种主题,非常的经典,也很不错

3)Material Theme
有五种主题模式,默认、Darker、Lighter、Ocean、Palenight,我比较喜欢Palenight。

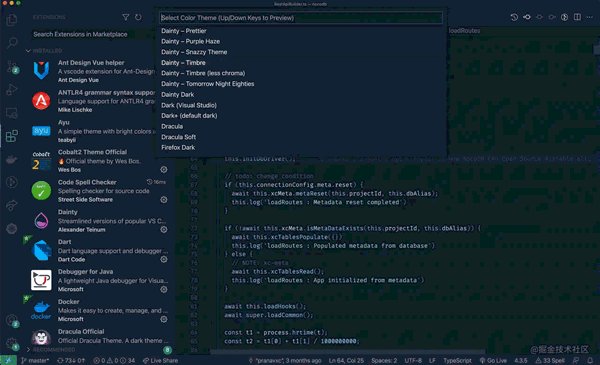
4)Dainty
这个就比较狠了,它有很多预设主题
- Andromeda (
andromeda) - Ardent (
ardent) - Ayu Mirage (
ayu-mirage) - City Lights (
city-lights) - Dark+ (
dark-plus) - Dark+ Reimagined (
dark-plus-reimagined) - Fluent (
fluent) - Material Theme Ocean (
material-theme-ocean) - Material Theme (
material-theme) - Minimal (
minimal) - Mirage (
mirage) - Monokai Night (
monokai-night) - Monokai (
monokai) - Nord (
nord) - Oceanic Next (
oceanic-next) - Panda Theme (
panda-theme) - Pivot (
pivot) - Purple Haze (
purple-haze) - Snazzy Theme (
snazzy-theme) - Timbre (less chroma) (
timbre-less-chroma) - Timbre (
timbre) - Tomorrow Night Eighties (
tomorrow-night-eighties
Windows-Benutzer
Strg + Umschalt + P
Es gibt drei Themenmodi: Hell, Mirage, Dunkel. Ich bevorzuge Mirage und Dunkel, sehr cool. 

2) Cobalt2 Theme Official
Es gibt nur ein Thema, sehr klassisch und sehr gut

3) Materialthema Zum Installieren klicken
Zum Installieren klicken
Es gibt fünf Designmodi: Standard, Dunkler, Heller, Ozean, Blasse Nacht, Ich bevorzuge Palenight. 
4) Dainty
Zum Installieren klicken
Dieses ist rücksichtsloser, es hat viele voreingestellte Themen🎜🎜🎜Andromeda (andromeda)🎜🎜Ardent (ardent)🎜🎜Ayu Mirage (ayu-mirage)🎜🎜City Lights (city-lights)🎜🎜Dark+ (dark-plus)🎜🎜Dark+ Reimagined (dark-plus-reimagined)🎜🎜Fluent (fluent)🎜🎜Material Theme Ocean (material-theme-ocean)🎜🎜Material Theme (material-theme)🎜🎜Minimal (minimal)🎜🎜Mirage (mirage)🎜🎜Monokai Night (monokai-night)🎜🎜Monokai (monokai)🎜🎜Nord (nord)🎜🎜Oceanic Next (oceanic-next)🎜🎜Panda Theme (panda-theme)🎜🎜Pivot (pivot)🎜🎜Purple Haze (purple-haze)🎜🎜Snazzy Theme (snazzy-theme )🎜🎜Timbre (weniger Chroma) (timbre-less-chroma)🎜🎜Timbre (timbre)🎜🎜Tomorrow Night Eighties (tomorrow- night-eighties)🎜🎜🎜Sie können das auswählen, das Ihnen gefällt🎜🎜🎜🎜🎜5) Dracula Official🎜🎜🎜Zum Installieren klicken🎜🎜🎜Es gibt nur ein Thema, sehr klassisch🎜🎜🎜🎜🎜6 ) GitHub Plus Theme🎜🎜🎜Klicken zum Installieren🎜🎜🎜Es gibt nur ein Theme, ganz im Github-Stil🎜🎜🎜🎜🎜7) Horizon Theme🎜🎜🎜Klicken zum Installieren🎜🎜🎜Zwei Themestile, insbesondere Horizon im leuchtend rosa Stil passende Mädchen 🎜🎜🎜🎜8) Min Theme
Zwei Themenstile, Dunkel und Hell

9) Nebula Theme
Ein Thema. Stil

10 )Nacht Eule: Klicken Sie zum Installieren Stil
12) One Dark Pro
Zum Installieren klicken
Ein Stil, auch ein sehr klassischer und langlebiger Stil
Zum Installieren klicken
One Stil, auch ein sehr klassischer und langlebiger Stil Snazzy Plus 
17) Lilatöne
Ein Stil, sehr unverwechselbar

18) Winter is Coming Theme
Ein sehr cooler blauer Stil

19) LaserWave
ist ein gut aussehender, einfacher Stil

20) Firefox-Design
Zwei Firefox-Stile, sehr markant, sehr auffällige Ränder

Ursprüngliche Adresse: https://juejin.cn/post/7005020214114910216
Autor: Aofu Si
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !











Ursprüngliche Adresse: https://juejin.cn/post/7005020214114910216
Autor: Aofu Si
Das obige ist der detaillierte Inhalt von20 VSCode-Designstile, die es wert sind, gesammelt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie entwickle ich Python mit VSCode? Einführung in die Konfiguration der Entwicklungsumgebung
- Lassen Sie uns darüber sprechen, wie Sie Markdown-Codefragmente in VSCode konfigurieren
- 36 häufig verwendete Front-End-Plug-Ins in vscode, direkt suchen und herunterladen!
- Vertiefendes Verständnis des Implementierungsprinzips der Markdown-Vorschau in vscode
- So konfigurieren Sie Python in VSCode, um Fehlererinnerungen und automatische Formatierung zu implementieren

