Heim >Web-Frontend >View.js >Welche Methoden gibt es zum Übergeben von Daten in VueJS?
Welche Methoden gibt es zum Übergeben von Daten in VueJS?
- 青灯夜游Original
- 2021-09-08 14:15:453480Durchsuche
Übertragungsmethode: 1. Die übergeordnete Komponente verwendet Requisiten, um Daten über Ereignisse an die übergeordnete Komponente zu übertragen. 3. Verwenden Sie Routing, um Daten zu übertragen. 4. Verwenden Sie localStorage oder sessionStorage, um Daten zu übertragen Daten und verwenden Sie dann getItem, um die Daten abzurufen. 5. Verwenden Sie Vuex, um Daten zu übertragen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Component (Component) ist die leistungsstärkste Funktion von Vue.js . Komponenten können wiederverwendbaren Code kapseln und die Wiederverwendung von Komponenten durch die Übergabe verschiedener Objekte realisieren. Die Übertragung von Komponentenwerten wird jedoch zu einem Problem, das gelöst werden muss.
1. Übergeordnete Komponenten übergeben Werte an untergeordnete Komponenten.
Der Bereich der Komponenteninstanzen ist isoliert. Dies bedeutet, dass die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenziert werden können. Damit die untergeordnete Komponente die Daten der übergeordneten Komponente verwendet, müssen wir die Option props der untergeordneten Komponente übergeben.
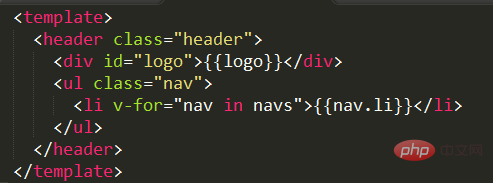
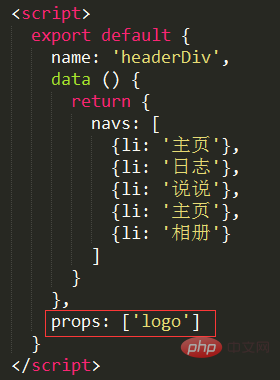
Sub -Komponente:

Subkomponente muss den Wert von Logo aus der übergeordneten Komponente erhalten. Sie müssen Props verwenden: ['Logo']

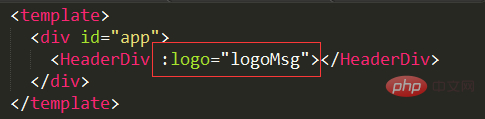
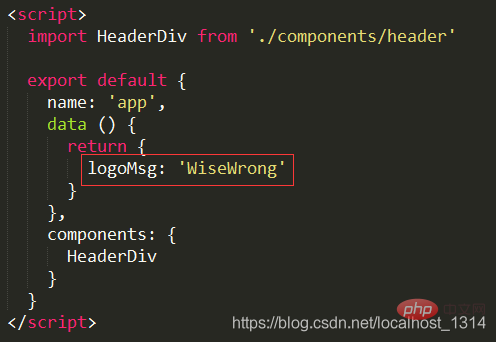
Übergeordnete Komponente :


2. Untergeordnete Komponente übergibt Werte an übergeordnete Komponente
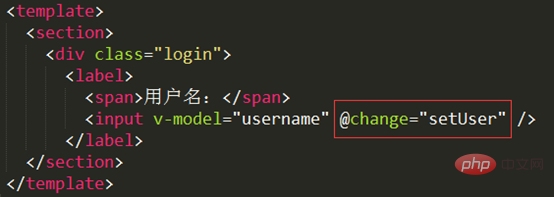
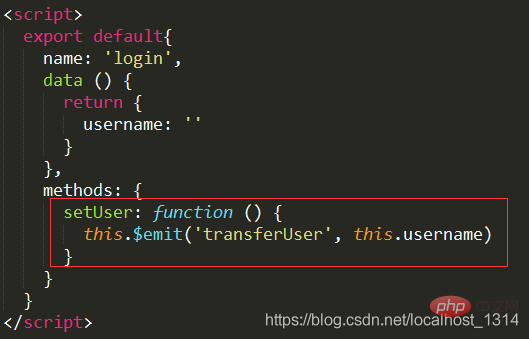
Die untergeordnete Komponente übergibt Daten hauptsächlich über Ereignisse an die übergeordnete Komponente.Unterkomponente:


wobei transferUser ein benutzerdefiniertes Ereignis ist, this.username wird über dieses Ereignis an die übergeordnete Komponente übergeben. .
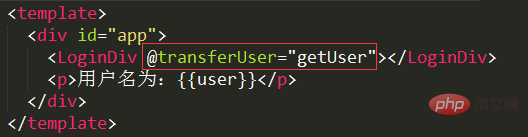
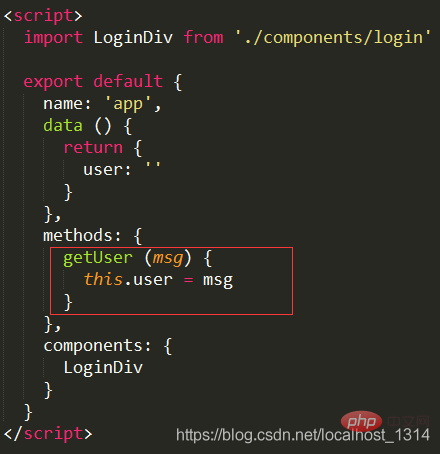
Übergeordnete Komponente:


getUser Der Parameter in der Methode msg ist der Parameter, der von der untergeordneten Komponente Benutzername übergeben wird
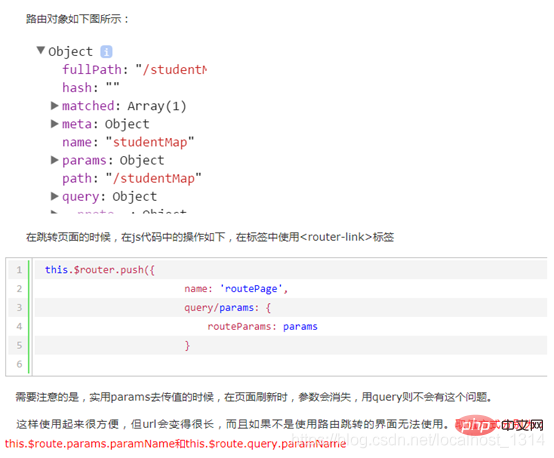
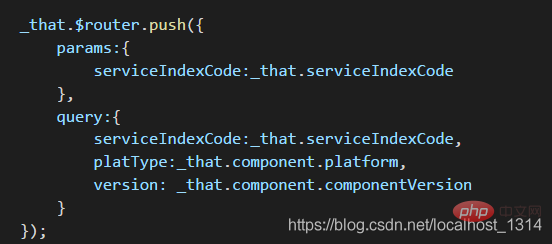
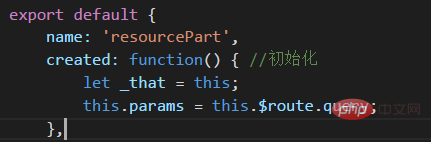
3. Routenwert Transfer



4. Speichern Sie Daten über localStorage oder sessionStorage

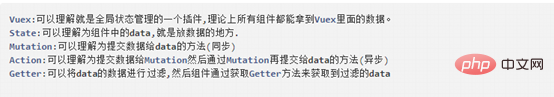
In komplexen Anwendungen It Es wird empfohlen,
vuex zu verwenden, das von der offiziellen Website von vue empfohlen wird. https://vuex.vuejs.org/zh-cn/getting-started.html
Verwandte Empfehlungen: „ vue.js Tutorial
vue.js Tutorial
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Übergeben von Daten in VueJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So überprüfen Sie, ob vuejs erfolgreich installiert wurde
- So lösen Sie das Problem der Fehlerberichterstattung bei der Einführung von CSS in VueJS
- So überwachen Sie Datenänderungen in Vuex in Vue
- So richten Sie die Eltern-Kind-Kommunikation in vuejs ein
- Wo kann die laufende Portnummer des vuejs-Projekts geändert werden?

